med nogle HTML-kode og et unikt link fra PayPal, kan du tilføje en donere eller Køb nu knap til din hjemmeside.
instruktionerne nedenfor er lidt anderledes end hvad PayPal foreslår. Dette skyldes, at vi begrænser visse koder på sider, der ikke har forretningsplanen eller højere.
følgende instruktioner giver dig dog mulighed for at oprette en PayPal-knap på din side uden at skulle opgradere.
alternativt er funktionen betal med PayPal (ingen kodning påkrævet) tilgængelig på WordPress.com Premium og højere planer på WordPress.com og på Jetpack sites kører version 5.2 eller højere.
Indholdsfortegnelse
oversigt-tilføjelse af en PayPal-knap
der er to ting, vi har brug for til en PayPal-knap:
- PayPal Link
- knappen billede URL
før du går i gang, skal du være opmærksom på, at PayPals grænseflade er forskellig fra land til land. Afhængigt af hvor du logger ind på PayPal fra, skal du muligvis foretage en undersøgelse for at finde den nøjagtige placering af PayPal-linkene.
når vi har både PayPal-linket og Knapbilledets URL, bruger vi følgende kode i en brugerdefineret HTML-blok eller HTML-kontrol til at oprette den integrerede knap:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Trin 1-Hent dit PayPal-Link
når du tilføjer en PayPal-knap til dit indlæg, side eller sidebjælke, skal du først hente en PayPal-linkkode fra din PayPal-konto:
- gå til http://www.paypal.com/login og log ind på din PayPal-konto.
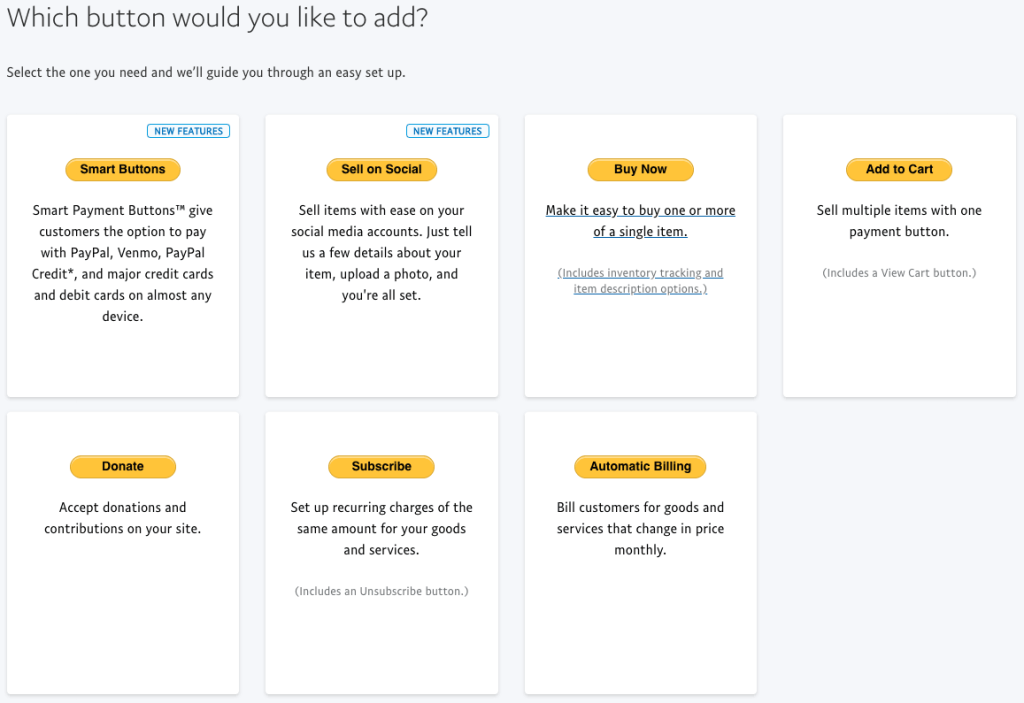
- når du er logget ind på din PayPal-konto, skal du gå til https://www.paypal.com/buttons/ for at se en liste over knapper, du kan tilføje.

din liste over knapper kan se lidt anderledes ud end skærmbilledet ovenfor. Du leder efter muligheden for at oprette en ny knap på din PayPal-konto.
følgende instruktioner fungerer for alle knapper undtagen Smart-knapperne. Smarte knapper kræver, at du bruger JavaScript, en kode begrænset på sider, der ikke har WordPress.com forretningsplan eller højere.
Vælg den type knap, du vil tilføje, for at gå direkte til instruktionerne.
Doner knap
- i https://www.paypal.com/buttons/ klik på Doner mulighed.
- foretag de ønskede ændringer på Næste side, og vælg derefter Fortsæt.

