néhány HTML kóddal és a PayPal egyedi linkjével hozzáadhat egy adományozás vagy Vásárlás gombot a webhelyéhez.
az alábbiakban ismertetett utasítások kissé eltérnek attól, amit a PayPal javasol. Ez azért van, mert bizonyos kódokat korlátozunk azokon a webhelyeken, amelyek nem rendelkeznek az üzleti tervvel vagy annál magasabb.
az alábbi utasítások azonban lehetővé teszik a PayPal gomb beállítását webhelyén, frissítés nélkül.
felváltva, a Pay with PayPal funkció (nincs kódolás szükséges) elérhető a WordPress.com prémium és magasabb tervek WordPress.com az 5.2-es vagy újabb verziót futtató Jetpack webhelyeken.
Tartalomjegyzék
Összegzés-PayPal gomb hozzáadása
két dologra van szükségünk a PayPal gombhoz:
- a PayPal Link
- a gomb kép URL
mielőtt elkezdené, kérjük, vegye figyelembe, hogy a PayPal felülete országonként eltérő. Attól függően, hogy honnan jelentkezik be a PayPal-ba, előfordulhat, hogy meg kell vizsgálnia a PayPal-linkek pontos helyét.
Miután megvan mind a PayPal Link, mind a Gombkép URL-je, a következő kódot használjuk egy egyéni HTML blokkban vagy HTML widgetben a beágyazott gomb létrehozásához:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
1. lépés-Szerezd meg a PayPal linket
amikor PayPal gombot adsz hozzá a bejegyzésedhez, oldaladhoz vagy oldalsávodhoz, először be kell szerezned egy PayPal link kódot a PayPal számládról:
- lépjen a http://www.paypal.com/login oldalra, és jelentkezzen be PayPal-fiókjába.
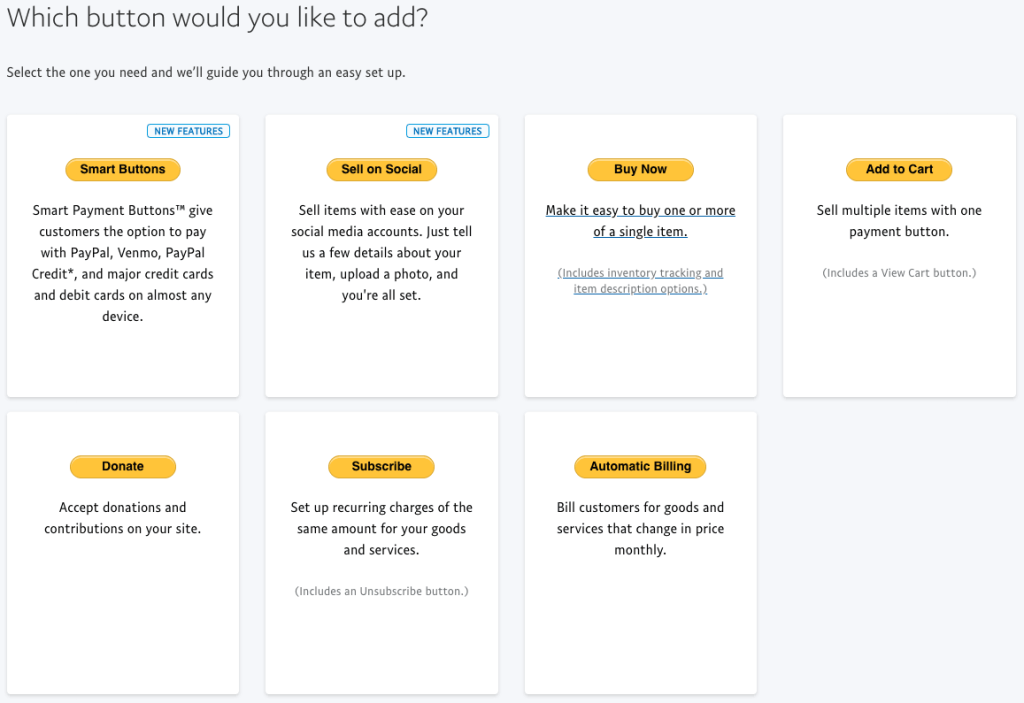
- Miután bejelentkezett PayPal-fiókjába, lépjen a https://www.paypal.com/buttons/ oldalra a hozzáadható gombok listájának megtekintéséhez.

a gombok listája kissé eltérhet a fenti képernyőképtől. Új gomb létrehozásának lehetőségét keresi a PayPal-fiókjában.
a következő utasítások az intelligens gombok kivételével az összes gomb esetében működnek. Az intelligens gombok megkövetelik a JavaScript használatát, amely kód korlátozott azokon a webhelyeken, amelyek nem rendelkeznek a WordPress.com üzleti terv vagy magasabb.
válassza ki a hozzáadni kívánt gomb típusát, hogy közvetlenül az utasításokhoz LÉPJEN.
Donate gomb
- a https://www.paypal.com/buttons/ kattintson a Donate opciót.
- a következő oldalon végezze el a kívánt módosításokat, majd válassza a Folytatás lehetőséget.

