alla som har uppgraderat till iOS 9 eller OS X El Capitan har förmodligen märkt att systemteckensnittet har ändrats till Apples San Francisco-teckensnitt. Detta teckensnitt levereras tyst med Apple Watch, i WatchOS, och kommer också att finnas i de nya tvOS på Apple TV.
personligen tyckte jag alltid att Helvetica Neue var lite för gammal för att gå med de livligare designen av Apples produkter, när den skickades med iOS 7.
skulle ha älskat att se en humanistisk typsnitt i iOS 7. * Eller * sparka den gamla skolan med Akzidenz Grotesk http://t.co/s9vWXRynT7
— David Kadavy (@kadavy) Juni 10, 2013
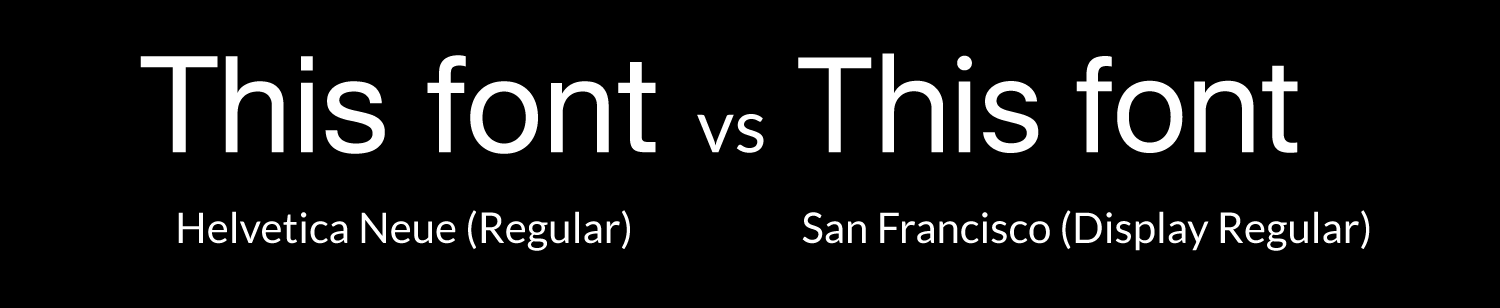
Helvetica Neue och San Francisco är lätta att förväxla med varandra. Det beror på att San Francisco är så starkt inspirerad av Helvetica Neue. Men Apple gjorde några viktiga förändringar som gör det mycket bättre – kanske till och med perfekt – typsnitt för sina plattformar.
några av vad jag ska förklara kommer från detta tal av Apples typdesigner Antonio Cavedoni (~30mins). En del grafik mot slutet av detta inlägg är också från det samtalet.

- Helvetica Neue, världens största teckensnitt?
- vad var fel med Helvetica Neue?
- hur är Apples” San Francisco ” – teckensnitt bättre än Helvetica Neue?
- San Francisco är lättare att läsa på skärmen
- San Francisco har en högre x-höjd
- San Francisco har en” display ”och en” text ” version
- San Francisco spåras mer löst
- San Francisco har en lägre lockhöjd
- San Francisco ser ”vänligare” än Helvetica Neue
- San Francisco har mer öppna brevformer
- San Francisco har mindre sofistikerad modellering
- San Francisco är mer mångsidig än Helvetica Neue
- San Francisco hanterar siffror bättre än Helvetica Neue
- är San Francisco den största teckensnittet i vår tid?
- fler resurser på Apples San Francisco Font
- 5 Viktiga Typ Tips
Helvetica Neue, världens största teckensnitt?
vid det här laget är det ingen hemlighet för någon typ entusiast att Helvetica anses vara en av – om inte den största teckensnittet i världen. Faktiskt, det finns en hel dokumentär om typografi, heter ”Helvetica.”
Helvetica Neue omarbetades av Helvetica, designad 1983 för att stryka ut vissa inkonsekvenser på grund av tidigare tekniska särdrag.
vad var fel med Helvetica Neue?
medan Helvetica Neue är ett bra typsnitt, räckte det inte för Apple. Varför?
- det var inte utformat med skärmar i åtanke. Skärmar består av pixlar, och som du kan lära av Garamond är pixlar inte typografins bästa vän. Helvetica Neue designades 1983, och pixlar var inte ett övervägande då.
- designen är för gammal. Helvetica Neue (och den ursprungliga Helvetica) är kända för att vara lite ”inaktuella.”De används vanligtvis när du inte vill att bokstäverna ska komma i vägen för informationen. Det är därför du ser det på skyltar på flygplatser och tunnelbanor över hela världen.
