Avec un code HTML et un lien unique de PayPal, vous pouvez ajouter un bouton Faire un don ou Acheter maintenant à votre site.
Les instructions décrites ci-dessous sont un peu différentes de ce que suggère PayPal. En effet, nous limitons certains codes sur les sites qui n’ont pas le plan d’affaires ou supérieur.
Cependant, les instructions suivantes vous permettront de configurer un bouton PayPal sur votre site, sans avoir besoin de mettre à niveau.
Alternativement, la fonction Payer avec PayPal (aucun codage requis) est disponible sur le WordPress.com Plans premium et supérieurs sur WordPress.com et sur les sites Jetpack exécutant la version 5.2 ou supérieure.
Table des matières
- Résumé – Ajout d’un bouton PayPal
- Étape 1 – Obtenez votre lien PayPal
- Bouton Faire un don
- Achetez maintenant, Ajoutez au Panier, Abonnez-vous, Facturation automatique
- Vendre sur les réseaux sociaux
- Étape 2 – Obtenir l’image du bouton
- Étape 3 – Mettre tout cela Ensemble
- Forfaits et tarifs polyvalents
- Gratuit
- Personnel
- Premium
- Entreprise
Résumé – Ajout d’un bouton PayPal
Il y a deux choses dont nous avons besoin pour un bouton PayPal:
- Le lien PayPal
- Le Bouton URL de l’image
Avant de commencer, veuillez noter que l’interface de PayPal est différente d’un pays à l’autre. Selon l’endroit où vous vous connectez à PayPal, vous devrez peut-être faire une enquête pour trouver l’emplacement exact des liens PayPal.
Une fois que nous aurons à la fois le lien PayPal et l’URL de l’image du bouton, nous utiliserons le code suivant dans un bloc HTML personnalisé ou un widget HTML pour créer le bouton intégré:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Étape 1 – Obtenez votre lien PayPal
Lorsque vous ajoutez un bouton PayPal à votre publication, page ou barre latérale, vous devez d’abord obtenir un code de lien PayPal à partir de votre compte PayPal:
- Accédez à http://www.paypal.com/login et connectez-vous à votre compte PayPal.
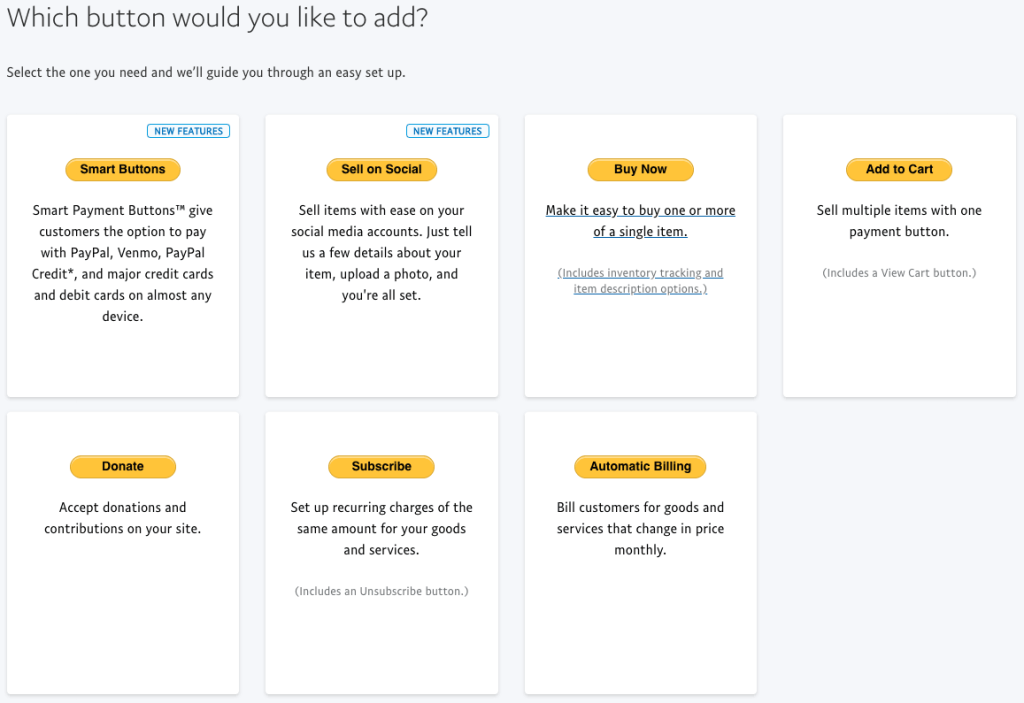
- Une fois connecté à votre compte PayPal, accédez à https://www.paypal.com/buttons/ pour voir la liste des boutons que vous pouvez ajouter.

