za pomocą kodu HTML i unikalnego linku z PayPal możesz dodać przycisk darowizny lub Kup teraz do swojej witryny.
poniższe instrukcje różnią się nieco od tego, co sugeruje PayPal. Dzieje się tak dlatego, że ograniczamy pewien kod na stronach, które nie mają biznesplanu lub wyższego.
jednak poniższe instrukcje pozwolą Ci skonfigurować przycisk PayPal w Twojej witrynie, bez konieczności uaktualniania.
alternatywnie, funkcja Pay with PayPal (nie wymaga kodowania) jest dostępna na WordPress.com Premium i wyższe plany na WordPress.com oraz na stronach Jetpack działających w wersji 5.2 lub wyższej.
spis treści
- podsumowanie-Dodanie przycisku PayPal
- Krok 1-Pobierz Link PayPal
- przycisk Donate
- Kup Teraz, dodaj do koszyka, Subskrybuj, automatyczne wystawianie faktur
- Sprzedam w Serwisie społecznościowym
- Krok 2 – uzyskanie obrazu przycisku
- Krok 3-składając to wszystko razem
- wszechstronne plany i ceny
- darmowe
- osobiste
- Premium
- biznes
podsumowanie-Dodanie przycisku PayPal
są dwie rzeczy, których potrzebujemy do przycisku PayPal:
- Link PayPal
- URL obrazka przycisku
przed rozpoczęciem należy pamiętać, że interfejs PayPal różni się w zależności od kraju. W zależności od tego, skąd logujesz się do systemu PayPal, może być konieczne przeprowadzenie dochodzenia w celu znalezienia dokładnej lokalizacji łączy PayPal.
gdy mamy zarówno Link PayPal, jak i adres URL obrazu przycisku, użyjemy następującego kodu w niestandardowym bloku HTML lub widżecie HTML, aby utworzyć osadzony przycisk:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Krok 1-Pobierz Link PayPal
podczas dodawania przycisku PayPal do postu, strony lub paska bocznego, musisz najpierw uzyskać kod linku PayPal z konta PayPal:
- przejdź do http://www.paypal.com/login i zaloguj się na swoje konto PayPal.
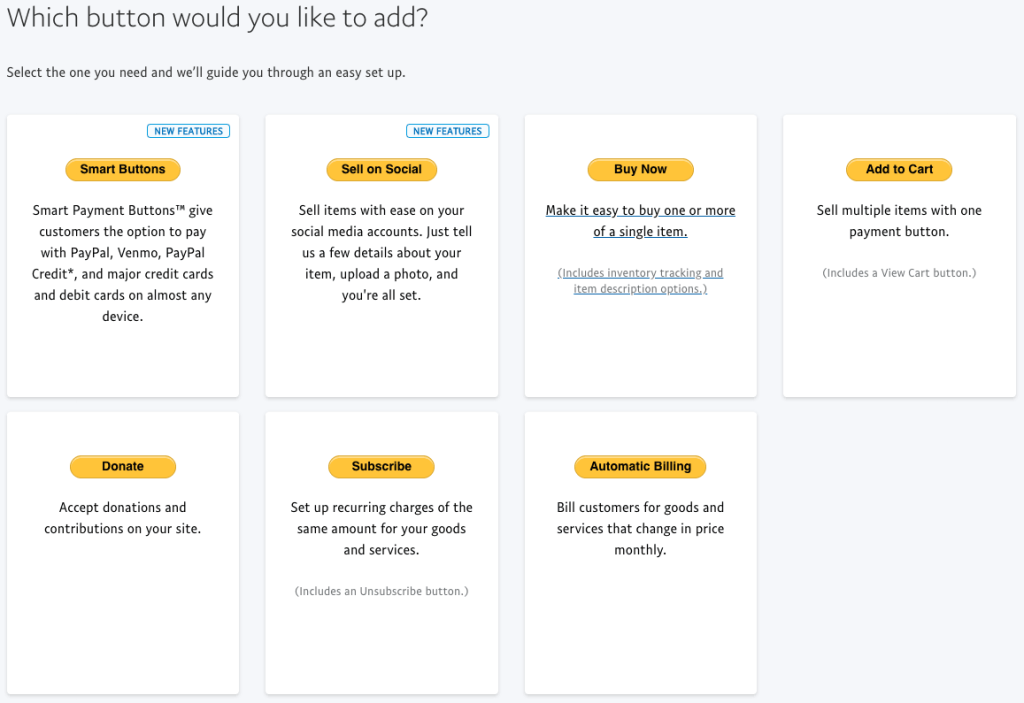
- po zalogowaniu się na konto PayPal Przejdź do https://www.paypal.com/buttons/, aby zobaczyć listę przycisków, które możesz dodać.