- det är inte Apples. Apple är känt för att vara ledande inom design, så något sitter bara inte rätt med dem med världens mest populära teckensnitt på alla sina enheter. De behöver sin egen röst, och en anpassad typsnitt ger dem just det.
hur är Apples” San Francisco ” – teckensnitt bättre än Helvetica Neue?
vissa kanske tror att den sista anledningen – att Helvetica Neue inte är Apples, och Apple har någon form av underlägsenhetskomplex över det – är den enda anledningen till att de bytte. Men det är inte alls fallet.
tro det eller ej – åtminstone för applikationen till hands – Apple har förbättrat det största teckensnittet i världen.
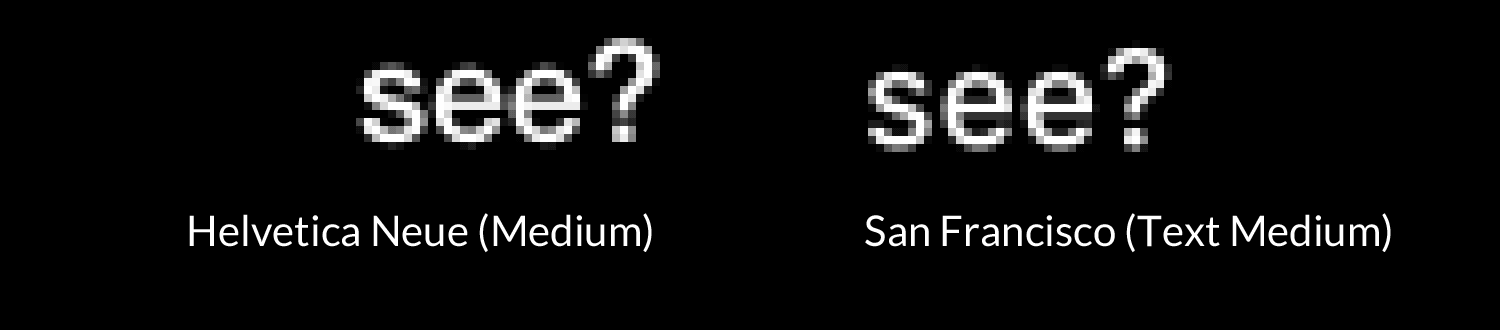
San Francisco är lättare att läsa på skärmen
som jag sa, som du kan lära av Garamond, är pixlar inte en vän av typografisk subtilitet, och även med ökande skärmupplösningar visas typ på allt mindre skärmar.
förutom, oavsett typsnitt Apple gör standard kommer att användas av tusentals utvecklare som kommer att göra alla möjliga saker med det – som att visa det på bullriga bakgrunder – för att göra det ännu svårare att läsa.
så Apple kan inte ta några chanser med läsbarhet. Här är några av de sätt San Francisco är lättare att läsa på skärmen.
San Francisco har en högre x-höjd
en stor majoritet av bokstäverna du läser kommer att vara små bokstäver. Detta är ett grymt trick som är inneboende i typografi, eftersom små bokstäver på skärmen är svårare att läsa. (Kom ihåg att Garamond visar dig, pixlar och typografi blandar ibland inte).
San Francisco kompenserar för det genom att ha en större x-höjd (höjden på små bokstäver ”x”). Detta gör att räknarna (utrymmena inuti bokstäverna) kan vara större – vilket innebär att fler pixlar kommunicerar formuläret.

San Francisco har en” display ”och en” text ” version
Tiny, textstorlek typ på en liten skärm presenterar olika typografiska utmaningar än större, rubrik storlek typ på en gigantisk skärm (t.ex. en TV).
liten text måste vara läsbar, och stor text måste vara vacker. Dessa mål är ibland i strid med varandra.
