com algum código HTML e um link único do PayPal, você pode adicionar um botão Doar ou comprar agora para o seu site.
as instruções abaixo descritas são um pouco diferentes do que o PayPal sugere. Isto porque restringimos certos códigos em sites que não têm o plano de negócios ou mais alto.
no entanto, as seguintes instruções lhe permitirão configurar um botão PayPal no seu site, sem a necessidade de atualizar.
alternadamente, a remuneração com recurso ao PayPal (sem necessidade de codificação) está disponível na WordPress.com prémios e planos mais elevados em WordPress.com e em sites Jetpack executando versão 5.2 ou superior.
Índice
Resumo – a Adição de um Botão PayPal
Há duas coisas que precisamos para um botão PayPal:
- O PayPal Link
- A URL da imagem do Botão
Antes de começar, por favor, note que PayPal interface é diferente de país para país. Dependendo de onde você está fazendo login para PayPal de, você pode precisar fazer alguma investigação para encontrar a localização exata dos Links PayPal.
uma Vez que temos tanto o PayPal Link e a URL da imagem do Botão, vamos utilizar o seguinte código em um bloco de HTML ou o widget HTML para criar o botão incorporado:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Passo 1 – escolha o PayPal Link
Quando a adição de um botão PayPal para o seu post, página ou na barra lateral, você precisa primeiro obter um link direto para o PayPal código da sua conta PayPal:
- Vá para http://www.paypal.com/login e faça login em sua conta do PayPal.
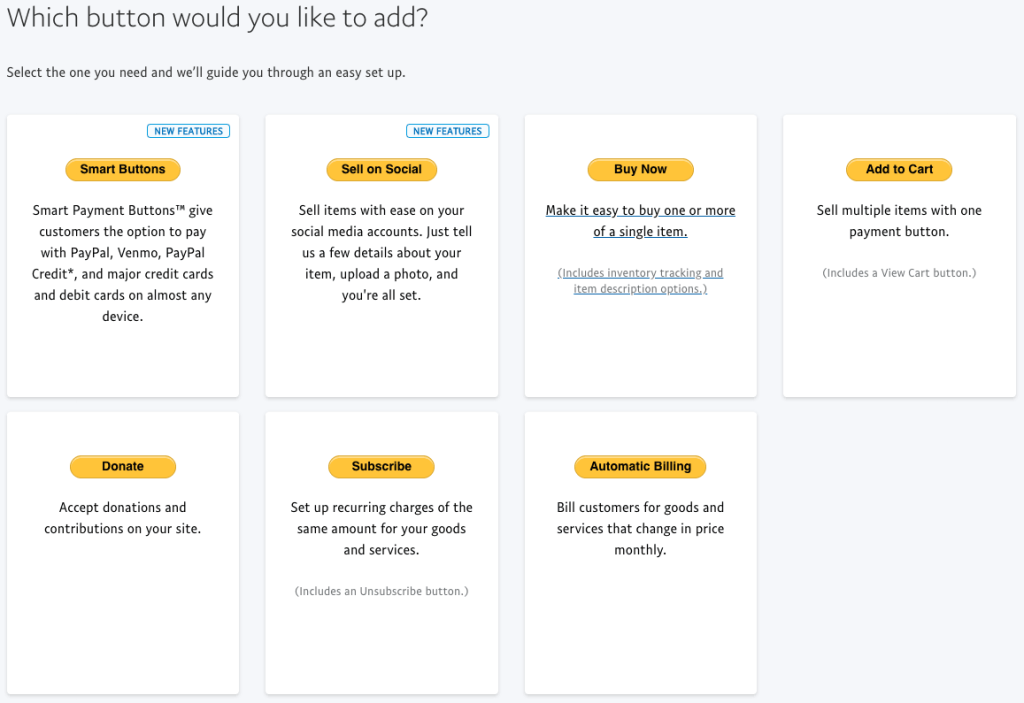
- assim que estiver logado na sua conta PayPal, vá para https://www.paypal.com/buttons/ para ver uma lista de botões que pode adicionar.

a sua lista de botões pode parecer ligeiramente diferente da imagem acima. Você está procurando a opção de criar um novo botão dentro de sua conta PayPal.
as seguintes instruções funcionarão para todos os botões, excepto os botões inteligentes. Os botões inteligentes requerem que você use JavaScript, um código restrito em sites que não têm o WordPress.com plano de negócios ou superior.
Seleccione o tipo de botão que deseja adicionar para ir directamente às instruções.Botão para doar
- em https://www.paypal.com/buttons/ clique na opção para doar.
- na página seguinte, faça as alterações que quiser, em seguida, escolha continuar.