Twoja lista przycisków może wyglądać nieco inaczej niż na powyższym zrzucie ekranu. Szukasz opcji utworzenia nowego przycisku w ramach konta PayPal.
poniższe instrukcje będą działać dla wszystkich przycisków z wyjątkiem przycisków inteligentnych. Inteligentne przyciski wymagają użycia JavaScript, kodu ograniczonego na stronach, które nie mają WordPress.com biznesplan lub wyższy.
wybierz typ przycisku, który chcesz dodać, aby przejść bezpośrednio do instrukcji.
przycisk Donate
- w https://www.paypal.com/buttons/ kliknij opcję Donate.
- na następnej stronie wprowadź dowolne zmiany, a następnie wybierz kontynuuj.

- następnie wybierz, czy chcesz, aby nazwa Twojego konta lub adres e-mail były wymienioną organizacją, której będą przekazywać darowizny.

- następnie wybierz rodzaj waluty i kwotę darczyńców. Następnie wybierz Zakończ i uzyskaj Kod.

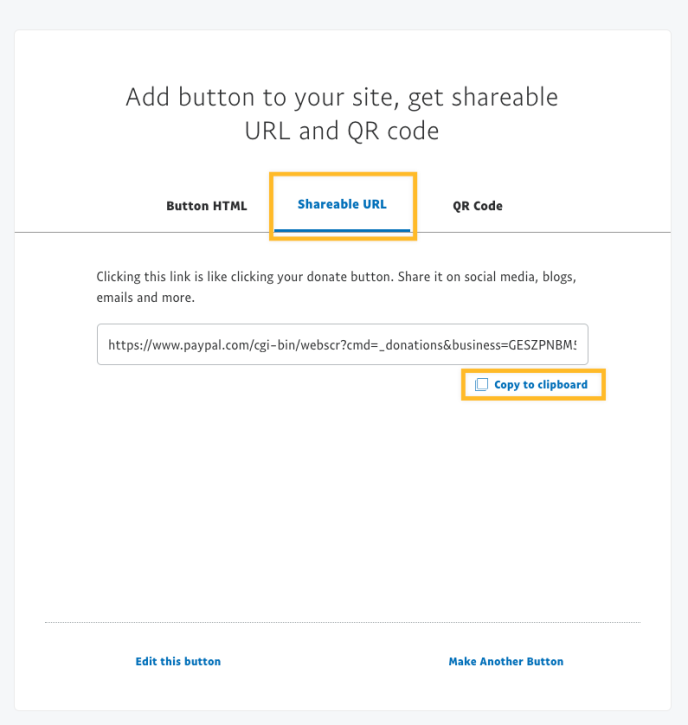
- na następnej stronie wybierz udostępniony adres URL z menu u góry. Następnie wybierz Kopiuj do schowka, aby skopiować adres URL.

w niektórych przypadkach może nie być widoczna Zakładka adresu URL, którą można udostępnić. Zamiast tego poszukaj karty e-mail.
szukasz linku, który zwykle zaczyna się od
https://www.paypal.com/cgi-bin/webscr?...
- wklej swój udostępniony adres URL do notatnika lub innego edytora tekstu, aby użyć go później.
- przejdź do kroku 2-uzyskanie obrazu przycisku.
Kup Teraz, dodaj do koszyka, Subskrybuj, automatyczne wystawianie faktur
WordPress.com oferuje możliwość akceptowania płatności cyklicznych i ograniczania treści na podstawie subskrypcji za pośrednictwem naszej funkcji płatności.
- w https://www.paypal.com/buttons/ kliknij na jedną z następujących opcji:
- Kup Teraz
- Subskrybuj (wymaga konta PayPal Premier lub Business)
- automatyczne rozliczanie (wymaga konta PayPal Premier lub Business)
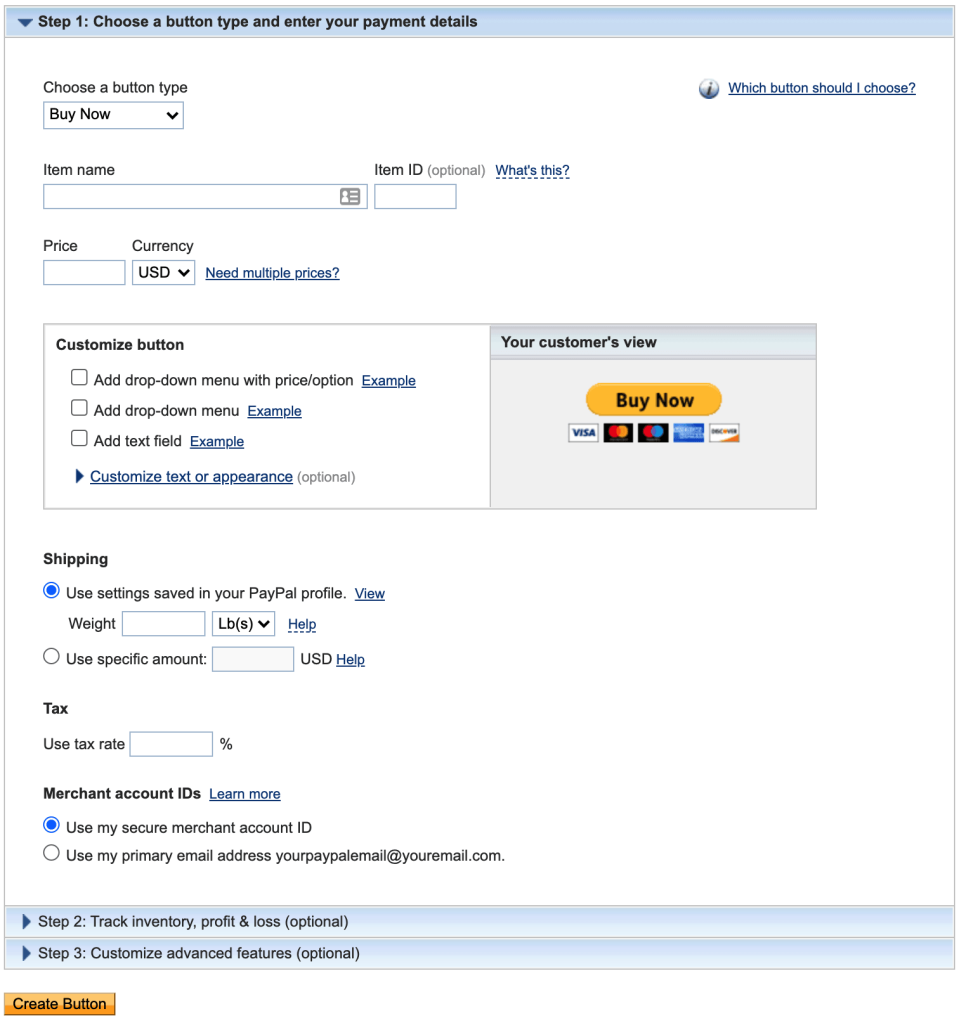
- wypełnij nazwę przedmiotu, cenę, wysyłkę, podatek i inne pola.
nie zaznaczaj żadnych opcji dostosowywania przycisków, takich jak rozwijane menu lub dodatkowe pola tekstowe.