- Ezután válassza ki, hogy a fióknevét vagy az e-mail címét szeretné-e a felsorolt szervezetnek adományozni.

- Ezután válassza ki a pénznem típusát és összegét, amelyet az adományozók adhatnak. Ezután válassza a Befejezés és a kód beolvasása lehetőséget.

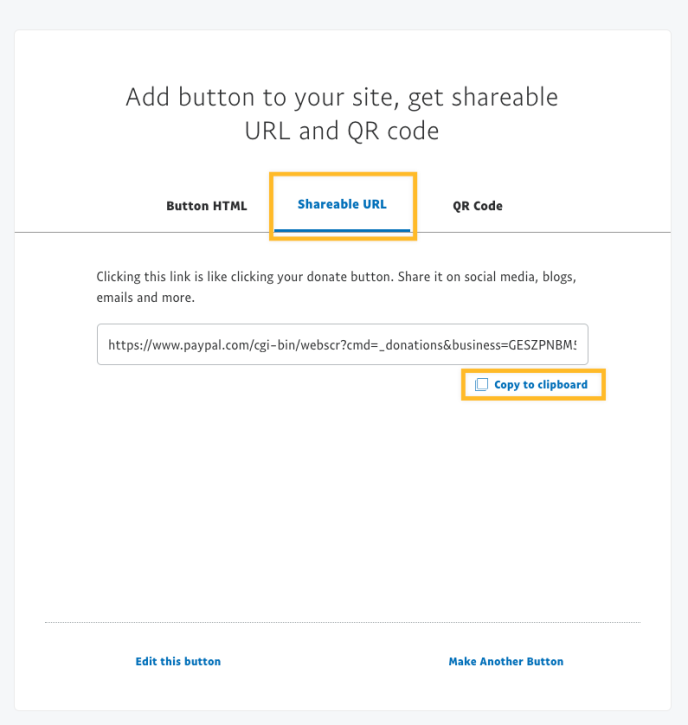
- a következő oldalon válassza a megosztható URL lehetőséget a felső menüből. Ezután válassza a Másolás a vágólapra lehetőséget az URL másolásához.

bizonyos esetekben előfordulhat, hogy nem jelenik meg megosztható URL lap. Ehelyett keressen egy e-mail fület.
olyan linket keres, amely általában a következővel kezdődik
https://www.paypal.com/cgi-bin/webscr?...
- illessze be megosztható URL-jét a Jegyzettömbbe vagy egy másik szövegszerkesztőbe későbbi használatra.
- ugrás a 2.lépésre – a Gombkép megszerzése.
Vásárlás most, kosárba, Feliratkozás, automatikus számlázás
WordPress.com lehetőséget kínál az ismétlődő fizetések elfogadására és a tartalom előfizetések alapján történő korlátozására a Fizetési funkciónkon keresztül.
- ban ben https://www.paypal.com/buttons/ kattintson az alábbi lehetőségek egyikére:
- Vásárlás most
- Feliratkozás (PayPal Premier vagy üzleti fiók szükséges)
- automatikus számlázás (Paypal Premier vagy üzleti fiók szükséges)
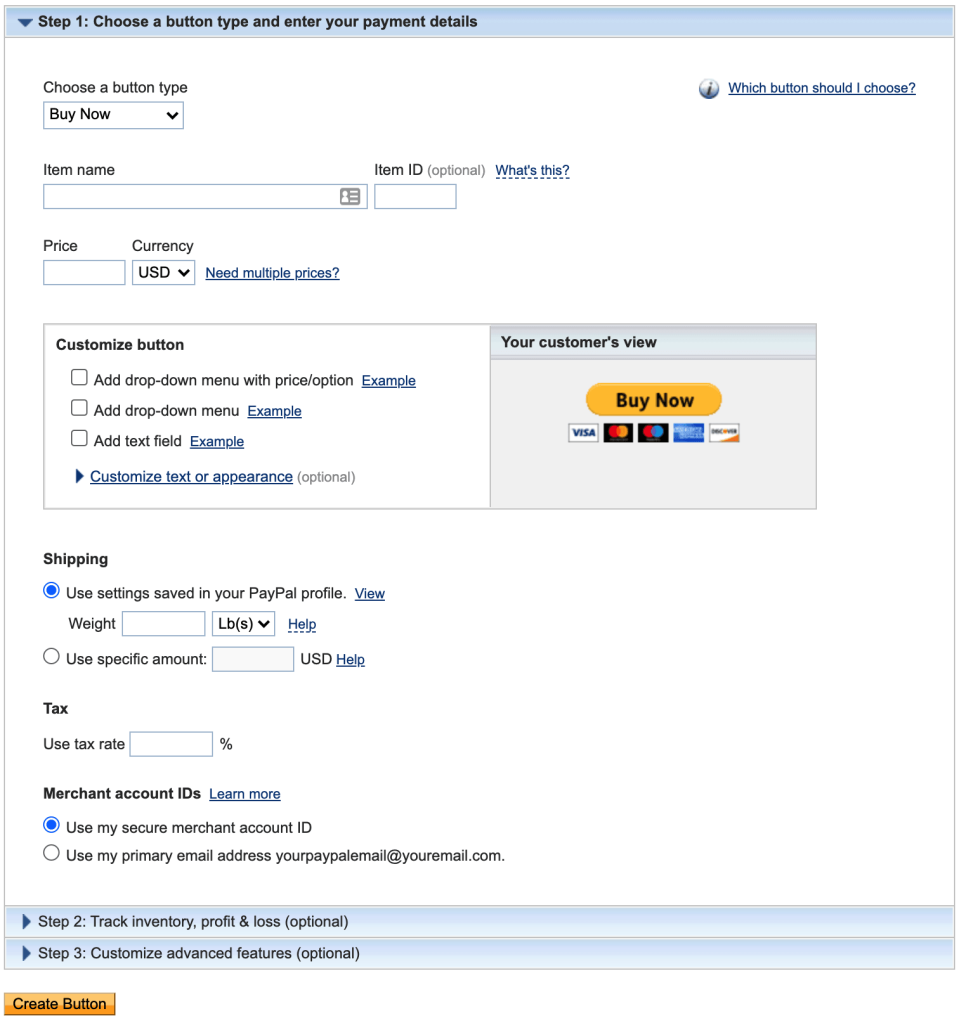
- töltse ki az elem nevét, árát, szállítását, adóját és egyéb mezőit.
ne válasszon testreszabási gombopciókat, például legördülő menüket vagy további szövegmezőket.

