met wat HTML-code en een unieke link van PayPal, kunt u een doneren of Nu Kopen knop Toevoegen aan uw site.
de onderstaande instructies verschillen enigszins van wat PayPal suggereert. Dit komt omdat we bepaalde code beperken op sites die geen businessplan of hoger hebben.
met de volgende instructies kunt u echter een PayPal-knop op uw site instellen, zonder dat u hoeft te upgraden.
afwisselend is de functie betalen met PayPal (geen codering vereist) beschikbaar op de WordPress.com Premium en hogere plannen op WordPress.com en op Jetpack sites met Versie 5.2 of hoger.
inhoudsopgave
Samenvatting-Een Paypal-knop Toevoegen
er zijn twee dingen die we nodig hebben voor een PayPal-knop:
- de PayPal-Link
- de knop Afbeelding URL
voordat u begint, houd er rekening mee dat de interface van PayPal verschilt van land tot land. Afhankelijk van waar u zich aanmeldt bij PayPal, moet u mogelijk een onderzoek doen om de exacte locatie van de PayPal-Links te vinden.
zodra we zowel de PayPal-Link als de button image-URL hebben, gebruiken we de volgende code in een aangepast HTML-blok of HTML-widget om de ingesloten knop te maken:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Stap 1-uw PayPal-Link
wanneer u een PayPal-knop toevoegt aan uw bericht, pagina of zijbalk, moet u eerst een PayPal-linkcode van uw PayPal-account ophalen:
- Ga naar http://www.paypal.com/login en log in op uw PayPal-account.
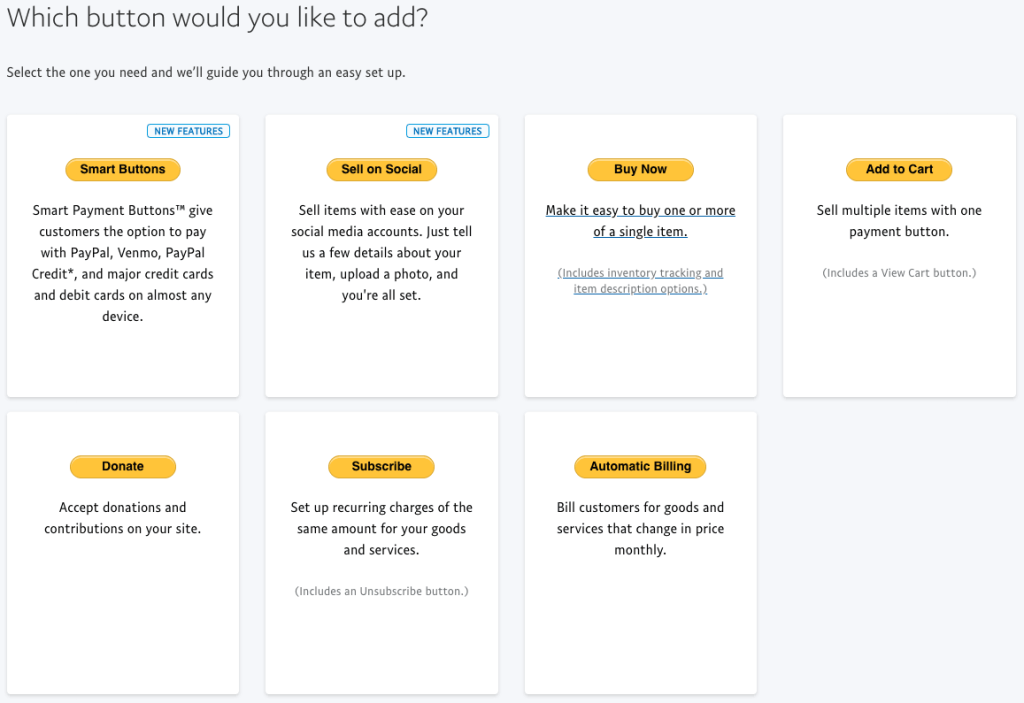
- als u bent ingelogd op uw PayPal-account, gaat u naar https://www.paypal.com/buttons/ om een lijst met knoppen te zien die u kunt toevoegen.

uw lijst met knoppen kan er iets anders uitzien dan de screenshot hierboven. U bent op zoek naar de mogelijkheid om een nieuwe knop aan te maken binnen uw PayPal-account.
de volgende instructies werken voor alle knoppen behalve de slimme knoppen. Slimme knoppen vereisen dat u JavaScript, een code beperkt op sites die niet over de WordPress.com Business plan of hoger.
Selecteer het type Knop dat u wilt toevoegen om direct naar de instructies te gaan.
donatieknop
- In https://www.paypal.com/buttons/ klik op de Donatieoptie.
- breng op de volgende pagina de gewenste wijzigingen aan en kies vervolgens doorgaan.

