Mit etwas HTML-Code und einem eindeutigen Link von PayPal können Sie Ihrer Website einen Spenden- oder Jetzt-Kaufen-Button hinzufügen.
Die unten beschriebenen Anweisungen unterscheiden sich geringfügig von den von PayPal vorgeschlagenen. Dies liegt daran, dass wir bestimmten Code auf Websites einschränken, die nicht über den Business Plan oder höher verfügen.
Mit den folgenden Anweisungen können Sie jedoch eine PayPal-Schaltfläche auf Ihrer Website einrichten, ohne ein Upgrade durchführen zu müssen.
Alternativ ist die Pay with PayPal-Funktion (keine Codierung erforderlich) auf der WordPress.com Premium und höhere Pläne auf WordPress.com und auf Jetpack-Sites mit Version 5.2 oder höher.
Inhaltsverzeichnis
- Zusammenfassung – Hinzufügen einer PayPal-Schaltfläche
- Schritt 1 – Holen Sie sich Ihren PayPal-Link
- Spenden-Button
- Jetzt kaufen, In den Warenkorb legen, Abonnieren, Automatische Abrechnung
- Auf Social Media verkaufen
- Schritt 2 – Abrufen des Schaltflächenbilds
- Schritt 3 – Alles zusammenfügen
- Vielseitige Pläne und Preise
- Kostenlos
- Persönlich
- Premium
- Geschäft
Zusammenfassung – Hinzufügen einer PayPal-Schaltfläche
Es gibt zwei Dinge, die wir für eine PayPal-Schaltfläche benötigen:
- Der PayPal-Link
- Die Schaltfläche Bild URL
Bevor Sie beginnen, beachten Sie bitte, dass die Schnittstelle von PayPal von Land zu Land unterschiedlich ist. Je nachdem, von wo aus Sie sich bei PayPal anmelden, müssen Sie möglicherweise einige Nachforschungen anstellen, um den genauen Speicherort der PayPal-Links zu ermitteln.
Sobald wir sowohl den PayPal-Link als auch die URL des Schaltflächenbilds haben, verwenden wir den folgenden Code in einem benutzerdefinierten HTML-Block oder HTML-Widget, um die eingebettete Schaltfläche zu erstellen:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Schritt 1 – Holen Sie sich Ihren PayPal-Link
Wenn Sie Ihrem Beitrag, Ihrer Seite oder Ihrer Seitenleiste eine PayPal-Schaltfläche hinzufügen, müssen Sie zunächst einen PayPal-Linkcode von Ihrem PayPal-Konto abrufen:
- Gehen Sie zu http://www.paypal.com/login und melden Sie sich bei Ihrem PayPal-Konto an.
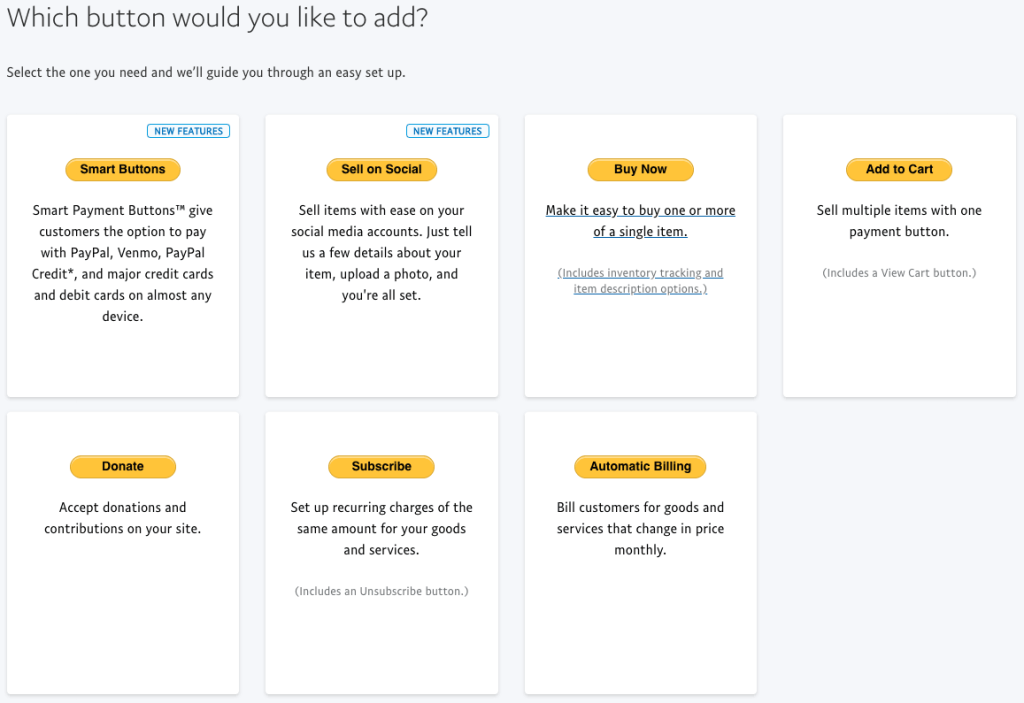
- Sobald Sie in Ihrem PayPal-Konto angemeldet sind, gehen Sie zu https://www.paypal.com/buttons/, um eine Liste der Schaltflächen anzuzeigen, die Sie hinzufügen können.

