Con un código HTML y un enlace único de PayPal, puede agregar un botón de Donar o Comprar ahora a su sitio.
Las instrucciones que se describen a continuación son un poco diferentes de lo que sugiere PayPal. Esto se debe a que restringimos ciertos códigos en sitios que no tienen el plan de negocios o superior.
Sin embargo, las siguientes instrucciones le permitirán configurar un botón de PayPal en su sitio, sin necesidad de actualizar.
Alternativamente, la función de Pago con PayPal (no se requiere codificación) está disponible en el WordPress.com Planes premium y superiores en WordPress.com y en sitios de Jetpack que ejecutan la versión 5.2 o superior.
Índice
Resumen: Agregar un botón de PayPal
Hay dos cosas que necesitamos para un botón de PayPal:
- El Enlace de PayPal
- La URL de la imagen del Botón
Antes de comenzar, tenga en cuenta que la interfaz de PayPal es diferente de un país a otro. Dependiendo de desde dónde inicie sesión en PayPal, es posible que deba investigar para encontrar la ubicación exacta de los Enlaces de PayPal.
Una vez que tengamos el Enlace de PayPal y la URL de la imagen del Botón, usaremos el siguiente código en un bloque HTML personalizado o widget HTML para crear el botón incrustado:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Paso 1: Obtenga su enlace de PayPal
Al agregar un botón de PayPal a su publicación, página o barra lateral, primero deberá obtener un código de enlace de PayPal de su cuenta de PayPal:
- Vaya a http://www.paypal.com/login e inicie sesión en su cuenta de PayPal.
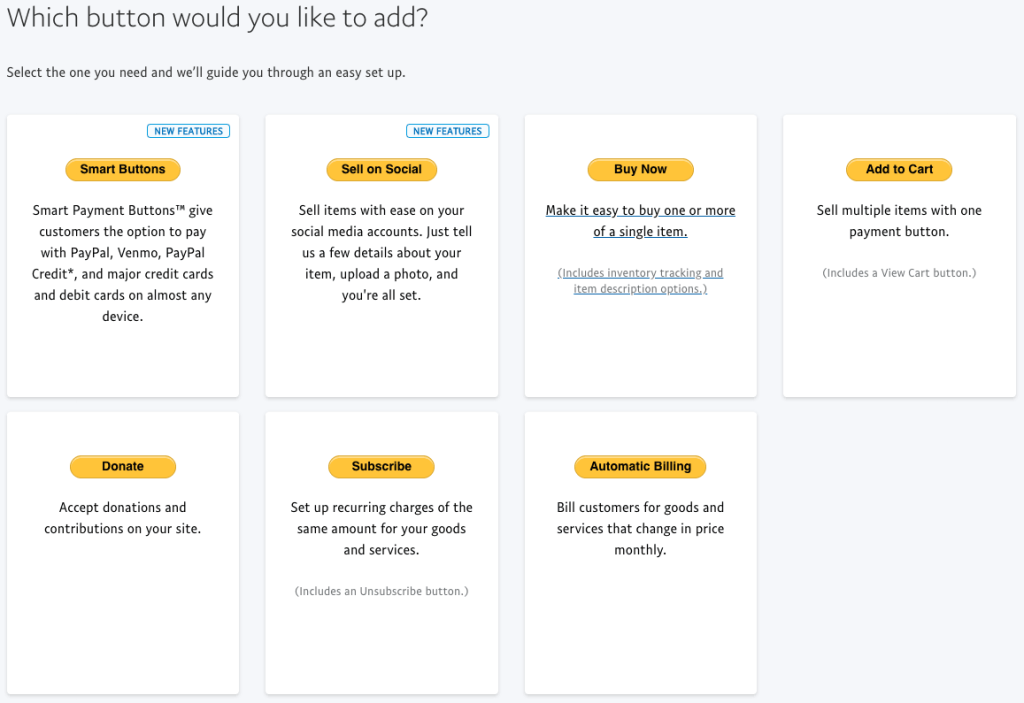
- Una vez que haya iniciado sesión en su cuenta de PayPal, vaya a https://www.paypal.com/buttons/ para ver una lista de botones que puede agregar.

Tu lista de botones puede tener un aspecto ligeramente diferente al de la captura de pantalla anterior. Está buscando la opción de crear un nuevo botón dentro de su cuenta de PayPal.
Las siguientes instrucciones funcionarán para todos los botones, excepto los Botones Inteligentes. Los botones inteligentes requieren que use JavaScript, un código restringido en sitios que no tienen el WordPress.com Plan de negocios o superior.
Seleccione el tipo de botón que desea agregar para ir directamente a las instrucciones.
Botón Donar
- En https://www.paypal.com/buttons/ haga clic en la opción Donar.
- En la página siguiente, realice los cambios que desee y, a continuación, seleccione Continuar.

