MED LITT HTML-kode og en unik kobling Fra PayPal, kan Du legge Til En Donate eller Buy Now-knapp på nettstedet ditt.
instruksjonene som er skissert nedenfor, er litt forskjellige Fra Hva PayPal foreslår. Dette skyldes at vi begrenser bestemt kode på nettsteder som ikke har Forretningsplanen eller høyere.
følgende instruksjoner lar Deg imidlertid sette Opp En PayPal-knapp på nettstedet ditt uten å måtte oppgradere.
Alternativt Er Betal Med PayPal-funksjonen (ingen koding nødvendig) tilgjengelig på WordPress.com Premium og høyere planer på WordPress.com Og På Jetpack nettsteder som kjører versjon 5.2 eller høyere.
Innholdsfortegnelse
Sammendrag – Legge Til En PayPal-Knapp
Det er to ting vi trenger For En PayPal-knapp:
- PayPal Link
- Knappen bilde URL
Før Du begynner, vær oppmerksom På At Paypals grensesnitt er forskjellig fra land til land. Avhengig av Hvor Du logger På PayPal fra, må du kanskje gjøre noen undersøkelser for å finne Den nøyaktige plasseringen Av PayPal-Koblingene.
Når Vi har Både PayPal-Lenken og Knappens BILDEADRESSE, bruker vi følgende kode i En Tilpasset HTML-blokk eller HTML-widget for å lage den innebygde knappen:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Trinn 1-Få PayPal-Lenken
når du legger Til En PayPal-knapp i innlegget ditt, siden eller sidefeltet, må du først få En PayPal-koblingskode fra PayPal-kontoen din:
- Gå til http://www.paypal.com/login og logg På PayPal-kontoen din.
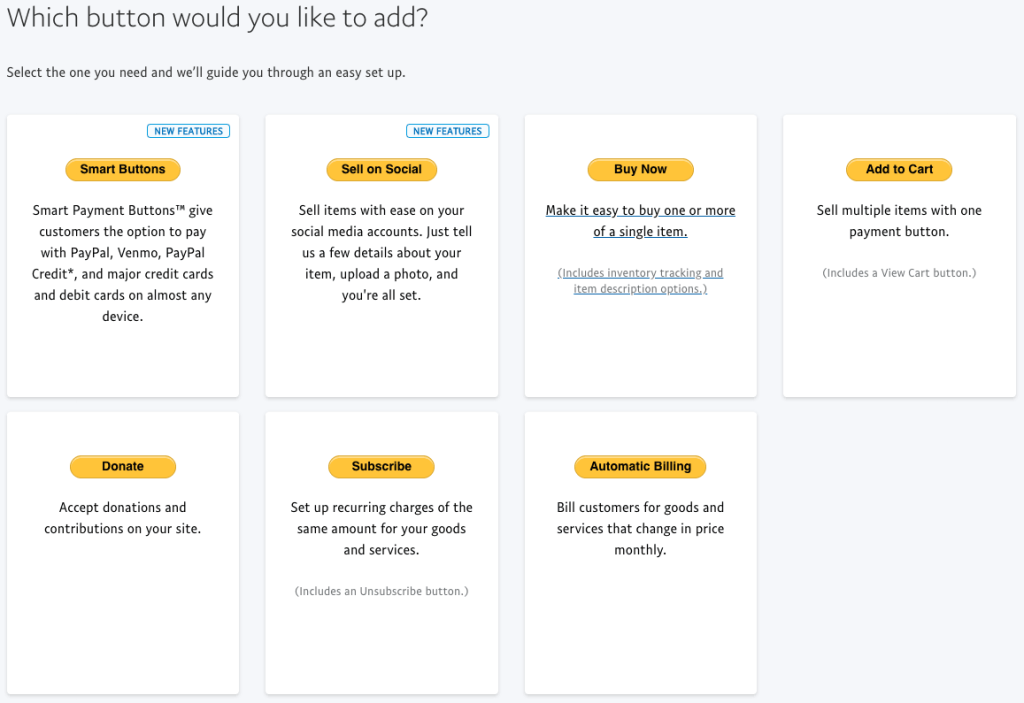
- når Du er logget Inn På PayPal-kontoen din, går du til https://www.paypal.com/buttons/ for å se en liste over knapper du kan legge til.

listen over knapper kan se litt annerledes ut enn skjermbildet ovenfor. Du leter etter muligheten til å opprette en ny knapp i PayPal-kontoen din.
følgende instruksjoner vil fungere for alle knapper unntatt Smartknappene. Smarte Knapper krever At Du bruker JavaScript, en kode som er begrenset på nettsteder som ikke har WordPress.com Forretningsplan eller høyere.
Velg typen knapp du vil legge til for å gå direkte til instruksjonene.
Doner Knappen
- I https://www.paypal.com/buttons/ klikk På Doner alternativet.
- gjør eventuelle endringer du vil ha på neste side, og velg Deretter Fortsett.