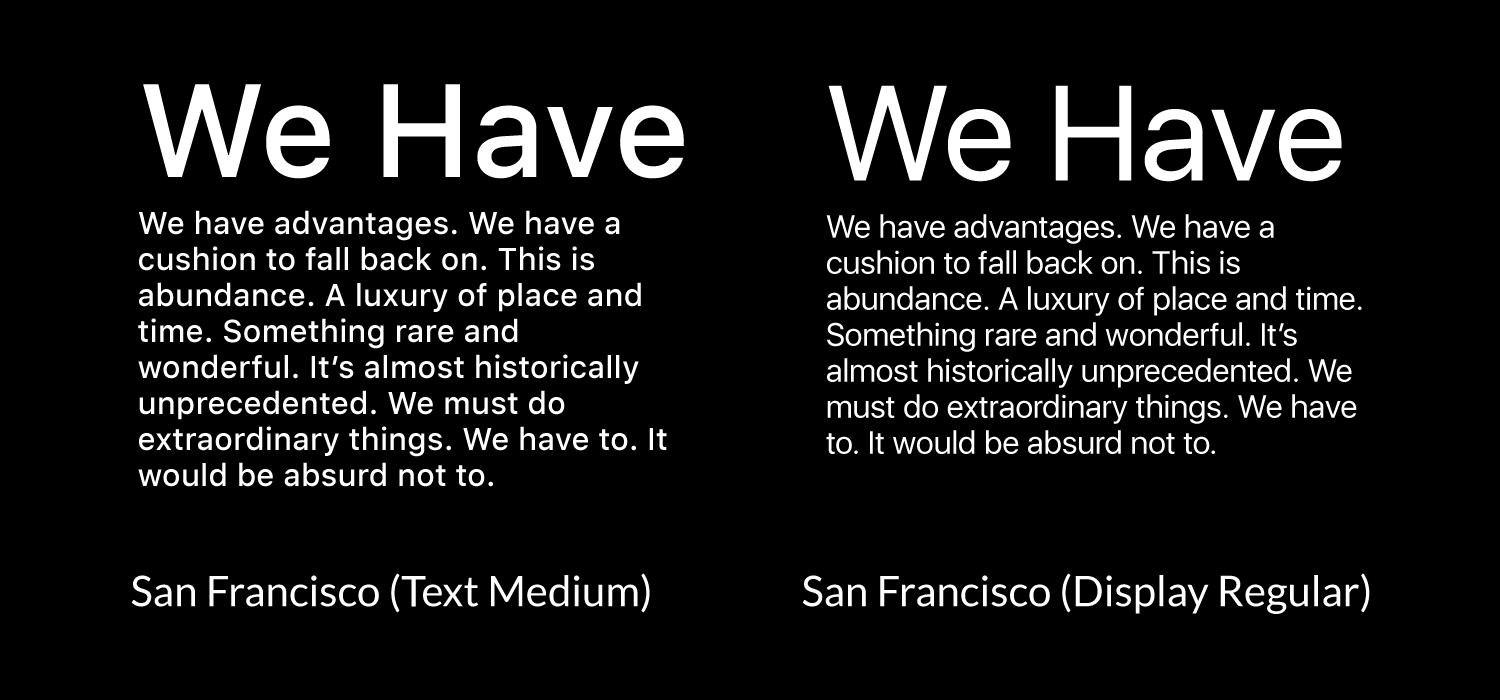
så, San Francisco kommer i både en skärm och en textversion.

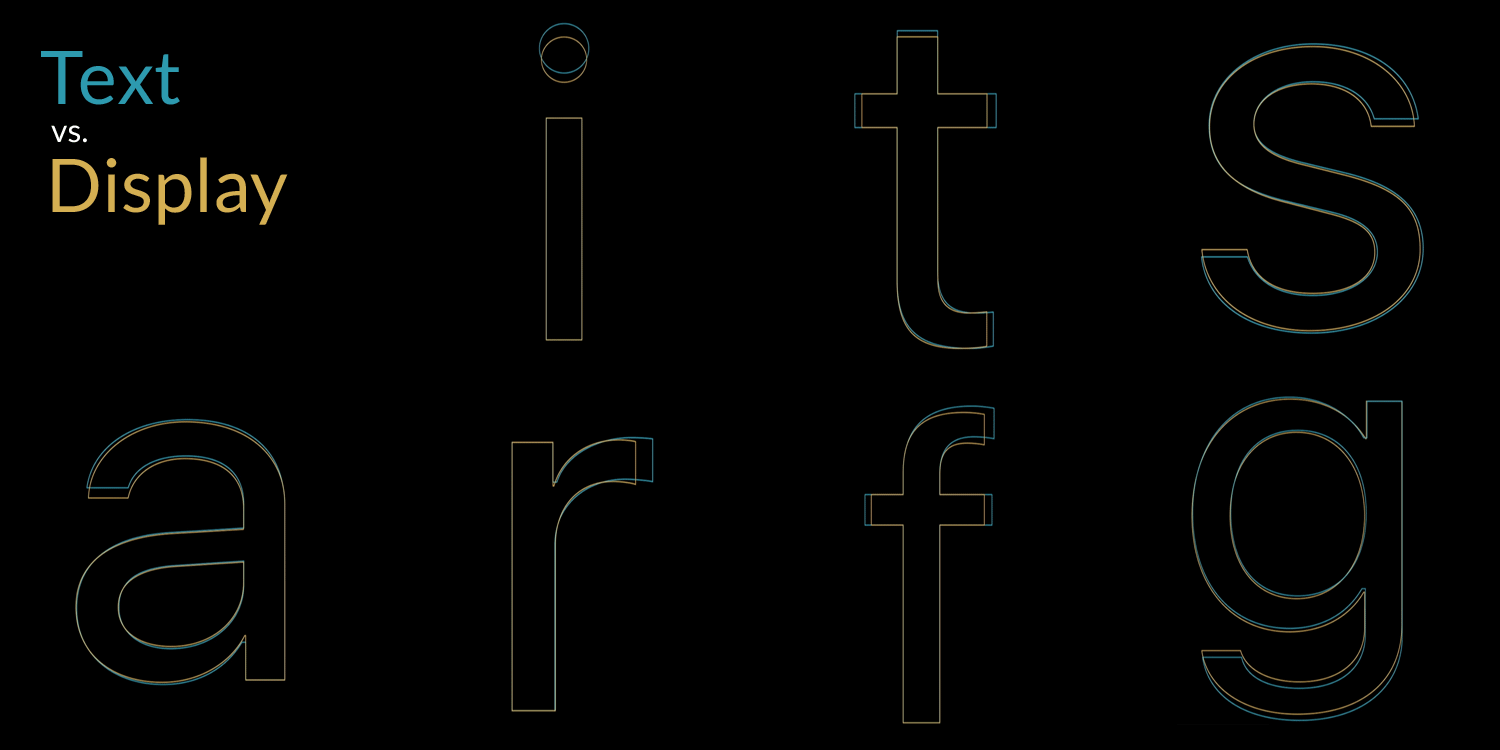
Lägg märke till hur kroppskopian smälter samman i visningsversionen. Omvänt är kroppskopian i textversionen bekväm att läsa. Rubrikuppsättningen med textversionen är dock klumpig (på grund av mer avstånd och tyngre slag), medan rubrikuppsättningen i visningsversionen ger en jämnare struktur tack vare några av de justeringar som illustreras nedan.

några av de justeringar som gjorts mellan text-och visningsversionerna av San Francisco. Källa (av Glyph konturer)
det kan verka komplicerat att hålla reda på om du vill använda textstorlek eller skärmstorlek, men om du är en utvecklare använder de olika plattformarna automatiskt skärmstorlek vid 20 poäng eller högre.
San Francisco spåras mer löst
Sans-serif-typ anses allmänt vara lättare att läsa i mindre storlekar, eftersom pixlar och serifs inte alltid håller med. Men sans-serif typsnitt, särskilt en mycket” rationalistisk ” design som Helvetica Neue, har vanligtvis ett annat problem. Bokstäverna är ofta för nära varandra, särskilt i mindre storlekar.
detta gör det svårt att läsa i stora block med liten text. Bokstäverna i bokstäverna blöder ihop (som du såg i exemplet ovan).
textversionen av San Francisco spåras mer löst (”spårning ”finns över många bokstäver, medan den mer bekanta” kerning ” bara är avstånd mellan ett par bokstäver), vilket ger utrymme för fler pixlar för att hjälpa dig att skilja bokstäverna från varandra.
dessutom är spårning smarts inbyggda i plattformarna. Större text har standardspårning, medan ju mindre texten är, desto mer löst spåras den. (Personligen är det här ett trick jag brukade göra när jag skrev ut design, så jag är glad att se den implementerad i ett interaktivt medium.)
San Francisco har en lägre lockhöjd
jag sa bara att den högre x-höjden i San Francisco gör det lättare att läsa på skärmen, så vad bra kan det göra för att göra lockhöjden mindre?
