いくつかのHTMLコードとPayPalからのユニークなリンクを使用すると、あなたのサイトに寄付または今すぐ購入ボタンを追加することができます。
以下に説明する手順は、PayPalが示唆するものとは少し異なります。 これは、ビジネスプラン以上のものがないサイトでは、特定のコードを制限するためです。
ただし、以下の手順では、アップグレードすることなく、サイトにPayPalボタンを設定することができます。
または、PayPalでの支払い機能(コーディング不要)が利用可能ですWordPress.com プレミアム以上のプランでWordPress.com また、バージョン5.2以降を実行しているJetpackサイトでは。
目次
概要-PayPalボタンの追加
PayPalボタンに必要なものは二つあります:
- PayPalリンク
- ボタン画像のURL
開始する前に、PayPalのインターフェイスは国によって異なることに注意してください。 PayPalにログインしている場所によっては、PayPalリンクの正確な場所を見つけるためにいくつかの調査を行う必要がある場合があります。
PayPalリンクとボタン画像URLの両方を取得したら、カスタムHTMLブロックまたはHTMLウィジェットで次のコードを使用して埋め込みボタンを作成します:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
ステップ1-PayPalリンクを取得する
投稿、ページ、またはサイドバーにPayPalボタンを追加するときは、まずPayPalアカウントからPayPalリンクコードを取得する必要があ:
- http://www.paypal.com/loginに移動し、PayPalアカウントにログインします。
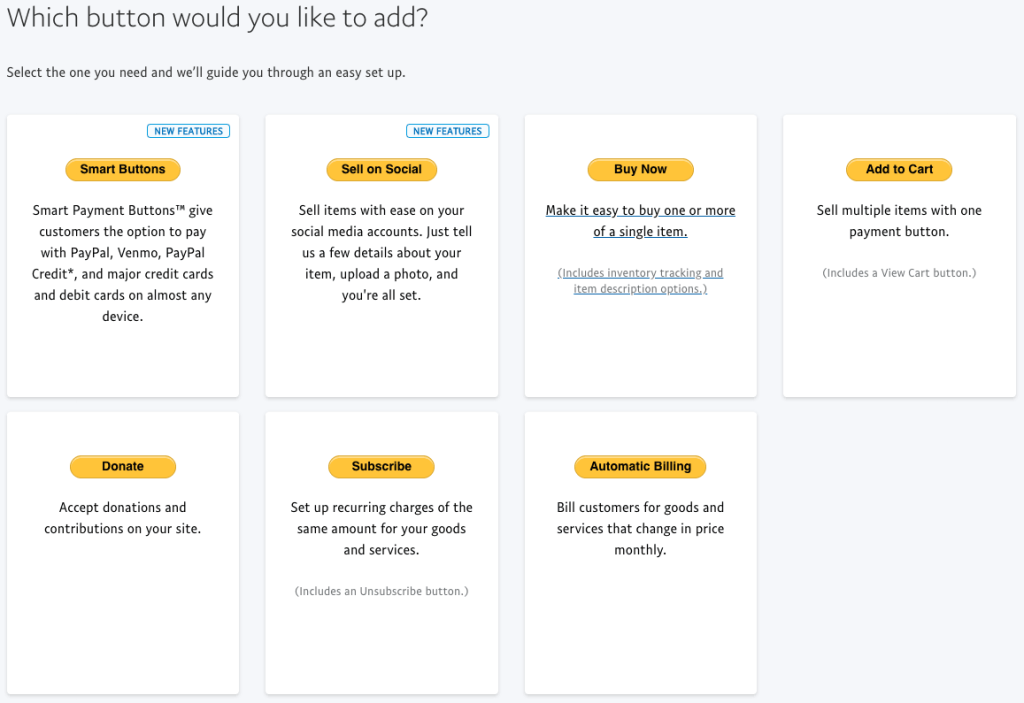
- PayPalアカウントにログインしたら、https://www.paypal.com/buttons/に移動して、追加できるボタンのリストを表示します。

ボタンのリストは、上のスクリーンショットとは若干異なる場合があります。 PayPalアカウント内に新しいボタンを作成するオプションを探しています。
以下の手順は、スマートボタンを除くすべてのボタンで機能します。 スマートボタンを使用するには、JavaScriptを使用する必要があります。WordPress.com 事業計画以上。
追加するボタンの種類を選択して、指示に直接移動します。
寄付ボタン
- でhttps://www.paypal.com/buttons/寄付オプションをクリックします。
- 次のページで、必要な変更を行い、[続行]を選択します。