- A continuación, elige si quieres que el nombre de tu cuenta o la dirección de correo electrónico sean la organización a la que donarán.

- A continuación, elija el tipo de moneda y la cantidad que los donantes pueden donar. A continuación, seleccione Finalizar y Obtener código.

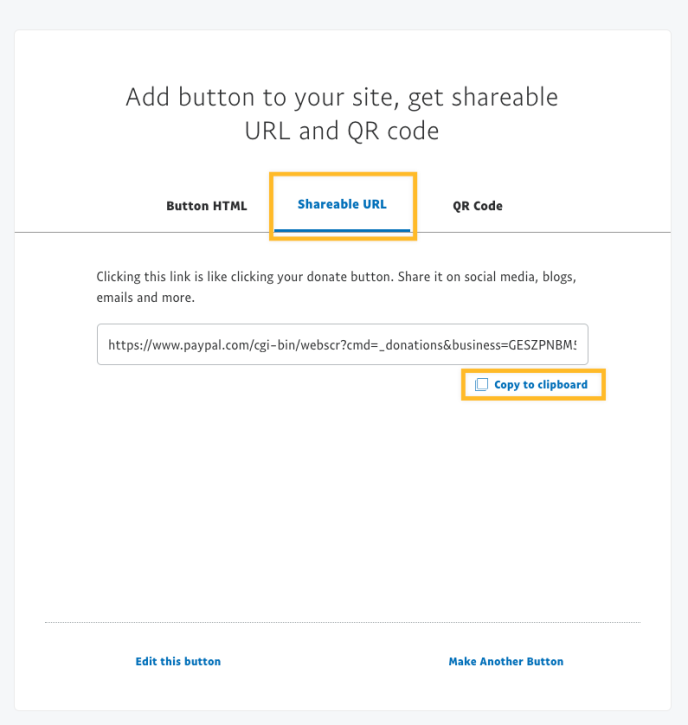
- En la página siguiente, selecciona URL compartible en el menú de la parte superior. A continuación, seleccione Copiar al Portapapeles para copiar la URL.

En algunos casos, es posible que no veas una pestaña de URL compartible. En su lugar, busca una pestaña de correo electrónico.
Está buscando un enlace que generalmente comienza con
https://www.paypal.com/cgi-bin/webscr?...
- Pegue su URL compartible en el bloc de notas u otro editor de texto para usarlo más tarde.
- Vaya al paso 2-Obtener la imagen del botón.
Compre Ahora, Agregue al Carrito, Suscríbase, Facturación automática
WordPress.com ofrece la opción de aceptar pagos recurrentes y restringir el contenido en función de las suscripciones a través de nuestra función de pagos.
- En https://www.paypal.com/buttons/ haga clic en una de las siguientes opciones:
- Comprar ahora
- Suscribirse (requiere una cuenta PayPal Premier o Business)
- Facturación automática (requiere una cuenta Paypal Premier o Business)
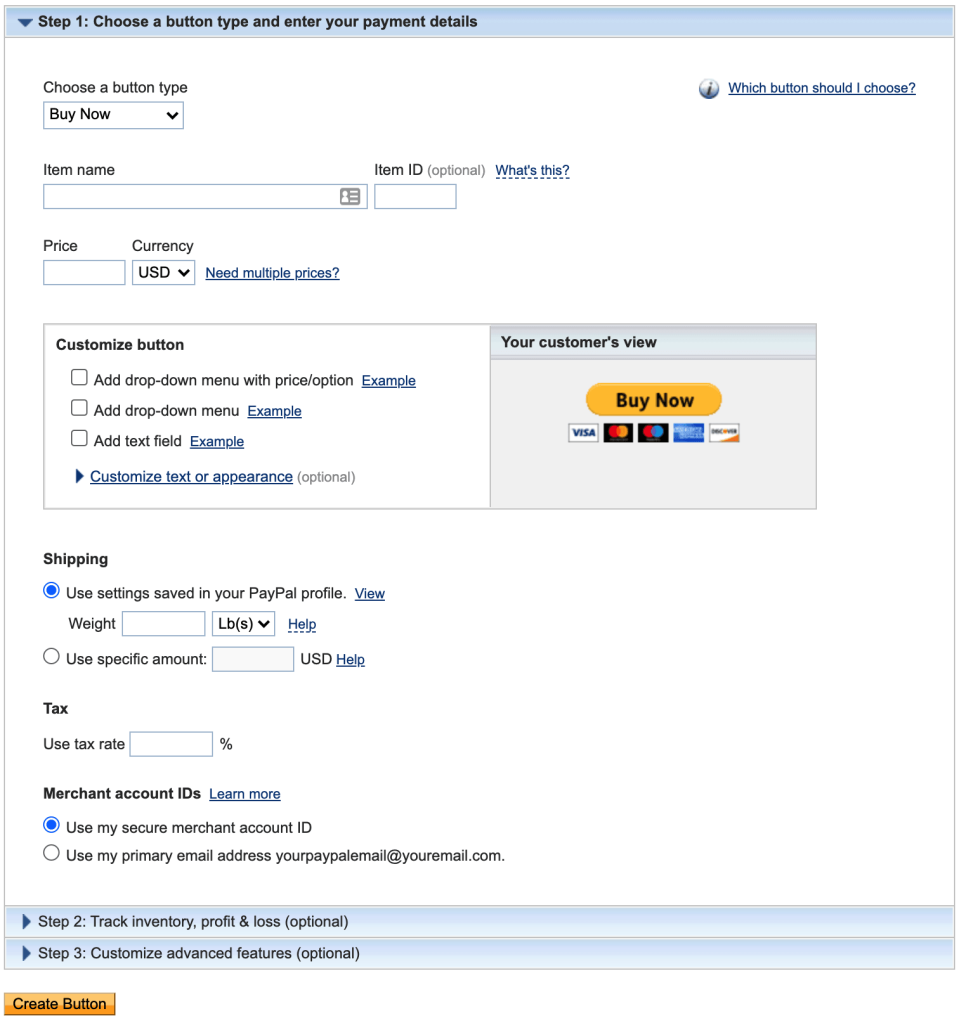
- Rellene el Nombre del artículo, el Precio, el Envío, los Impuestos y otros campos.
No seleccione ninguna opción de botón de personalización, como menús desplegables o campos de texto adicionales.