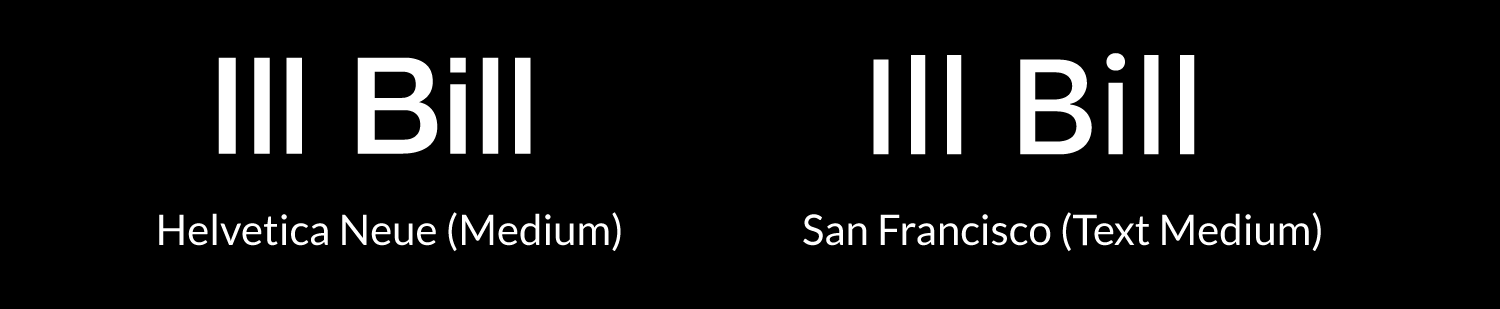
förmodligen den största fördelen med denna förändring kan ses när man försöker skilja små bokstäver ”l” från stora bokstäver ”I”.

genom att flytta lockhöjden ner kan bokstäver som små bokstäver ”l” sträcka sig bortom lockhöjden och är därmed lättare att skilja från varandra.
detta har den extra fördelen att x-höjden verkar ännu större i förhållande till lockhöjden (vilket kan uppmuntra utvecklare att använda större textstorlekar).
San Francisco ser ”vänligare” än Helvetica Neue
mer än en källa har kommenterat att San Francisco ser ”vänligare” än Helvetica Neue, och jag håller med. Detta är en del av det som gör San Francisco till det perfekta typsnittet för Apple. Liksom Apples industriella design sträcker sig San Francisco bekvämt gränsen mellan åtstramning och direkt vänlighet.
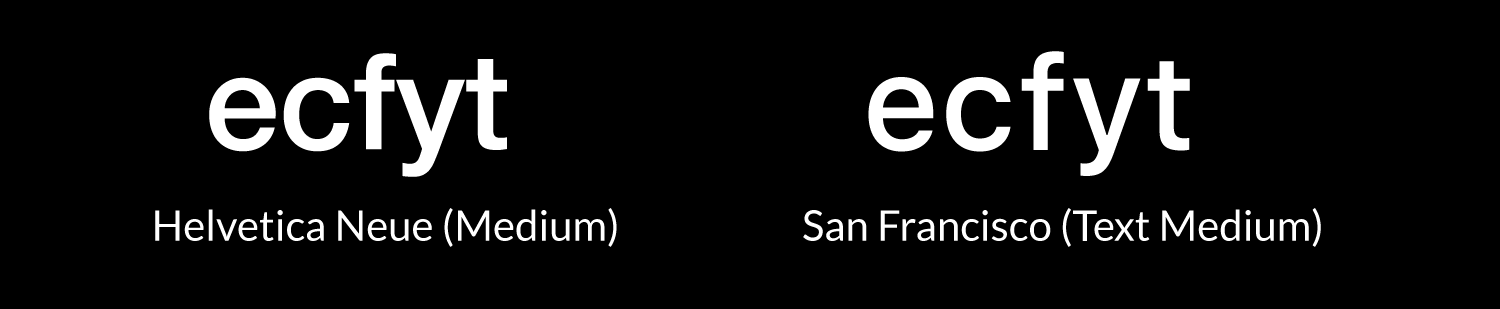
San Francisco har mer öppna brevformer
- ”e” och ”c” har bredare öppningar (de öppna utrymmena som hindrar dem från att vara kompletta cirklar). Förutom att göra teckensnittet mer ”vänligt”, hjälper det också mer läsbart på skärmen.
- terminalen på toppen av” f ”är något mer öppen, liksom terminalen på svansen på”y”.
- svansen på” t ” är mer öppen och böjer sig mindre plötsligt.
