cu un cod HTML și un link unic de la PayPal, puteți adăuga un buton donează sau Cumpără acum pe site-ul dvs.
instrucțiunile prezentate mai jos sunt puțin diferite de ceea ce sugerează PayPal. Acest lucru se datorează faptului că restricționăm anumite coduri pe site-urile care nu au planul de afaceri sau mai mare.
cu toate acestea, următoarele instrucțiuni vă vor permite să configurați un buton PayPal pe site-ul dvs., fără a fi nevoie să faceți upgrade.
alternativ, funcția de plată cu PayPal (nu este necesară codarea) este disponibilă pe WordPress.com Premium și planuri mai mari pe WordPress.com și pe site-urile Jetpack care rulează versiunea 5.2 sau o versiune ulterioară.
cuprins
rezumat-adăugarea unui buton PayPal
există două lucruri de care avem nevoie pentru un buton PayPal:
- link-ul PayPal
- URL-ul imaginii butonului
înainte de a începe, rețineți că interfața PayPal este diferită de la o țară la alta. În funcție de locul în care vă conectați la PayPal, poate fi necesar să faceți unele investigații pentru a găsi locația exactă a legăturilor PayPal.
odată ce avem atât linkul PayPal, cât și adresa URL a imaginii butonului, vom folosi următorul cod într – un bloc HTML personalizat sau widget HTML pentru a crea butonul încorporat:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Pasul 1-Obțineți linkul PayPal
când adăugați un buton PayPal la postarea, pagina sau bara laterală, va trebui mai întâi să obțineți un cod de legătură PayPal din contul dvs. PayPal:
- accesați http://www.paypal.com/login și conectați-vă la contul dvs.
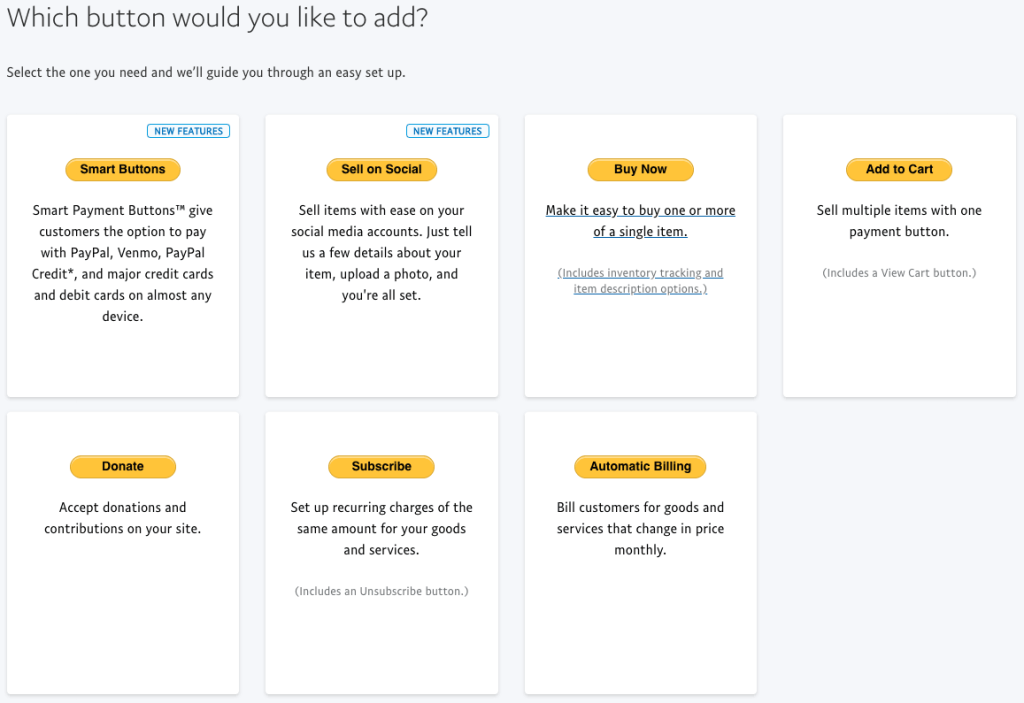
- după ce v-ați conectat la contul PayPal, accesați https://www.paypal.com/buttons/ pentru a vedea o listă de butoane pe care le puteți adăuga.

lista dvs. de butoane poate arăta ușor diferită de captura de ecran de mai sus. Căutați opțiunea de a crea un nou buton în contul dvs.
următoarele instrucțiuni vor funcționa pentru toate butoanele, cu excepția butoanelor inteligente. Butoanele inteligente necesită utilizarea JavaScript, un cod restricționat pe site-urile care nu au WordPress.com plan de afaceri sau mai mare.
selectați tipul de buton pe care doriți să îl adăugați pentru a merge direct la instrucțiuni.
butonul donează
- în https://www.paypal.com/buttons/ faceți clic pe opțiunea donează.
- în pagina următoare, efectuați modificările dorite, apoi alegeți continuare.