Votre liste de boutons peut sembler légèrement différente de la capture d’écran ci-dessus. Vous recherchez la possibilité de créer un nouveau bouton dans votre compte PayPal.
Les instructions suivantes fonctionneront pour tous les boutons à l’exception des boutons intelligents. Les boutons intelligents vous obligent à utiliser JavaScript, un code restreint sur les sites qui n’ont pas le WordPress.com Plan d’affaires ou supérieur.
Sélectionnez le type de bouton que vous souhaitez ajouter pour accéder directement aux instructions.
Bouton Faire un don
- Dans https://www.paypal.com/buttons/ cliquez sur l’option Faire un don.
- Sur la page suivante, apportez les modifications souhaitées, puis choisissez Continuer.

- Ensuite, choisissez si vous souhaitez que le nom de votre compte ou votre adresse e-mail soit l’organisation à laquelle ils feront un don.

- Choisissez ensuite le type de devise et le montant que les donateurs peuvent donner. Sélectionnez ensuite Terminer et Obtenir le code.

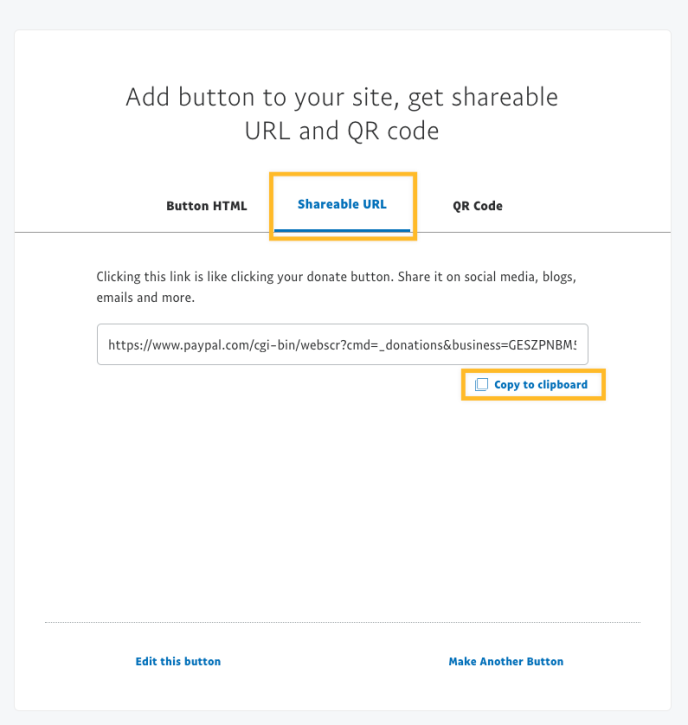
- Sur la page suivante, choisissez URL partageable dans le menu en haut. Sélectionnez ensuite Copier dans le presse-papiers pour copier l’URL.

Dans certains cas, il se peut que vous ne voyiez pas d’onglet URL partageable. Recherchez plutôt un onglet E-mail.
Vous recherchez un lien qui commence généralement par
https://www.paypal.com/cgi-bin/webscr?...
- Collez votre URL partageable dans le bloc-notes ou un autre éditeur de texte pour une utilisation ultérieure.
- Passez à l’étape 2 – Obtenir l’image du bouton.
Achetez maintenant, Ajoutez au Panier, Abonnez-vous, Facturation automatique
WordPress.com offre la possibilité d’accepter des paiements récurrents et de restreindre le contenu en fonction des abonnements via notre fonctionnalité de paiement.
- Dans https://www.paypal.com/buttons/, cliquez sur l’une des options suivantes:
- Achetez maintenant
- Abonnez-vous (nécessite un compte PayPal Premier ou Professionnel)
- Facturation automatique (nécessite un compte Paypal Premier ou Professionnel)
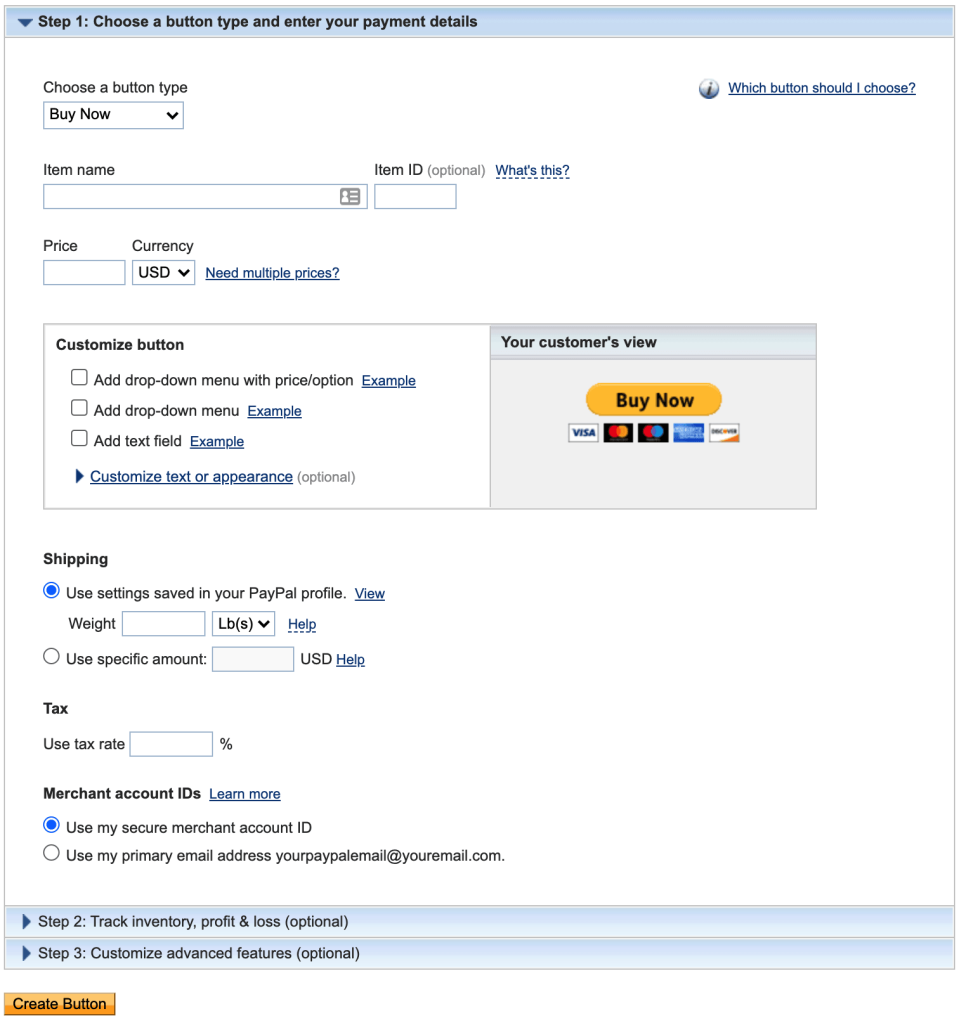
- Remplissez le Nom de l’article, le Prix, l’expédition, la Taxe et d’autres champs.
Ne sélectionnez aucune option de bouton Personnaliser, comme des menus déroulants ou des champs de texte supplémentaires.