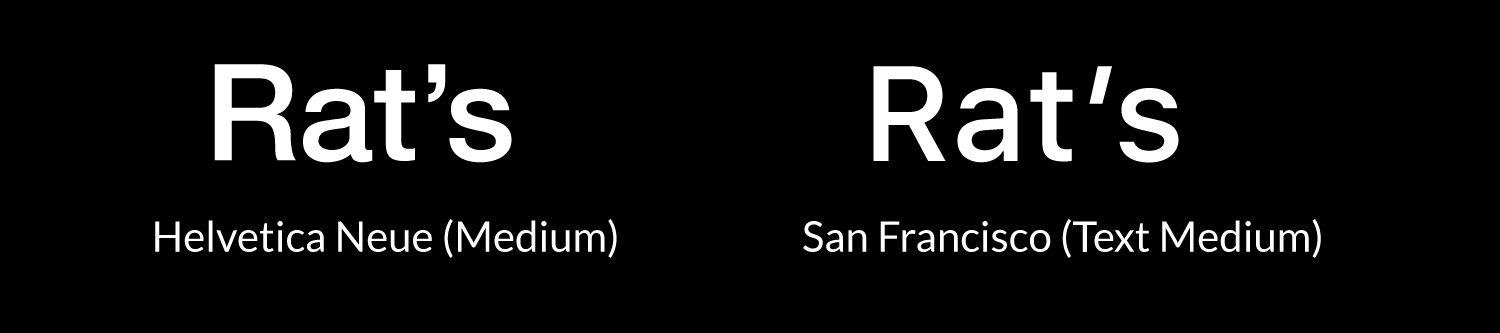
San Francisco har mindre sofistikerad modellering
- benet på ”R” är en enklare stroke. Rak, istället för böljande.
- skålen i ”a” fäster vid stammen mer abrupt, vilket påminner om en mer humanistisk sans-serif, som Lucida Grande.
- apostrofen (och citattecken) är mindre konstruerad. Det är mer som en handritad apostrof och läser bättre på små skärmar.
San Francisco är mer mångsidig än Helvetica Neue
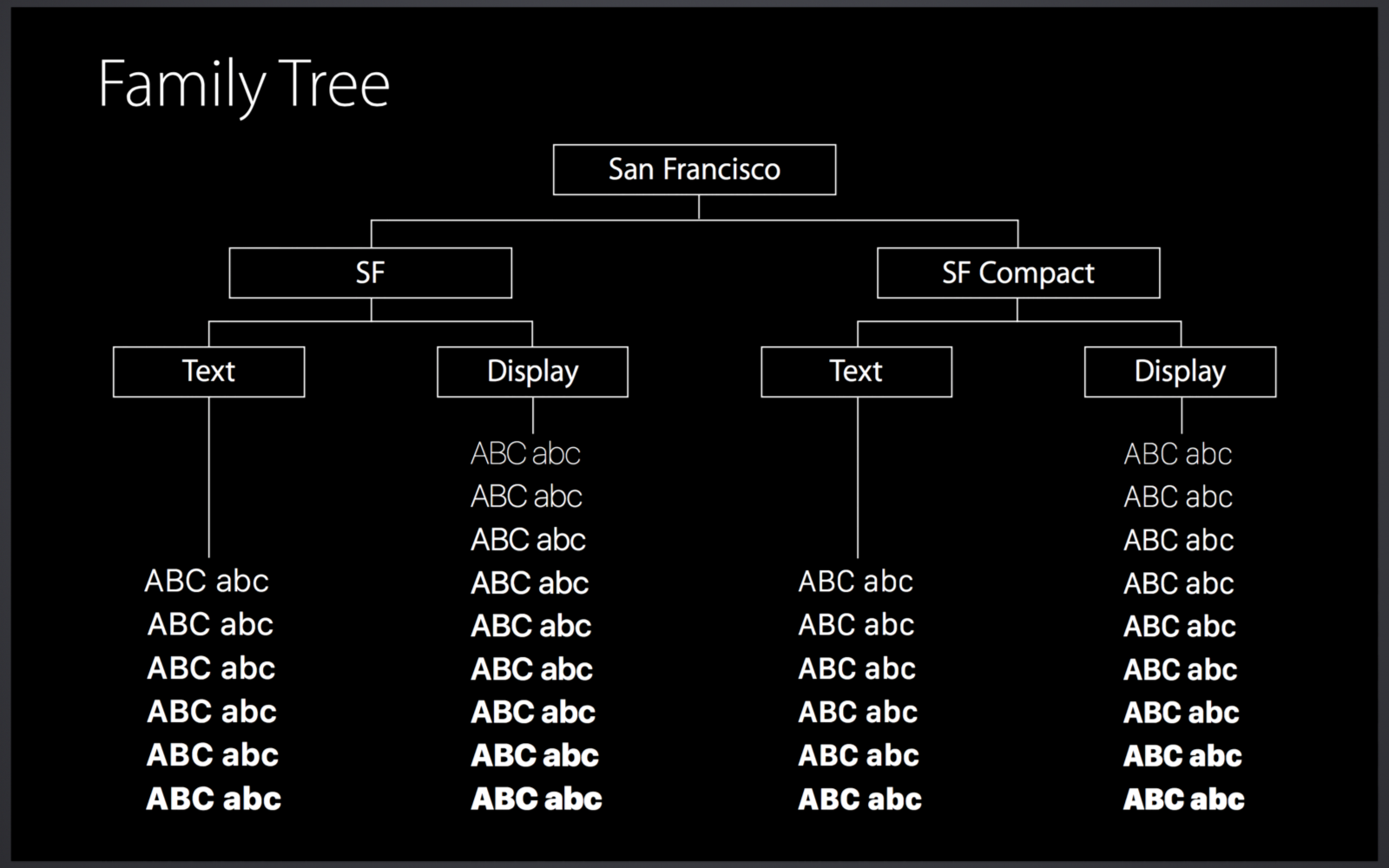
det är svårt att hävda att Helvetica Neue inte är mångsidig. Det har trots allt 51 variationer. Men San Francisco har en hälsosam uppsättning alternativ, optimerade för visning på skärmar.