- kliknij przycisk Utwórz.
- na ekranie Dodaj swój kod przycisku do swojej strony internetowej kliknij kartę e-mail.

jeśli nie widzisz zakładki E-mail pokazanej na powyższym zrzucie ekranu, upewnij się, że nie dodałeś żadnych dostosowań do przycisku.
szukasz linku, który zwykle zaczyna się od
https://www.paypal.com/cgi-bin/webscr?...lubhttps://www.paypal.com/donate?hosted_button_id=...
- Wklej łącze e-mail do notatnika lub innego edytora tekstu, aby użyć go później.
- przejdź do kroku 2-uzyskanie obrazu przycisku.
Sprzedam w Serwisie społecznościowym
- w https://www.paypal.com/buttons/ kliknij sprzedaj Na Social.
- kliknij Dodaj produkt, aby utworzyć nowy produkt PayPal.
- Dodaj wymagane Zdjęcie, nazwę produktu, Opis produktu, kwotę i stawkę wysyłki.
- Opcjonalnie skonfiguruj sekcję podatki.
- Kliknij Utwórz.

- wybierz przycisk Pobierz łącze na następnym ekranie, aby skopiować łącze do schowka.
- wklej Link e-mail do notatnika lub innego edytora tekstu do późniejszego użycia.
- przejdź do kroku 2-uzyskanie obrazu przycisku.
Krok 2 – uzyskanie obrazu przycisku
wklej link z kroku 1 do edytora tekstu lub innego bezpiecznego miejsca, aby go nie stracić podczas kopiowania poniższego kodu przycisku.
następnie musisz wybrać obraz przycisku poniżej. Skopiuj kod HTML obok obrazu, którego chcesz użyć do przycisku, a następnie przejdź do kroku trzeciego, aby złożyć wszystko razem.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Krok 3-składając to wszystko razem
po masz Link PayPal z kroku pierwszego i adres URL obrazu, którego chcesz użyć w kroku drugim, nadszedł czas, aby je połączyć!
najpierw dodaj nowy niestandardowy blok HTML wewnątrz swojego posta lub strony. Następnie użyj następującego kodu:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- Zastąp LINK PAYPAL tutaj linkiem otrzymanym w Kroku 1
- Zastąp adres URL obrazu tutaj adresem URL obrazu wybranym w Kroku 2
- Dodaj tekst alternatywny dla „Twój tekst alternatywny tutaj”. Jest to tekst, który zostanie wyświetlony w przypadku, gdy obraz nie może być wyświetlony.
- pamiętaj o pozostawieniu cudzysłowów wokół obu linków i alt-text!

gotowe!
możesz użyć kodu HTML w innych obszarach witryny, takich jak pasek boczny lub obszar widżetu stopki! Wystarczy dodać kod do niestandardowego widżetu HTML.
wszechstronne plany i ceny
-
darmowe
najlepsze dla studentów
-
osobiste
najlepsze dla hobbystów
-
Premium
najlepsze dla freelancerów
-
biznes
najlepsze dla małych firm
Wybierz plan