- em seguida, escolha se deseja que o seu nome de conta ou endereço de E-mail seja a organização listada para a qual vão doar.

- em seguida, escolha o tipo de moeda e quantidade doadores podem dar. Em seguida, selecione Terminar e obter o código.

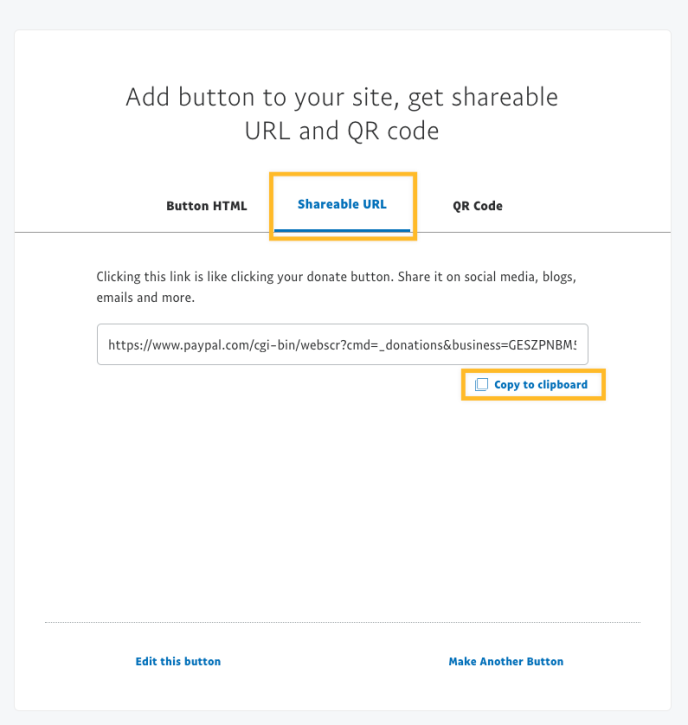
- na página seguinte, escolha o URL compartilhável do menu no topo. Em seguida, seleccione Copiar para a área de transferência para copiar o URL.

em alguns casos, você pode não ver uma página de URL Sharable. Em vez disso, procure por uma página de E-mail.
procura um link que normalmente começa com
https://www.paypal.com/cgi-bin/webscr?...
- cole o seu URL Shareable no bloco de notas ou noutro editor de texto para usar mais tarde.
- Saltar para o Passo 2-Obter a imagem do botão.
Compre Agora, adicione ao carrinho, Assine, facturação automática
WordPress.com oferece a opção de aceitar pagamentos recorrentes e restringir o conteúdo com base em assinaturas através de nossa funcionalidade de pagamentos.
- em https://www.paypal.com/buttons/ clique numa das seguintes opções:
- Comprar
- Subscrever (requer uma conta PayPal, Premier ou Business conta)
- Faturamento Automático (requer uma conta Paypal, Premier ou Business conta)
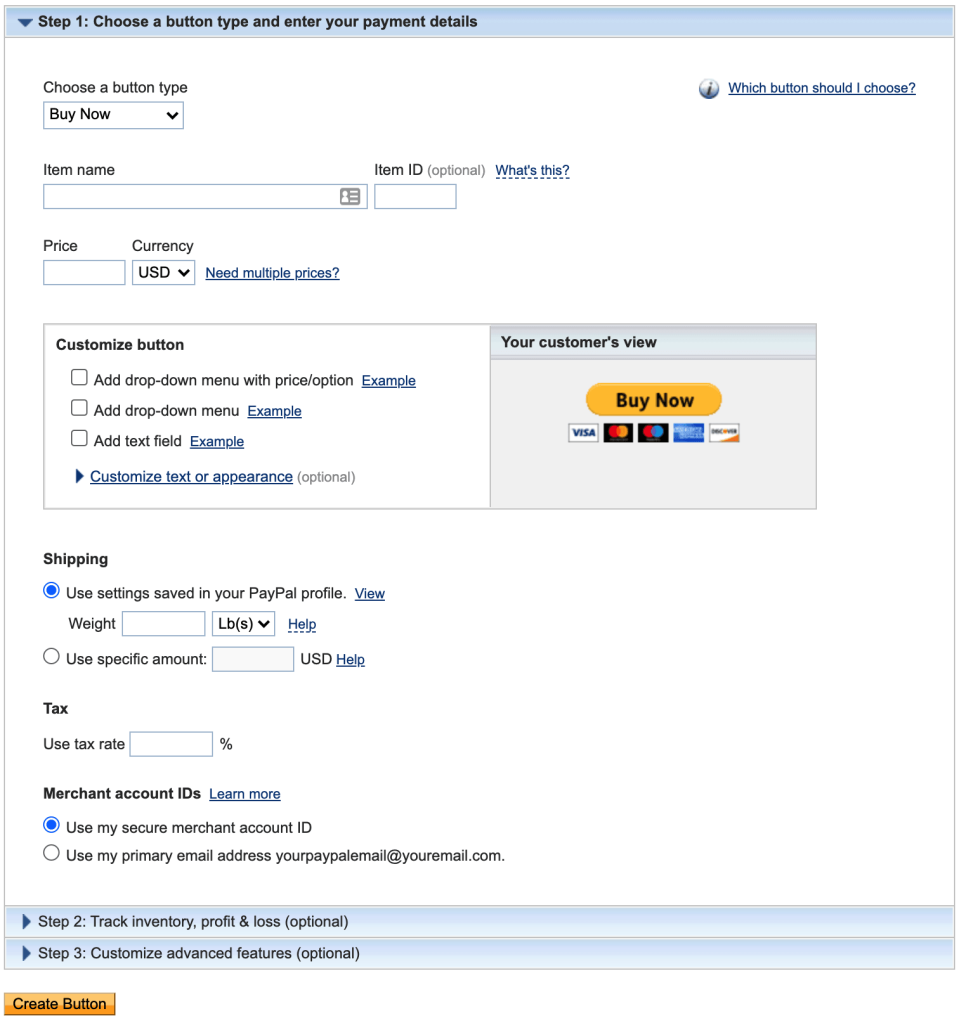
- Preencha o Nome do Item, Preço, Frete, Impostos, e outros campos.
não seleccione nenhuma opção de personalizar os botões, como os menus de largada ou os campos de texto adicionais.