det finns ”San Francisco” och ”SF Compact” (som skickas på WatchOS). Var och en av dem har flera vikter i sina visnings-och textversioner.

San Francisco har ett brett utbud av variationer. Källa
San Francisco hanterar siffror bättre än Helvetica Neue
implementeringen av San Francisco över de olika plattformarna gör det lättare för utvecklare att välja monospaced eller proportionellt åtskilda siffror.
proportionellt åtskilda siffror ser bättre ut, eftersom du inte har besvärligt avstånd i parningar som innehåller tunna siffror, till exempel ”1.”Men de är inte idealiska för situationer som den här, där de proportionellt åtskilda siffrorna orsakar en distraherande shimmy.

en situation där monospaced siffror (ovan) är mer idealiska än proportionellt åtskilda siffror. Källa
för att vara rättvis kan du få proportionellt åtskilda siffror med Helvetica Neue i iOS 7, men det brukade vara svårare. iOS 9 har dem aktiverat som standard. Du kan välja bort dem med en enkel API-genväg.
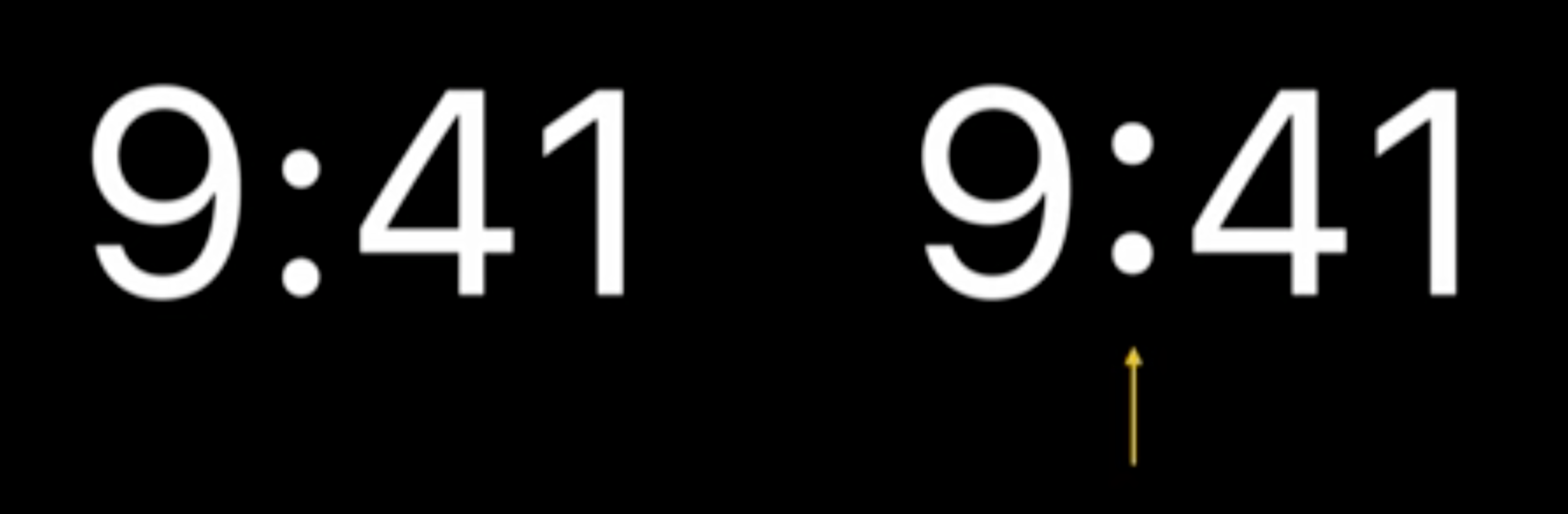
eftersom Apple-enheter ofta visar tiden är det vettigt att kolon i San Francisco nu är vertikalt centrerad som standard (utvecklare kan välja bort sin kod).