- 次に、アカウント名またはメールアドレスを、寄付先の組織のリストに含めるかどうかを選択します。

- 次に、ドナーが与えることができる通貨の種類と金額を選択します。 次に、[完了]と[コードの取得]を選択します。

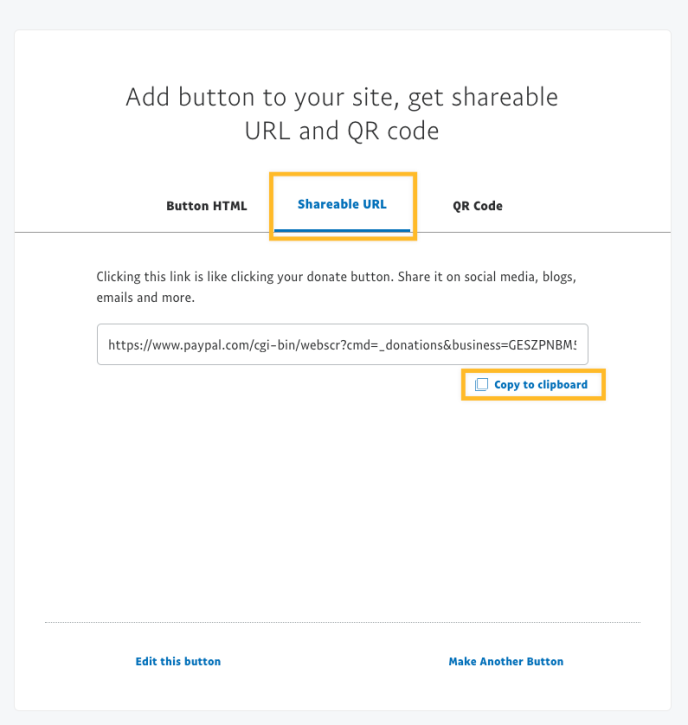
- 次のページで、上部のメニューから[共有可能なURL]を選択します。 次に、[クリップボードにコピー]を選択してURLをコピーします。

場合によっては、共有可能なURLタブが表示されないことがあります。 代わりに、電子メールタブを探します。
あなたは通常で始まるリンクを探しています
https://www.paypal.com/cgi-bin/webscr?...
- 後で使用するために、共有可能なURLをメモ帳または別のテキストエディタに貼り付けます。
- ステップ2–ボタン画像の取得にジャンプします。
今すぐ購入、カートに追加、購読、自動課金
WordPress.com 定期的な支払いを受け入れ、当社の支払い機能を通じて購読に基づいてコンテンツを制限するオプションを提供しています。
- https://www.paypal.com/buttons/で、次のいずれかのオプションをクリックします:
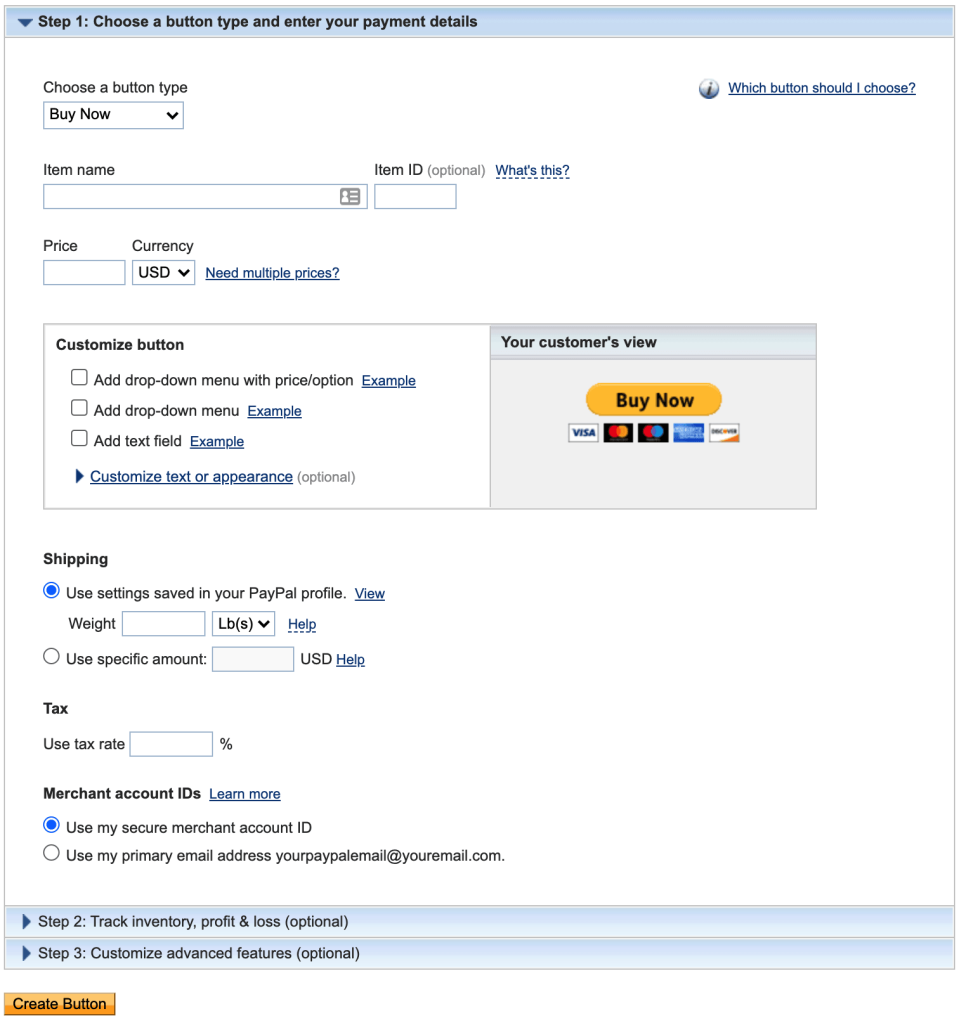
- 今すぐ購入
- 購読(PayPal PremierまたはBusinessアカウントが必要)
- 自動課金(Paypal PremierまたはBusinessアカウントが必要))
- 商品名、価格、送料、税金、およびその他のフィールドを入力します。
ドロップダウンメニューや追加のテキストフィールドなど、カスタマイズボタンのオプションは選択しないでください。