- carregue no botão Criar.
- no botão Adicionar ao ecrã da página web, clique na página de E-mail.

se não vir a página de E-mail mostrada na imagem acima, certifique-se que não adicionou quaisquer personalizações ao botão.
procura uma ligação que normalmente começa com
https://www.paypal.com/cgi-bin/webscr?...ouhttps://www.paypal.com/donate?hosted_button_id=...
- Cole a sua ligação de E-mail no bloco de notas ou noutro editor de texto para usar mais tarde.
- Saltar para o Passo 2-Obter a imagem do botão.
Vender Social
- Em https://www.paypal.com/buttons/ clique em Vender Social.
- clique em Adicionar produto para criar um novo produto PayPal.
- adicione a foto necessária, nome do produto, Descrição do produto, quantidade e taxa de envio.Opcionalmente, configure a seção de impostos.
- Clique Em Criar.

- Selecione a Obter botão link na próxima tela, copiar o link para a área de transferência.
- cole o seu Link de E-mail no bloco de notas ou outro editor de texto para uso posterior.
- Saltar para o Passo 2-Obter a imagem do botão.
Passo 2-Obter a imagem do botão
Cole a sua ligação do Passo 1 para um editor de texto ou outro local seguro para que não a perca quando copiar o código do botão seguinte.
em seguida, você terá que escolher uma imagem de botão abaixo. Copie o código HTML ao lado da imagem que você deseja usar para o seu botão, em seguida, avance para o passo três para colocar tudo junto.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Passo 3 – Colocar Tudo Junto,
Depois de tenha o Link PayPal do passo um, e a URL de imagem que você quer usar para o passo dois, é hora de colocá-los juntos!
em primeiro lugar, adicione um novo bloco HTML personalizado dentro do seu post ou página. Em seguida, use o seguinte código:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- Substitua a sua ligação PAYPAL aqui pela ligação que obteve no Passo 1
- substitua o URL da imagem aqui pelo URL da imagem que escolheu no Passo 2
- Sinta-se à vontade para adicionar texto alt para “o seu texto alt aqui”. Este é o texto que irá mostrar no caso da imagem não poder ser exibida.
- lembre-se de deixar as citações em torno de ambos os links e o alt-text!

está feito!
pode usar o código HTML noutras áreas do seu site, tais como a área da barra lateral ou do rodapé! Basta adicionar o código a um elemento HTML personalizado.
Versátil planos e preços
-
Livre
o Melhor para os alunos
-
Pessoal
Melhor para colecionadores
-
Premium
Melhor para freelancers
-
Negócios
Melhor para pequenas empresas
Escolher um plano de