- apoi, alegeți dacă doriți ca numele contului sau adresa de e-mail să fie organizația listată la care vor dona.

- apoi alegeți tipul de monedă și suma pe care donatorii o pot da. Apoi selectați Finalizare și obțineți Cod.

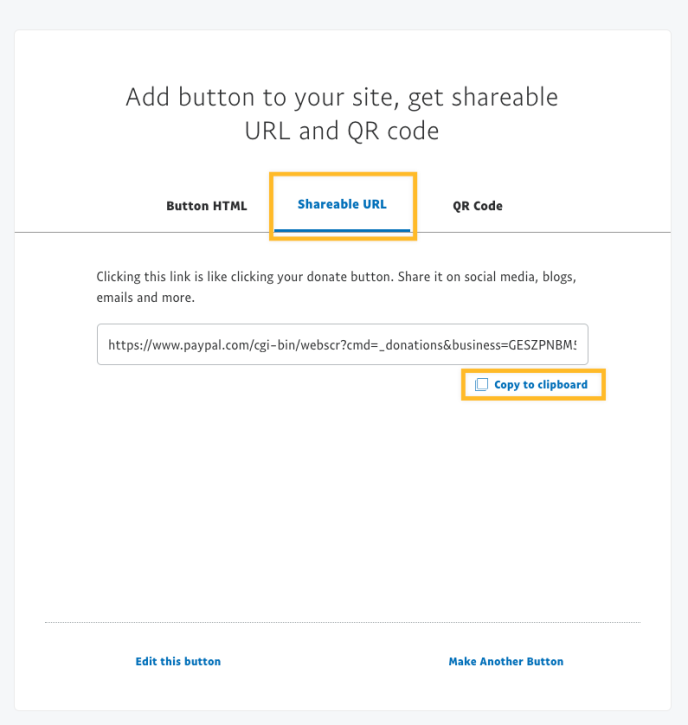
- în pagina următoare, alegeți URL Partajabil din meniul din partea de sus. Apoi selectați Copiere în Clipboard pentru a copia adresa URL.

în unele cazuri, este posibil să nu vedeți o filă URL Partajabilă. În schimb, căutați o filă de e-mail.
căutați un link care începe de obicei cu
https://www.paypal.com/cgi-bin/webscr?...
- inserați adresa URL Partajabilă în notepad sau într-un alt editor de text pentru utilizare ulterioară.
- Salt la Pasul 2 – obținerea imaginii butonului.
Cumpărați acum, adăugați în Coș, Abonați-vă, facturare automată
WordPress.com oferă opțiunea de a accepta plăți recurente și de a restricționa conținutul pe baza abonamentelor prin intermediul funcției noastre de plăți.
- în https://www.paypal.com/buttons/ faceți clic pe una dintre următoarele opțiuni:
- Cumpărați acum
- Abonați-vă (necesită un cont PayPal Premier sau Business)
- facturare automată (necesită un cont Paypal Premier sau Business)
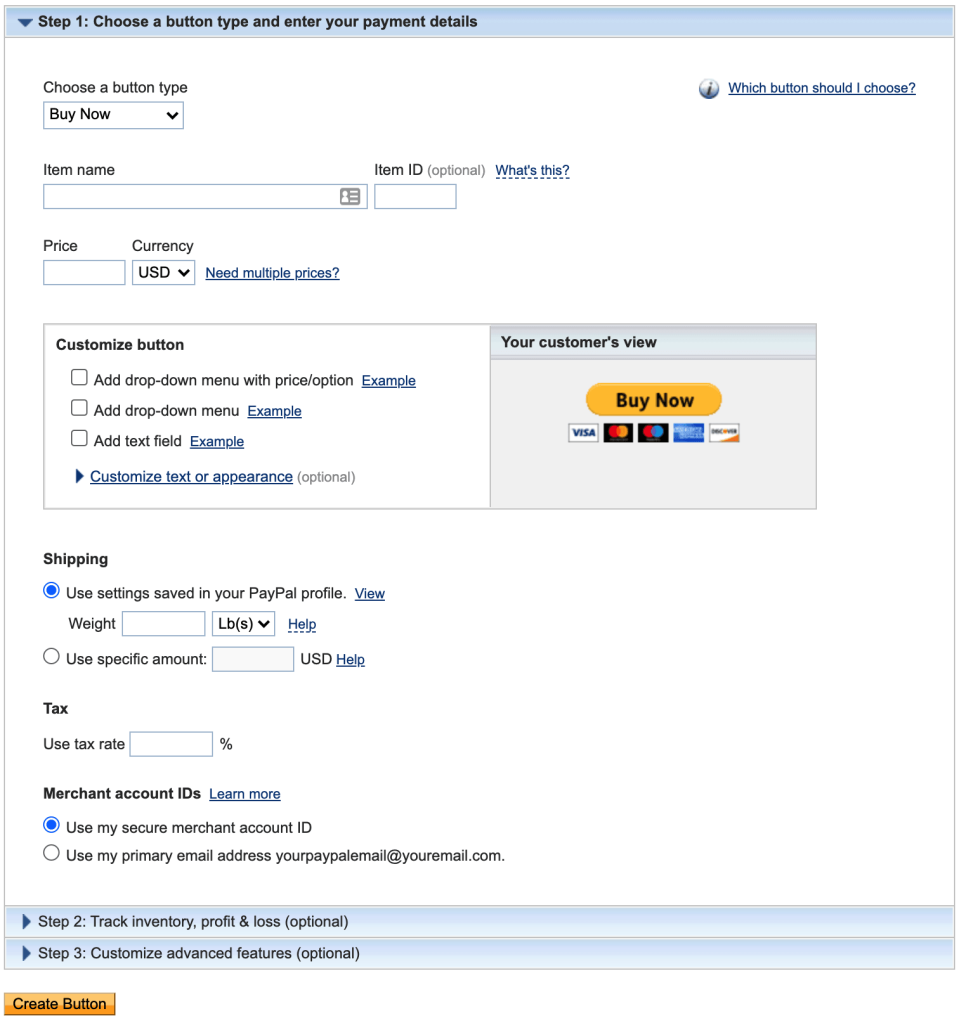
- completați numele articolului, prețul, transportul, impozitul și alte câmpuri.
nu selectați nicio opțiune de buton Particularizare, cum ar fi meniurile derulante sau câmpurile de text suplimentare.