- kattintson a Létrehozás gombra.
- a Gombkód hozzáadása a weboldalhoz képernyőn kattintson az e-mail fülre.

ha nem látja a fenti képernyőképen látható e-mail fület, győződjön meg arról, hogy nem adott hozzá testreszabást a gombhoz.
olyan linket keres, amely általában
https://www.paypal.com/cgi-bin/webscr?...vagyhttps://www.paypal.com/donate?hosted_button_id=...
- illessze be E-Mail linkjét a Jegyzettömbbe vagy egy másik szövegszerkesztőbe későbbi felhasználás céljából.
- ugrás a 2.lépésre – a Gombkép megszerzése.
eladni a szociális
- ban ben https://www.paypal.com/buttons/ kattintson eladás a közösségi oldalon.
- kattintson a termék hozzáadása elemre egy új PayPal termék létrehozásához.
- adja hozzá a szükséges fényképet, terméknevet, termékleírást, összeget és szállítási díjat.
- opcionálisan konfigurálja az adók részt.
- Kattintson A Létrehozás Gombra.

- válassza a link lekérése gombot a következő képernyőn, hogy másolja a linket a vágólapra.
- illessze be az e-mail linket a Jegyzettömbbe vagy egy másik szövegszerkesztőbe későbbi használatra.
- ugrás a 2.lépésre – a Gombkép megszerzése.
2.lépés – a Gombkép megszerzése
illessze be a linket az 1. lépésből egy szövegszerkesztőbe vagy más biztonságos helyre, hogy ne veszítse el a következő gombkód másolásakor.
ezután ki kell választania az alábbi gombképet. Másolja a HTML-kódot a gombhoz használni kívánt kép mellé, majd folytassa a harmadik lépéssel, hogy mindent összerakjon.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />3. lépés-mindent összerakni
egyszer legyen a PayPal Link az első lépésből, és a második lépéshez használni kívánt kép URL-je, itt az ideje összerakni őket!
először adjon hozzá egy új egyéni HTML-blokkot a bejegyzéshez vagy az oldalhoz. Ezután használja a következő kódot:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- cserélje le a PAYPAL linket itt az 1. lépésben kapott linkre
- cserélje ki a kép URL-jét itt a 2.lépésben kiválasztott kép URL-re
- nyugodtan adjon hozzá alt szöveget az “alt szövegéhez itt”. Ez a szöveg jelenik meg abban az esetben, ha a kép nem jeleníthető meg.
- ne felejtse el hagyni az idézőjeleket mind a linkek, mind az alt-szöveg körül!

kész vagy!
használhatja a HTML kódot a webhely más területein, például az oldalsáv vagy a lábléc widget területén! Csak adja hozzá a kódot egy egyéni HTML widgethez.
sokoldalú tervek és árak
-
ingyenes
legjobb a diákok számára
-
személyes
legjobb hobbistáknak
-
legjobb szabadúszóknak
-
üzleti
legjobb kisvállalkozások számára
válasszon tervet