Ihre Liste der Schaltflächen sieht möglicherweise etwas anders aus als im obigen Screenshot. Sie suchen nach der Möglichkeit, eine neue Schaltfläche in Ihrem PayPal-Konto zu erstellen.
Die folgenden Anweisungen funktionieren für alle Tasten außer den Smart-Tasten. Smart Buttons erfordern die Verwendung von JavaScript, einem Code, der auf Websites beschränkt ist, die nicht über die WordPress.com Businessplan oder höher.
Wählen Sie den Typ der Schaltfläche aus, die Sie hinzufügen möchten, um direkt zu den Anweisungen zu gelangen.
Spenden-Button
- In https://www.paypal.com/buttons/ Klicken Sie auf die Spenden-Option.
- Nehmen Sie auf der nächsten Seite die gewünschten Änderungen vor und wählen Sie Weiter.

- Wählen Sie als Nächstes aus, ob Ihr Kontoname oder Ihre E-Mail-Adresse die aufgelistete Organisation sein soll, an die sie spenden möchten.

- Wählen Sie dann den Währungstyp und den Betrag, den Spender geben können. Wählen Sie dann Fertig stellen und Code abrufen.

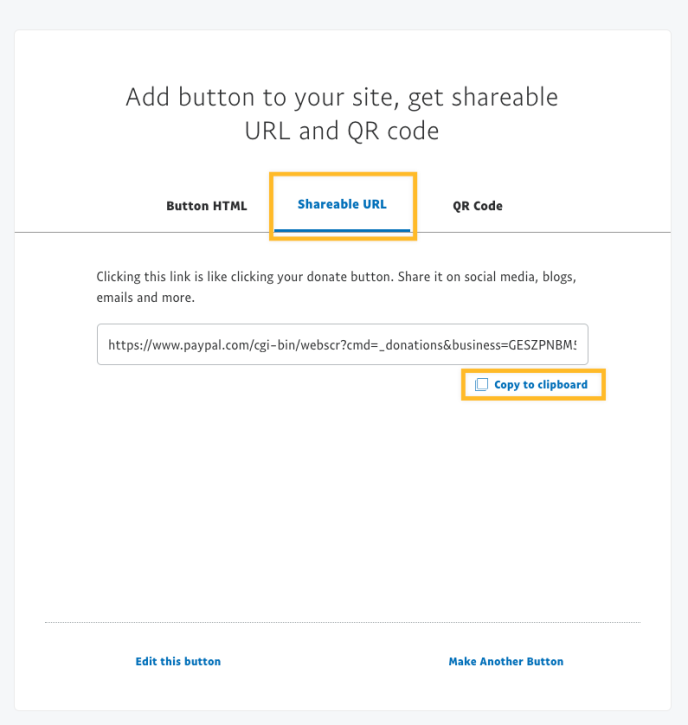
- Wählen Sie auf der nächsten Seite Shareable URL aus dem Menü oben. Wählen Sie dann In Zwischenablage kopieren, um die URL zu kopieren.