San Francisco har en vertikalt åtskilda kolon, som är idealisk för att visa tiden. Källa
eftersom siffrorna ”6” och ”9” lätt kan förväxlas för siffror som ” 8 ” i små storlekar finns det alternativa versioner tillgängliga.

siffrorna ”6” och ”9” finns i alternativa versioner som inte kommer att förväxlas för en ”8” i små storlekar. Källa
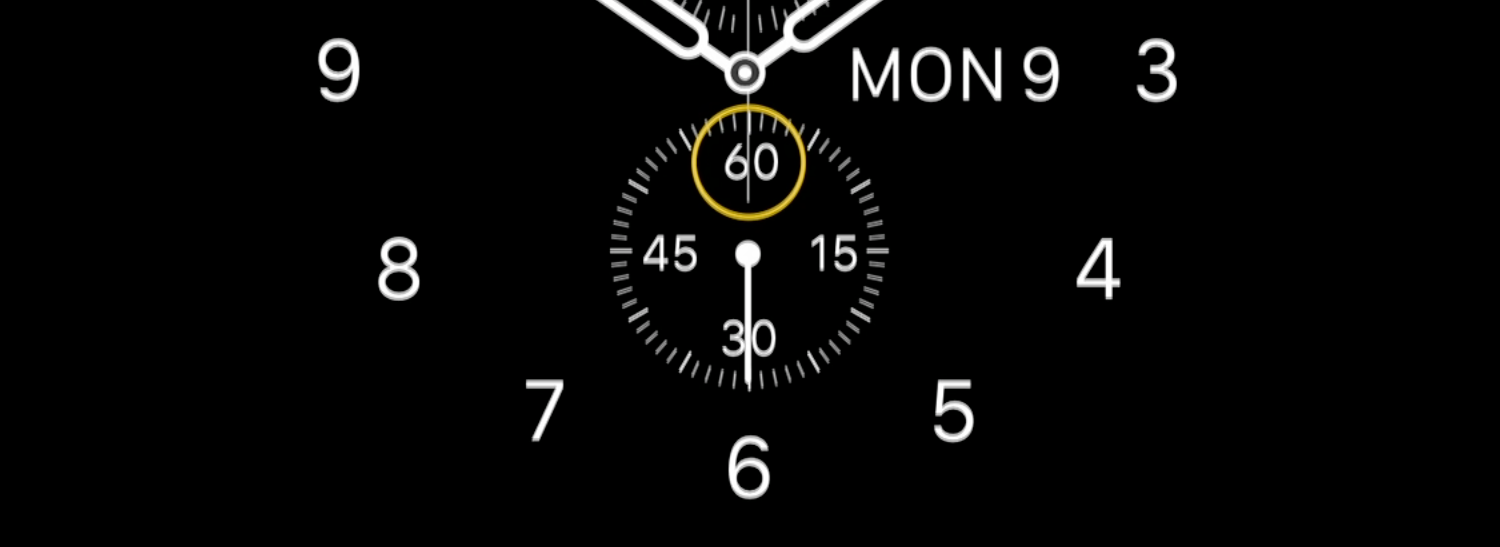
du kan se en av dem i aktion på klockbilden nedan.

den alternativa ”6” i aktion. Det kommer inte att förväxlas för en ”8.”Källa
är San Francisco den största teckensnittet i vår tid?
med tanke på att den är utformad speciellt för Apples enheter och har alla dessa funktioner som gör den så väl lämpad för de många platser den kommer att användas, är San Francisco en stor prestation.
fler resurser på Apples San Francisco Font
- ladda ner Apples San Francisco Font – Apple Developer Resources. Ladda ner för iOS, MacOS och tvOS, såväl som i kompakt stil för watchOS.
- så här installerar du Apples San Francisco-teckensnitt på Mac OS X och Windows PC.
vill du lära dig mer om att välja teckensnitt? Ta min gratis designkurs.

5 Viktiga Typ Tips
vad du måste veta för att designa som ett proffs.
du får också bonusartiklar, rabatter, podcastuppdateringar, & inskrivning i vår gratis designkurs.
vi har en strikt Integritetspolicy.