- haga Clic en el Botón Crear.
- En la pantalla Añadir el código del botón a la página web, haz clic en la pestaña Correo electrónico.

Si no ve la pestaña Correo electrónico que se muestra en la captura de pantalla anterior, asegúrese de no haber agregado ninguna personalización al botón.
Está buscando un enlace que generalmente comienza con
https://www.paypal.com/cgi-bin/webscr?...ohttps://www.paypal.com/donate?hosted_button_id=...
- Pegue su enlace de correo electrónico en el bloc de notas u otro editor de texto para usarlo más tarde.
- Vaya al paso 2-Obtener la imagen del botón.
- En https://www.paypal.com/buttons/ haga clic en Vender en Redes sociales.
- Haga clic en Agregar producto para crear un nuevo producto de PayPal.
- Agregue la foto, el nombre del producto, la descripción del producto, la cantidad y la tarifa de envío requeridos.
- Opcionalmente, configure la sección de impuestos.
- Haga clic en Crear.

- Seleccione el botón Obtener enlace en la siguiente pantalla para copiar el enlace en el portapapeles.
- Pegue su enlace de correo electrónico en el bloc de notas u otro editor de texto para usarlo más tarde.
- Vaya al paso 2-Obtener la imagen del botón.
Paso 2: Obtener la imagen del botón
Pegue el enlace del Paso 1 en un editor de texto u otro lugar seguro para que no lo pierda cuando copie el siguiente código de botón.
A continuación, tendrá que elegir una imagen de botón a continuación. Copie el código HTML junto a la imagen que desea usar para su botón, luego continúe con el paso tres para armar todo.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Paso 3 – Poner a Todos Juntos
una Vez tenga el enlace de PayPal desde el primer paso y la URL de la imagen que desea usar para el segundo paso, ¡es hora de juntarlos!
Primero, agrega un nuevo bloque HTML personalizado dentro de tu publicación o página. A continuación, utilice el siguiente código:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- Reemplace SU ENLACE DE PAYPAL AQUÍ con el enlace que obtuvo en el Paso 1
- Reemplace la URL DE LA IMAGEN AQUÍ con la URL de la imagen que eligió en el Paso 2
- No dude en agregar texto alternativo para «Su texto alternativo aquí». Este es el texto que se mostrará en caso de que la imagen no se pueda mostrar.
- ¡Recuerda dejar las comillas alrededor de los enlaces y del texto alternativo!

¡Ya está!
Puede usar el código HTML en otras áreas de su sitio, como el área de widgets de barra lateral o pie de página. Simplemente agregue el código a un widget HTML personalizado.
Planes y precios versátiles
-
Gratis
Lo mejor para estudiantes
-
Personal
Lo mejor para aficionados
-
Premium
Lo mejor para freelancers
-
Negocios
Lo mejor para pequeñas empresas
Elija un plan