- [作成]ボタンをクリックします。
- ウェブページにボタンコードを追加画面で、電子メールタブをクリックします。

上記のスクリーンショットにメールタブが表示されない場合は、ボタンにカスタマイズを追加していないことを確認してください。
あなたは通常
https://www.paypal.com/cgi-bin/webscr?...またはで始まるリンクを探していますhttps://www.paypal.com/donate?hosted_button_id=...
- 後で使用するためにメモ帳または別のテキストエディタに電子メールのリンクを貼り付けます。
- ステップ2–ボタン画像の取得にジャンプします。
ソーシャルで売る
- でhttps://www.paypal.com/buttons/をクリックしてソーシャル上で販売します。
- 商品を追加をクリックして、新しいPayPal商品を作成します。
- 必要な写真、商品名、商品説明、金額、送料を追加します。
- 必要に応じて、税金セクションを設定します。
- 作成をクリックします。

- リンクをクリップボードにコピーするには、次の画面で[リンクを取得]ボタンを選択します。
- 電子メールのリンクをメモ帳または別のテキストエディタに貼り付けて、後で使用します。
- ステップ2–ボタン画像の取得にジャンプします。
ステップ2–ボタンイメージの取得
ステップ1のリンクをテキストエディタやその他の安全な場所に貼り付けて、次のボタンコードをコピーしたときに失われないようにします。
次に、下のボタン画像を選択する必要があります。 ボタンに使用する画像の横にあるHTMLコードをコピーしてから、ステップ3に進み、すべてをまとめます。

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />ステップ3-それをすべて一緒に置く
一度あなた ステップ1からのPayPalリンクと、ステップ2に使用する画像URLを持っています。
まず、投稿またはページ内に新しいカスタムHTMLブロックを追加します。 次に、次のコードを使用します:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- ここのPAYPALリンクをステップ1で取得したリンクに置き換えます
- ここの画像URLをステップ2で選択した画像URLに置き換えます
- “Your alt text here”のaltテキ これは、画像を表示できない場合に表示されるテキストです。
- リンクとalt-textの両方に引用符を残すことを忘れないでください!

完了です!
あなたは、サイドバーやフッターウィジェットエリアなど、あなたのサイトの他の領域でHTMLコードを使用することができます! カスタムHTMLウィジェットにコードを追加するだけです。
多彩なプランと価格
-
無料
学生のためのベスト
-
個人的な
趣味のためのベスト
-
プレミアム
フリーランサーに最適
-
ビジネス
中小企業に最適
プランを選ぶ