- deretter velger du om du vil at kontonavnet eller e-postadressen din skal være den oppførte organisasjonen de skal donere til.

- velg deretter valutatype og beløp givere kan gi. Velg Fullfør Og Få Kode.

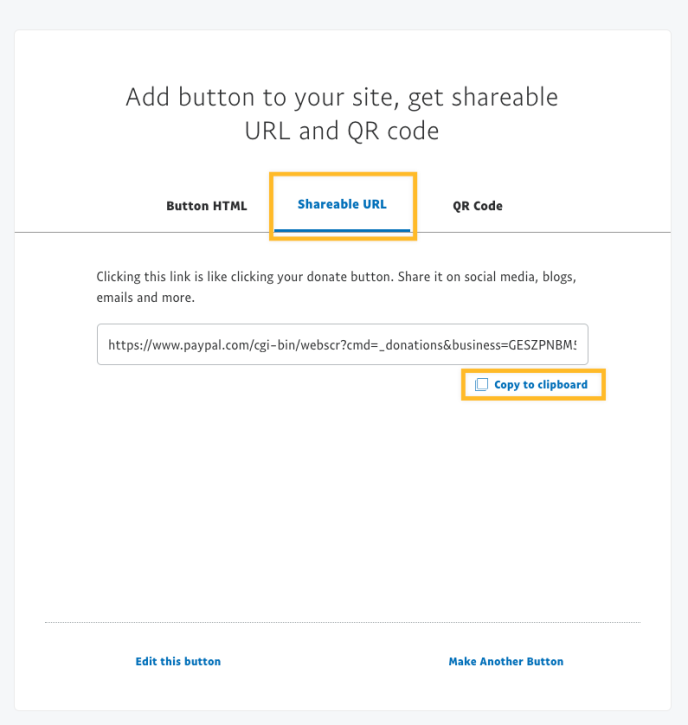
- på neste side velger Du Delbar URL fra menyen øverst. Velg Kopier Til Utklippstavlen for å kopiere URL-ADRESSEN.

i noen tilfeller kan du ikke se en Delbar URL-fane. I stedet ser du etter en e-postfane.
Du leter etter en lenke som vanligvis starter med
https://www.paypal.com/cgi-bin/webscr?...
- Lim Inn Din Delbare URL i notisblokk eller en annen tekstredigerer for bruk senere.
- Gå Til Trinn 2-Få Knappen Bildet.
Kjøp Nå, Legg I Handlekurv, Abonner, Automatisk Fakturering
WordPress.com tilbyr muligheten til å godta regelmessige betalinger og begrense innhold basert på abonnementer gjennom Betalingsfunksjonen vår.
- i https://www.paypal.com/buttons/ klikk på ett av følgende alternativer:
- Kjøp Nå
- Abonner(krever En PayPal Premier-eller Bedriftskonto)
- Automatisk Fakturering (krever En Paypal Premier-eller Bedriftskonto)
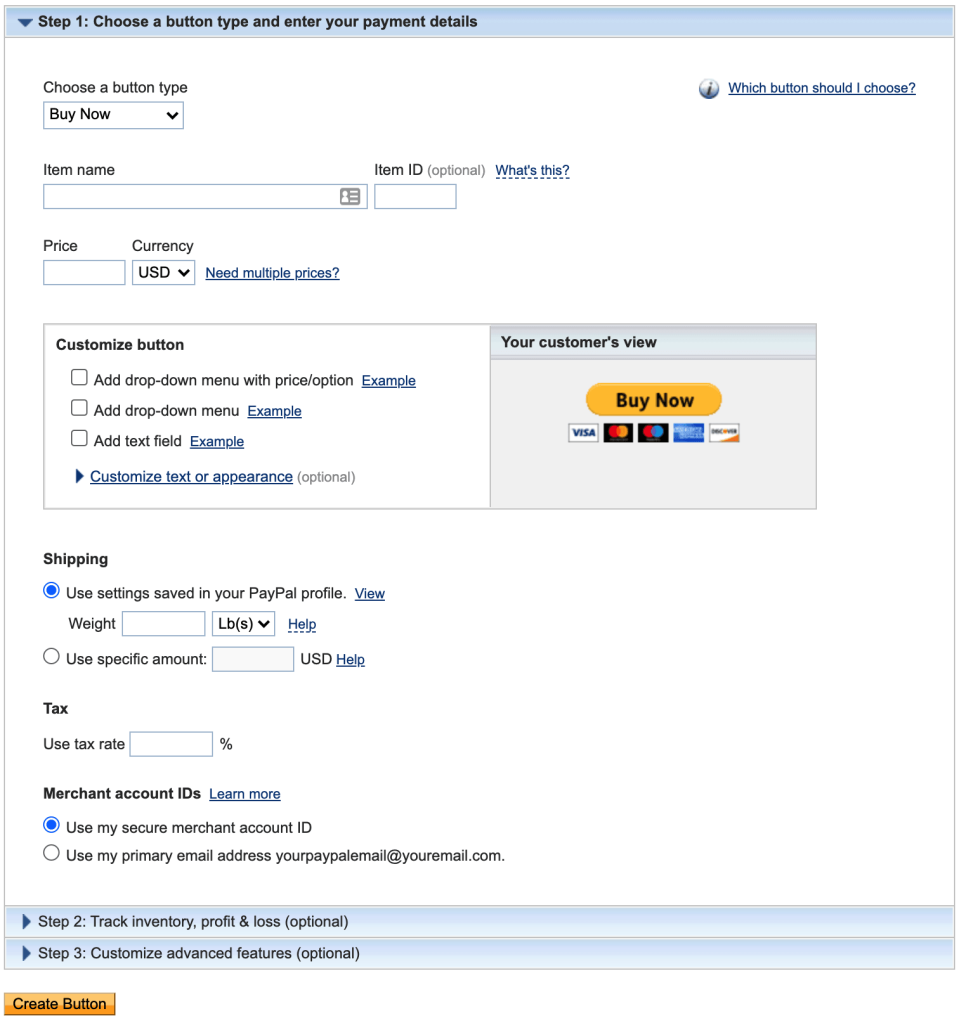
- Fyll Ut Varenavn, Pris, Frakt, Skatt og andre felt.
ikke velg Noen Tilpass knappealternativer, for eksempel rullegardinmenyer eller flere tekstfelt.