- Faceți clic pe butonul Creare.
- în ecranul adăugați codul butonului la pagina web, faceți clic pe fila E-mail.

dacă nu vedeți fila E-mail afișată în captura de ecran de mai sus, asigurați-vă că nu ați adăugat nicio particularizare la buton.
căutați un link care începe de obicei cu
https://www.paypal.com/cgi-bin/webscr?...sauhttps://www.paypal.com/donate?hosted_button_id=...
- lipiți linkul de e-mail în notepad sau într-un alt editor de text pentru utilizare ulterioară.
- Salt la Pasul 2 – obținerea imaginii butonului.
vinde pe Social
- în https://www.paypal.com/buttons/ faceți clic pe vinde pe Social.
- Faceți clic pe Adăugare produs pentru a crea un nou produs PayPal.
- adăugați fotografia necesară, Numele produsului, descrierea produsului, suma și rata de expediere.
- opțional, configurați secțiunea Taxe.
- Faceți Clic Pe Creare.

- selectați butonul Obțineți linkul de pe ecranul următor pentru a copia linkul în clipboard.
- lipiți linkul de e-mail în notepad sau într-un alt editor de text pentru utilizare ulterioară.
- Salt la Pasul 2 – obținerea imaginii butonului.
Step 2 – obținerea imaginii butonului
lipiți linkul de la Pasul 1 într-un editor de text sau într-un alt loc sigur, astfel încât să nu îl pierdeți atunci când copiați următorul cod de buton.
apoi, va trebui să alegeți o imagine de buton de mai jos. Copiați codul HTML de lângă imaginea pe care doriți să o utilizați pentru butonul dvs., apoi treceți la Pasul trei pentru a pune totul împreună.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Pasul 3-punerea totul împreună
odată ce aveți linkul PayPal de la pasul unu și adresa URL a imaginii pe care doriți să o utilizați pentru pasul doi, este timpul să le puneți împreună!
mai întâi, adăugați un nou bloc HTML personalizat în postarea sau pagina dvs. Apoi, utilizați următorul cod:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- înlocuiți linkul PAYPAL aici cu linkul pe care l-ați primit la Pasul 1
- înlocuiți adresa URL a imaginii aici cu adresa URL a imaginii pe care ați ales-o la Pasul 2
- Simțiți-vă liber să adăugați text alternativ pentru „textul dvs. alternativ aici”. Acesta este textul care va fi afișat în cazul în care imaginea nu poate fi afișată.
- nu uitați să lăsați citatele în jurul ambelor linkuri și al textului alt!

ai terminat!
puteți utiliza codul HTML în alte zone ale site-ului dvs., cum ar fi ca bara laterală sau subsol zona widget! Trebuie doar să adăugați codul la un widget HTML personalizat.
planuri și prețuri Versatile
-
gratuit
cel mai bun pentru studenți
-
Personal
cel mai bun pentru pasionați
-
Premium
cel mai bun pentru freelanceri
-
afaceri
cel mai bun pentru întreprinderile mici
alegeți un plan