In einigen Fällen wird möglicherweise keine Registerkarte für gemeinsam nutzbare URLs angezeigt. Suchen Sie stattdessen nach einer E-Mail-Registerkarte.
Sie suchen einen Link, der normalerweise mit beginnt
https://www.paypal.com/cgi-bin/webscr?...
- Fügen Sie Ihre gemeinsam nutzbare URL zur späteren Verwendung in Notepad oder einen anderen Texteditor ein.
- Springen Sie zu Schritt 2 – Abrufen des Schaltflächenbilds.
Jetzt kaufen, In den Warenkorb legen, Abonnieren, Automatische Abrechnung
WordPress.com bietet die Möglichkeit, wiederkehrende Zahlungen zu akzeptieren und Inhalte basierend auf Abonnements über unsere Zahlungsfunktion einzuschränken.
- Klicken Sie in https://www.paypal.com/buttons/ auf eine der folgenden Optionen:
- Jetzt kaufen
- Abonnieren (erfordert ein PayPal Premier- oder Geschäftskonto)
- Automatische Abrechnung (erfordert ein Paypal Premier- oder Geschäftskonto)
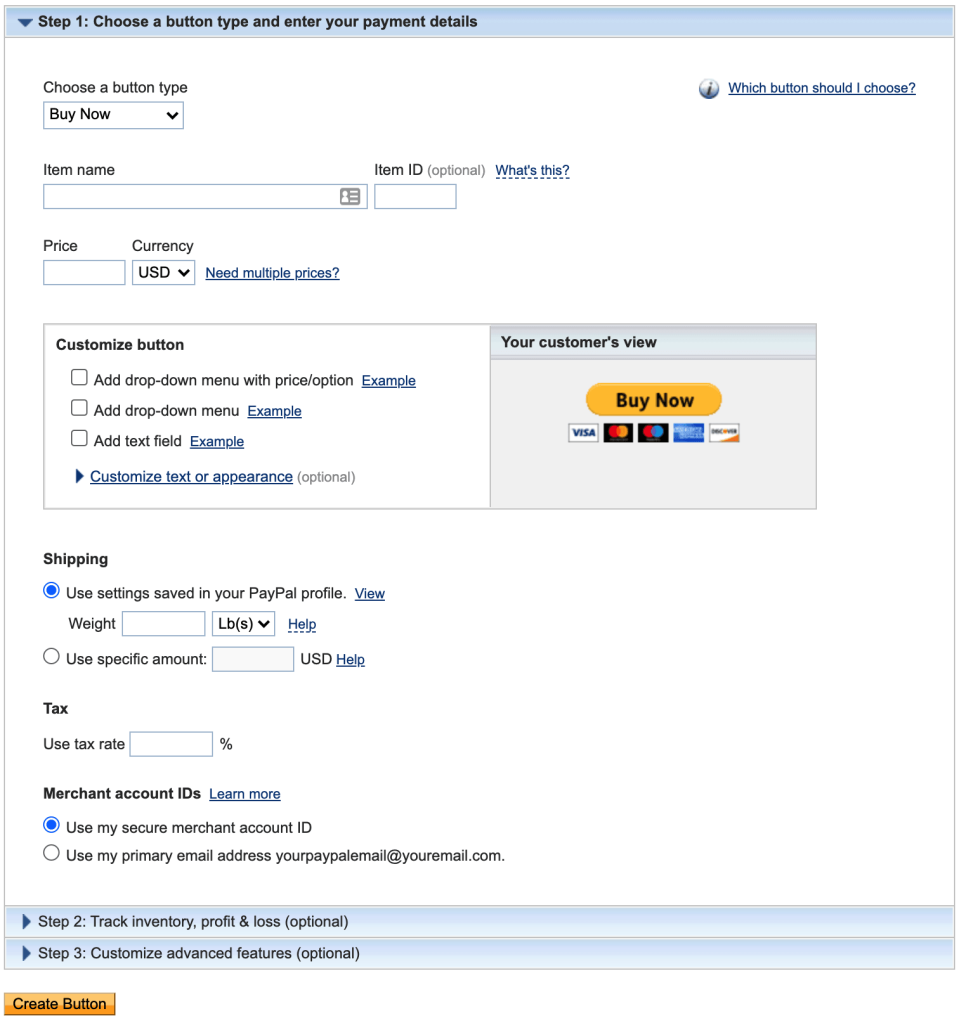
- Füllen Sie die Felder Artikelname, Preis, Versand, Steuer und andere aus.
Wählen Sie keine Optionen zum Anpassen von Schaltflächen wie Dropdown-Menüs oder zusätzliche Textfelder aus.