- Klikk På Opprett-Knappen.
- klikk på Fanen E-post På Skjermen Legg til knappekoden på nettsiden Din.

hvis Du ikke ser e-postfanen som vises på skjermbildet ovenfor, må du sørge for at du ikke har lagt til noen tilpasninger til knappen.
Du leter etter en lenke som vanligvis starter med
https://www.paypal.com/cgi-bin/webscr?...ellerhttps://www.paypal.com/donate?hosted_button_id=...
- Lim Inn E-Postlenken din i notisblokk eller en annen tekstredigerer for bruk senere.
- Gå Til Trinn 2-Få Knappen Bildet.
Selg På Sosialt
- I https://www.paypal.com/buttons/ klikk På Selg På Sosiale.
- Klikk På Legg til produkt for å opprette Et Nytt PayPal-produkt.
- Legg til ønsket bilde, produktnavn, produktbeskrivelse, beløp og fraktpris.
- konfigurer Eventuelt Delen Skatter.
- Klikk På Opprett.

- Velg Hent kobling-knappen på neste skjermbilde for å kopiere koblingen til utklippstavlen.
- Lim Inn E-Postlenken din i notisblokk eller et annet tekstredigeringsprogram for senere bruk.
- Gå Til Trinn 2-Få Knappen Bildet.
Trinn 2 – Få Knappbildet
Lim inn lenken Din Fra Trinn 1 til et tekstredigeringsprogram eller et annet trygt sted, slik at du ikke mister Det når du kopierer følgende knappekode.
Deretter må du velge et knappbilde nedenfor. Kopier HTML-koden ved siden av bildet du vil bruke for knappen, og fortsett til trinn tre for å sette alt sammen.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Trinn 3-Sette det Hele Sammen
Når du ha PayPal-Lenken fra trinn ett, og bildeadressen du vil bruke til trinn to, det er på tide å sette dem sammen!
legg Først til en Ny Egendefinert HTML-blokk i innlegget eller siden. Bruk deretter følgende kode:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- Erstatt PAYPAL-LENKEN DIN HER MED lenken du fikk I Trinn 1
- Erstatt BILDEADRESSE HER MED bildeadressen du valgte I Trinn 2
- Legg gjerne til alternativ tekst for «din alt-tekst her». Dette er teksten som vil vises i tilfelle bildet ikke kan vises.
- Husk å legge igjen anførselstegn rundt både linker og alt-tekst!

Du er ferdig!
DU kan bruke HTML-koden i andre områder av nettstedet ditt, for eksempel sidebar eller bunntekst widget område! Bare legg koden til En Tilpasset HTML widget.
Allsidige planer og priser
-
Gratis
Best for studenter
-
Personlig
Best for amatører
-
Premium
Best for frilansere
-
Business
Best for små bedrifter
Velg en plan