- vælg derefter, om du vil have dit kontonavn eller din e-mail-adresse til at være den angivne organisation, de donerer til.

- vælg derefter valuta type og beløb donorer kan give. Vælg derefter Udfør og få kode.

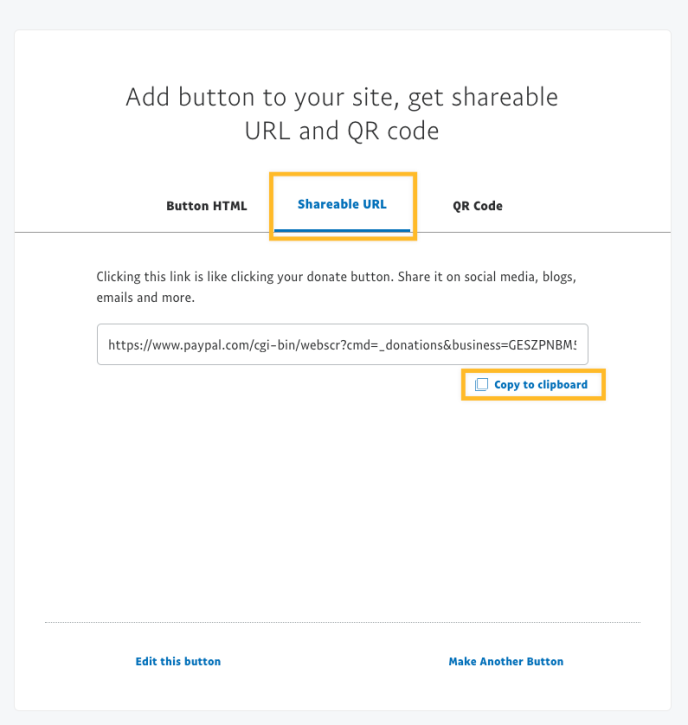
- på den næste side skal du vælge delbar URL i menuen øverst. Vælg derefter Kopier til Udklipsholder for at kopiere URL ‘ en.

i nogle tilfælde kan du muligvis ikke se en URL-fane, der kan deles. I stedet skal du kigge efter en e-mail-fane.
du leder efter et link, der normalt starter med
https://www.paypal.com/cgi-bin/webscr?...
- Indsæt din delbare URL i Notesblok eller en anden teksteditor til brug senere.
- gå til Trin 2-Få knappen Billede.
Køb Nu, læg i kurv, Abonner, automatisk fakturering
WordPress.com giver mulighed for at acceptere tilbagevendende betalinger og begrænse indhold baseret på abonnementer via vores betalingsfunktion.
- i https://www.paypal.com/buttons/ klik på en af følgende muligheder:
- Køb nu
- Abonner (kræver en PayPal Premier-eller Business-konto)
- automatisk fakturering (kræver en Paypal Premier-eller Business-konto)
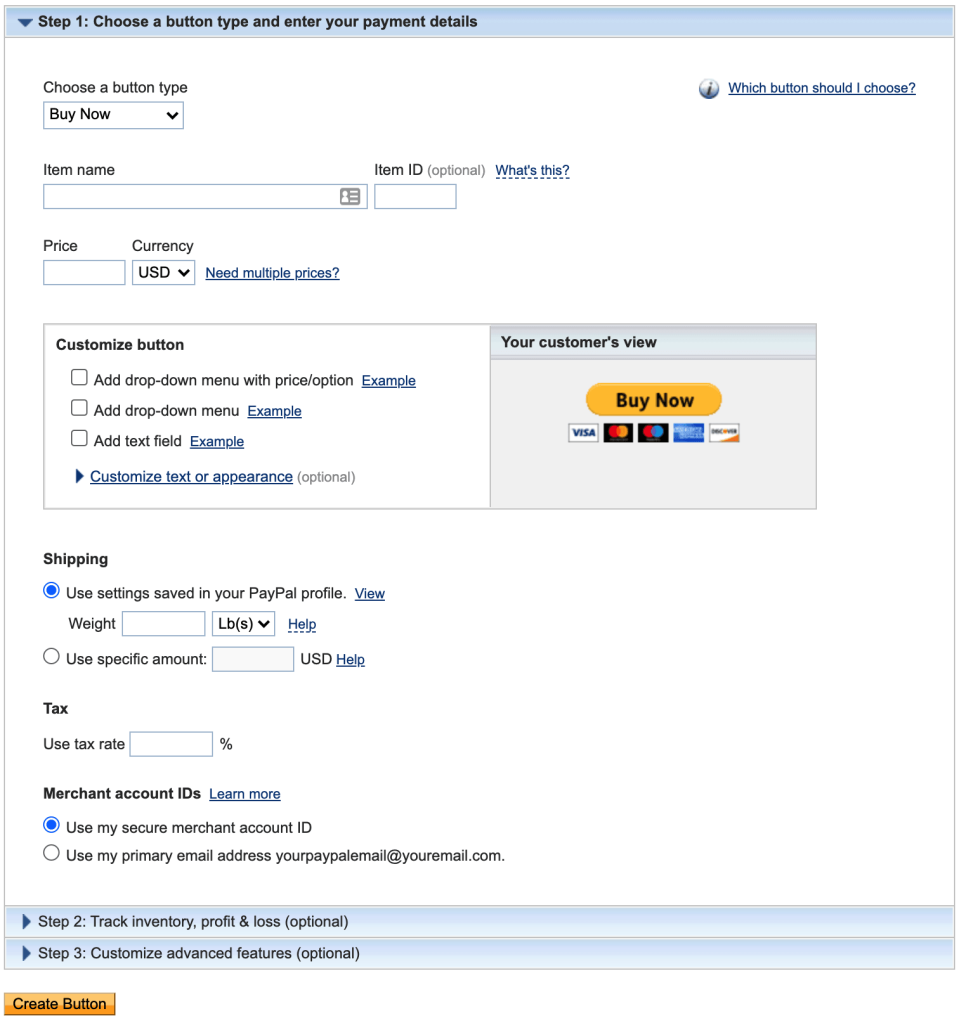
- udfyld Varenavn, Pris, forsendelse, skat og andre felter.
vælg ikke nogen Tilpas knapindstillinger, som rullemenuer eller yderligere tekstfelter.