- kies vervolgens of u wilt dat uw accountnaam of e-mailadres De vermelde organisatie is waaraan ze zullen doneren.

- kies vervolgens het valutatype en het bedrag dat donoren kunnen geven. Selecteer vervolgens Voltooien en krijg Code.

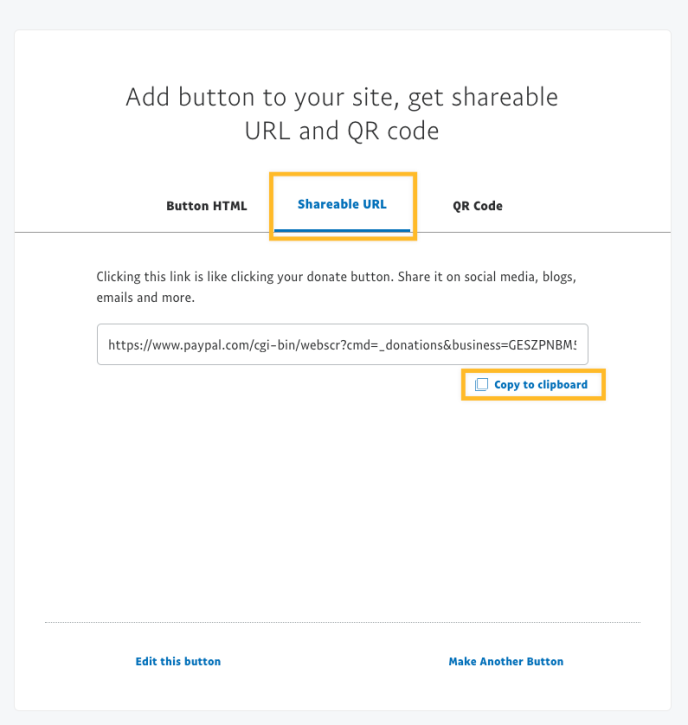
- kies op de volgende pagina Deelbare URL in het menu bovenaan. Selecteer vervolgens Kopiëren naar klembord om de URL te kopiëren.

In sommige gevallen ziet u mogelijk geen tabblad met Deelbare URL. In plaats daarvan, kijk voor een e-mail tab.
u zoekt een link die meestal begint met
https://www.paypal.com/cgi-bin/webscr?...
- plak uw Deelbare URL in Kladblok of een andere teksteditor voor later gebruik.
- Ga naar stap 2-de afbeelding van de knop ophalen.
Koop Nu, In winkelwagen, abonneren, automatische facturering
WordPress.com biedt de mogelijkheid om terugkerende betalingen te accepteren en content te beperken op basis van abonnementen via onze betaalfunctie.
- klik in https://www.paypal.com/buttons/ op een van de volgende opties:
- Koop Nu
- abonneren (vereist een PayPal Premier-of zakelijke rekening)
- automatische facturering (vereist een Paypal Premier – of zakelijke rekening))
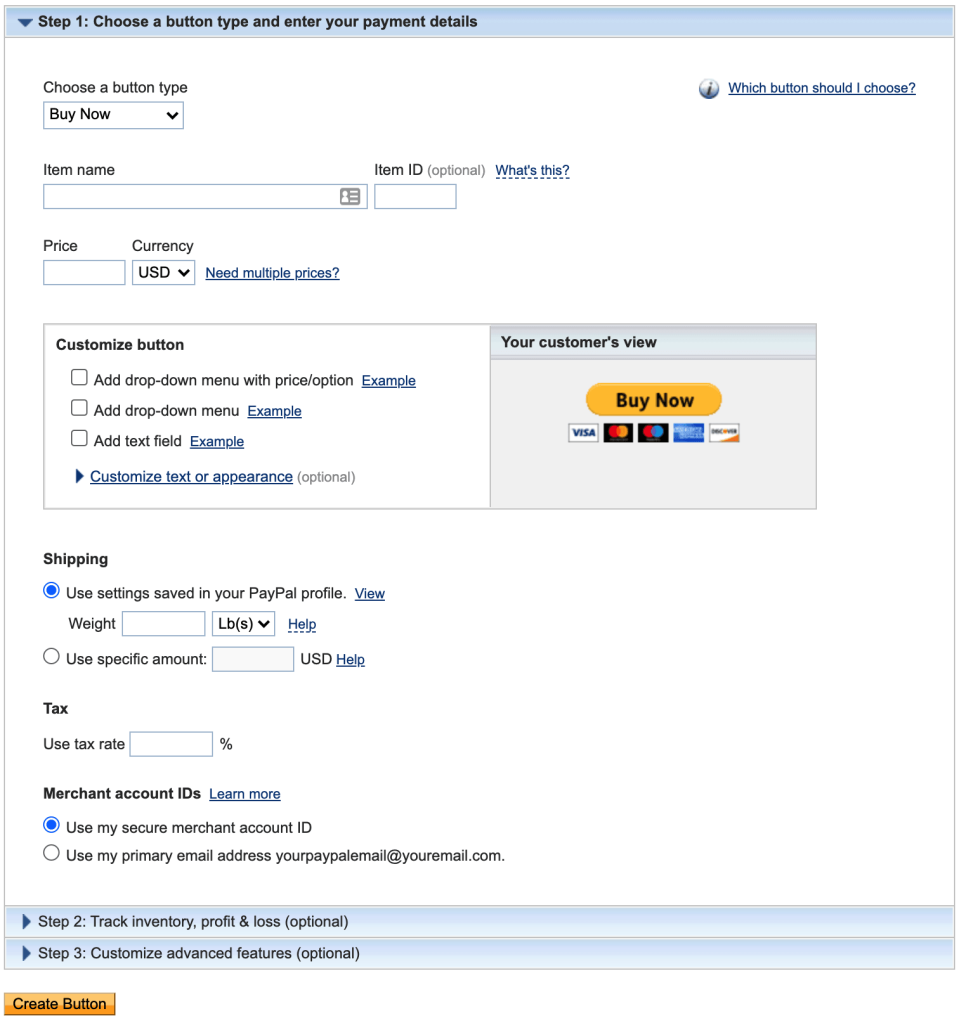
- vul de naam van het Item, prijs, verzending, belasting, en andere velden.
Selecteer geen knop aanpassen opties, zoals drop-down menu ‘ s, of extra tekstvelden.