- Klicken Sie auf die Schaltfläche Erstellen.
- Klicken Sie auf dem Bildschirm Add your button code to your webpage auf die Registerkarte E-Mail.

Wenn die im obigen Screenshot gezeigte Registerkarte E-Mail nicht angezeigt wird, stellen Sie sicher, dass Sie der Schaltfläche keine Anpassungen hinzugefügt haben.
Sie suchen einen Link, der normalerweise mit
https://www.paypal.com/cgi-bin/webscr?...beginnt oderhttps://www.paypal.com/donate?hosted_button_id=...
- Fügen Sie Ihren E-Mail-Link zur späteren Verwendung in Notepad oder einen anderen Texteditor ein.
- Springen Sie zu Schritt 2 – Abrufen des Schaltflächenbilds.
Auf Social Media verkaufen
- Klicken Sie in https://www.paypal.com/buttons/ auf Sell on Social.
- Klicken Sie auf Produkt hinzufügen, um ein neues PayPal-Produkt zu erstellen.
- Fügen Sie das gewünschte Foto, den Produktnamen, die Produktbeschreibung, den Betrag und die Versandkosten hinzu.
- Konfigurieren Sie optional den Abschnitt Steuern.
- Klicken Sie auf Erstellen.

- Klicken Sie im nächsten Bildschirm auf die Schaltfläche Link abrufen, um Ihren Link in die Zwischenablage zu kopieren.
- Fügen Sie Ihren E-Mail-Link zur späteren Verwendung in Notepad oder einen anderen Texteditor ein.
- Springen Sie zu Schritt 2 – Abrufen des Schaltflächenbilds.
Schritt 2 – Abrufen des Schaltflächenbilds
Fügen Sie Ihren Link aus Schritt 1 in einen Texteditor oder einen anderen sicheren Ort ein, damit Sie ihn nicht verlieren, wenn Sie den folgenden Schaltflächencode kopieren.
Als nächstes müssen Sie unten ein Schaltflächenbild auswählen. Kopieren Sie den HTML-Code neben das Bild, das Sie für Ihre Schaltfläche verwenden möchten, und fahren Sie mit Schritt drei fort, um alles zusammenzusetzen.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Schritt 3 – Alles zusammenfügen
Sobald Sie haben Sie den PayPal-Link aus Schritt eins und die Bild-URL, die Sie für Schritt zwei verwenden möchten, ist es Zeit, sie zusammenzustellen!
Fügen Sie zunächst einen neuen benutzerdefinierten HTML-Block in Ihren Beitrag oder Ihre Seite ein. Verwenden Sie dann den folgenden Code:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- Ersetzen SIE IHREN PAYPAL-LINK HIER durch den Link, den Sie in Schritt 1 erhalten haben
- Ersetzen Sie die BILD-URL HIER durch die Bild-URL, die Sie in Schritt 2 ausgewählt haben
- Fühlen Sie sich frei, Alt-Text für „Ihren Alt-Text hier“ hinzuzufügen. Dies ist der Text, der angezeigt wird, falls das Bild nicht angezeigt werden kann.
- Denken Sie daran, die Anführungszeichen um beide Links und den Alt-Text zu lassen!

Sie sind fertig!
Sie können den HTML-Code in anderen Bereichen Ihrer Website verwenden, z. B. als Seitenleiste oder Fußzeilen-Widget-Bereich! Fügen Sie einfach den Code zu einem benutzerdefinierten HTML-Widget hinzu.
Vielseitige Pläne und Preise
-
Kostenlos
Am besten für Studenten
-
Persönlich
Am besten für Bastler
-
Premium
Am besten für Freelancer
-
Geschäft
Am besten für kleine Unternehmen
Wählen Sie einen Plan