- Klik på Opret knap.
- Klik på fanen E-mail på skærmen Tilføj din knapkode til din hjemmeside.

hvis du ikke kan se fanen E-mail, der vises på skærmbilledet ovenfor, skal du sørge for, at du ikke har tilføjet nogen tilpasninger til knappen.
du leder efter et link, der normalt starter med
https://www.paypal.com/cgi-bin/webscr?...ellerhttps://www.paypal.com/donate?hosted_button_id=...
- Indsæt dit e-mail-Link i Notesblok eller en anden teksteditor til brug senere.
- gå til Trin 2-Få knappen Billede.
- i https://www.paypal.com/buttons/ klik på Sælg på Social.
- Klik på Tilføj produkt for at oprette et nyt PayPal-produkt.
- tilføj det ønskede foto, Produktnavn, produktbeskrivelse, beløb og forsendelsespris.
- Konfigurer eventuelt afsnittet skatter.
- Klik På Opret.

- Vælg knappen Hent link på det næste skærmbillede for at kopiere dit link til dit udklipsholder.
- Indsæt dit e-mail-Link i Notesblok eller en anden teksteditor til brug senere.
- gå til Trin 2-Få knappen Billede.
Trin 2 – Hent Knapbilledet
Indsæt dit link fra Trin 1 i en teksteditor eller et andet sikkert sted, så du ikke mister det, når du kopierer følgende knapkode.
Dernæst skal du vælge et knapbillede nedenfor. Kopier HTML-koden ved siden af det billede, du vil bruge til din knap, og fortsæt derefter til trin tre for at sammensætte alt.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Trin 3-sætte det hele sammen
når du har PayPal-linket fra trin et, og den billed-URL, du vil bruge til trin to, er det tid til at sammensætte dem!
Tilføj først en ny brugerdefineret HTML-blok inde i dit indlæg eller din side. Brug derefter følgende kode:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- Udskift dit PAYPAL-LINK her med det link, du fik i Trin 1
- Udskift billed-URL her med den billed-URL, du valgte i Trin 2
- Tilføj gerne alt-tekst til “din alt-tekst her”. Dette er den tekst, der vises, hvis billedet ikke kan vises.
- husk at forlade citaterne omkring både links og alt-teksten!

du er færdig!
du kan bruge HTML-koden i andre områder af din hjemmeside, f. eks. sidebjælke eller sidefodskontrolområde! Bare tilføj koden til en brugerdefineret HTML-kontrol.
alsidige planer og priser
-
gratis
bedst for studerende
-
personlig
bedst til hobbyister
-
Premium
bedst for freelancere
-
forretning
bedst til små virksomheder
vælg en plan