- Cliquez sur le bouton Créer.
- Sur le bouton Ajouter votre code à l’écran de votre page Web, cliquez sur l’onglet E-mail.

Si vous ne voyez pas l’onglet E-mail affiché dans la capture d’écran ci-dessus, assurez-vous de n’avoir ajouté aucune personnalisation au bouton.
Vous recherchez un lien qui commence généralement par
https://www.paypal.com/cgi-bin/webscr?...ouhttps://www.paypal.com/donate?hosted_button_id=...
- Collez le lien de votre e-mail dans le bloc-notes ou un autre éditeur de texte pour une utilisation ultérieure.
- Passez à l’étape 2 – Obtenir l’image du bouton.
Vendre sur les réseaux sociaux
- Dans https://www.paypal.com/buttons/ cliquez sur Vendre sur Social.
- Cliquez sur Ajouter un produit pour créer un nouveau produit PayPal.
- Ajoutez la photo requise, le nom du produit, la description du produit, le montant et le tarif d’expédition.
- En option, configurez la section Taxes.
- Cliquez sur Créer.

- Sélectionnez le bouton Obtenir le lien sur l’écran suivant pour copier votre lien dans votre presse-papiers.
- Collez le lien de votre e-mail dans le bloc-notes ou un autre éditeur de texte pour une utilisation ultérieure.
- Passez à l’étape 2 – Obtenir l’image du bouton.
Étape 2 – Obtenir l’image du bouton
Collez votre lien de l’étape 1 dans un éditeur de texte ou un autre endroit sûr afin de ne pas le perdre lorsque vous copiez le code de bouton suivant.
Ensuite, vous devrez choisir une image de bouton ci-dessous. Copiez le code HTML à côté de l’image que vous souhaitez utiliser pour votre bouton, puis passez à la troisième étape pour tout assembler.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Étape 3 – Mettre tout cela Ensemble
Une fois que vous avoir le lien PayPal de la première étape et l’URL de l’image que vous souhaitez utiliser pour la deuxième étape, il est temps de les assembler!
Tout d’abord, ajoutez un nouveau bloc HTML personnalisé à l’intérieur de votre publication ou de votre page. Ensuite, utilisez le code suivant:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- Remplacez VOTRE LIEN PAYPAL ICI par le lien que vous avez obtenu à l’étape 1
- Remplacez l’URL de l’IMAGE ICI par l’URL de l’image que vous avez choisie à l’étape 2
- N’hésitez pas à ajouter du texte alternatif pour « Votre texte alternatif ici ». C’est le texte qui s’affichera si l’image ne peut pas être affichée.
- N’oubliez pas de laisser les guillemets autour des deux liens et du texte alternatif!

Vous avez terminé!
Vous pouvez utiliser le code HTML dans d’autres zones de votre site, telles que la barre latérale ou la zone de widget de pied de page! Ajoutez simplement le code à un widget HTML personnalisé.
Forfaits et tarifs polyvalents
-
Gratuit
Idéal pour les étudiants
-
Personnel
Idéal pour les amateurs
-
Premium
Idéal pour les indépendants
-
Entreprise
Idéal pour les petites entreprises
Choisissez un forfait