- klik op Maken knop.
- klik op de knop Toevoegen aan het scherm van uw webpagina op het tabblad E-Mail.

Als u het tabblad E-mail niet ziet in de schermafbeelding hierboven, zorg ervoor dat u geen aanpassingen aan de knop hebt toegevoegd.
u zoekt een link die meestal begint met
https://www.paypal.com/cgi-bin/webscr?...ofhttps://www.paypal.com/donate?hosted_button_id=...
- plak uw e-maillink in Kladblok of een andere teksteditor voor later gebruik.
- Ga naar stap 2-de afbeelding van de knop ophalen.
- klik in https://www.paypal.com/buttons/ op verkopen op sociaal.
- klik op product toevoegen om een nieuw PayPal-product te maken.
- voeg de gewenste foto, Productnaam, productomschrijving, bedrag en verzendkosten toe.
- configureer optioneel de sectie belastingen.
- Klik Op Maken.

- Selecteer de Get link knop op het volgende scherm om uw link naar uw klembord te kopiëren.
- plak uw e-maillink in Kladblok of een andere teksteditor voor later gebruik.
- Ga naar stap 2-de afbeelding van de knop ophalen.
Stap 2-De knopafbeelding ophalen
plak uw link uit Stap 1 in een teksteditor of een andere veilige plaats zodat u deze niet verliest wanneer u de volgende knopcode kopieert.
vervolgens moet u een knopafbeelding hieronder kiezen. Kopieer de HTML code naast de afbeelding die u wilt gebruiken voor uw knop, ga dan naar stap drie om alles samen te stellen.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Stap 3 – Putting het Allemaal Samen
Als u hebben de PayPal Link van stap één, en de afbeelding URL die u wilt gebruiken voor stap twee, het is tijd om ze samen te stellen!
voeg eerst een nieuw aangepast HTML-blok toe in uw bericht of pagina. Gebruik dan de volgende code:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- Vervang uw PAYPAL-LINK hier door de link die u in Stap 1 hebt gekregen
- Vervang de URL van de afbeelding hier door de URL van de afbeelding die u in Stap 2 hebt gekozen
- voeg alt-tekst toe voor “uw alt-tekst hier”. Dit is de tekst die wordt weergegeven als de afbeelding niet kan worden weergegeven.
- vergeet niet om de aanhalingstekens rond beide links en de alt-tekst te laten!

klaar!
u kunt de HTML-code gebruiken in andere gebieden van uw site, zoals zijbalk of voettekst widget gebied! Voeg gewoon de code toe aan een aangepaste HTML-widget.
Veelzijdige plannen en prijzen
-
Gratis
het Beste voor studenten
-
Persoonlijke
het Beste voor hobbyisten
-
Premium
Beste voor freelancers
-
Business
het Beste voor kleine bedrijven
Kies een plan