med lite HTML-kod och en unik länk från PayPal kan du lägga till en donera eller Köp nu-knapp på din webbplats.
instruktionerna nedan är lite annorlunda än vad PayPal föreslår. Detta beror på att vi begränsar viss kod på webbplatser som inte har affärsplanen eller högre.
men följande instruktioner gör att du kan ställa in en PayPal-knapp på din webbplats utan att behöva uppgradera.
alternativt är Pay with PayPal-funktionen (ingen kodning krävs) tillgänglig på WordPress.com Premium och högre planer på WordPress.com och på Jetpack-webbplatser som kör version 5.2 eller högre.
Innehållsförteckning
sammanfattning-lägga till en PayPal-knapp
det finns två saker vi behöver för en PayPal-knapp:
- PayPal länk
- knappen bild URL
innan du börjar, Observera att Paypals gränssnitt skiljer sig från land till land. Beroende på var du loggar in på PayPal Från kan du behöva göra en undersökning för att hitta den exakta platsen för PayPal-länkarna.
när vi har både PayPal-länken och knappens bildadress använder vi följande kod i ett anpassat HTML-block eller HTML-widget för att skapa den inbäddade knappen:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Steg 1-Få din PayPal-länk
när du lägger till en PayPal-knapp i ditt inlägg, sida eller sidofält måste du först få en PayPal-länkkod från ditt PayPal-konto:
- gå till http://www.paypal.com/login och logga in på ditt PayPal-konto.
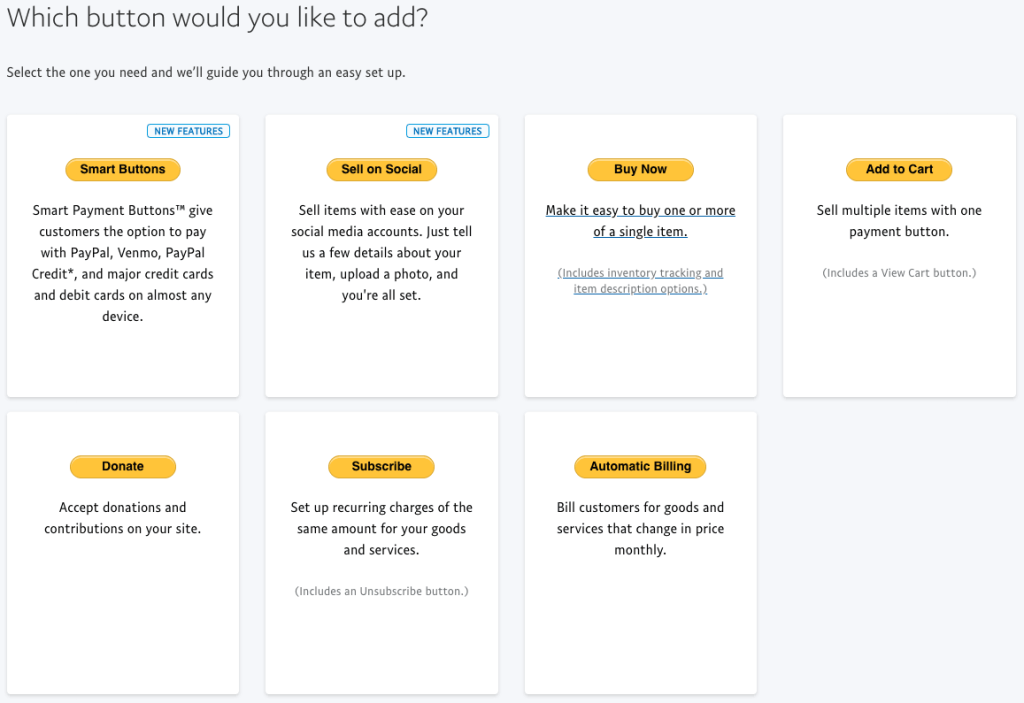
- när du är inloggad på ditt PayPal-konto går du till https://www.paypal.com/buttons/ för att se en lista med knappar du kan lägga till.

din lista med knappar kan se lite annorlunda ut än skärmdumpen ovan. Du letar efter alternativet att skapa en ny knapp i ditt PayPal-konto.
följande instruktioner fungerar för alla knappar utom Smart-knapparna. Smarta knappar kräver att du använder JavaScript, en kod som är begränsad på webbplatser som inte har WordPress.com affärsplan eller högre.
välj den typ av knapp du vill lägga till för att gå direkt till instruktionerna.
donera knapp
- i https://www.paypal.com/buttons/ klicka på donera alternativet.
- på Nästa sida gör du önskade ändringar och väljer Fortsätt.

- välj sedan om du vill att ditt kontonamn eller e-postadress ska vara den listade organisationen de ska donera till.

- välj sedan valutatyp och belopp som givare kan ge. Välj sedan Slutför och få kod.

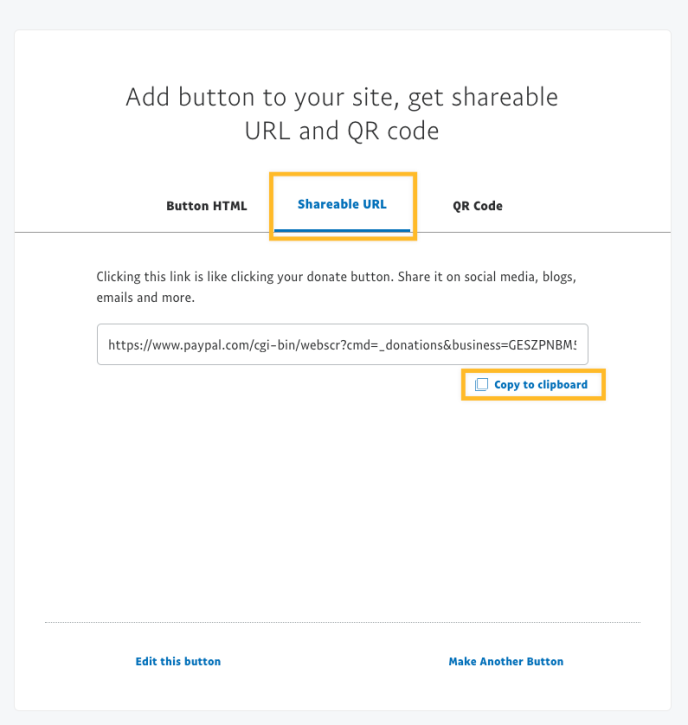
- på Nästa sida väljer du delbar URL från menyn högst upp. Välj sedan kopiera till Urklipp för att kopiera webbadressen.

i vissa fall kanske du inte ser en delbar URL-flik. Leta istället efter en e-postflik.
du letar efter en länk som vanligtvis börjar med
https://www.paypal.com/cgi-bin/webscr?...
- klistra in din delbara URL i anteckningsblock eller en annan textredigerare för användning senare.
- Hoppa till steg 2 – Få Knappbilden.
Köp Nu, Lägg i varukorgen, prenumerera, automatisk fakturering
WordPress.com erbjuder möjligheten att acceptera återkommande betalningar och begränsa innehåll baserat på prenumerationer via vår betalningsfunktion.
- i https://www.paypal.com/buttons/ klicka på ett av följande alternativ:
- Köp nu
- prenumerera (kräver ett PayPal Premier-eller företagskonto)
- automatisk fakturering (kräver ett Paypal Premier-eller företagskonto)
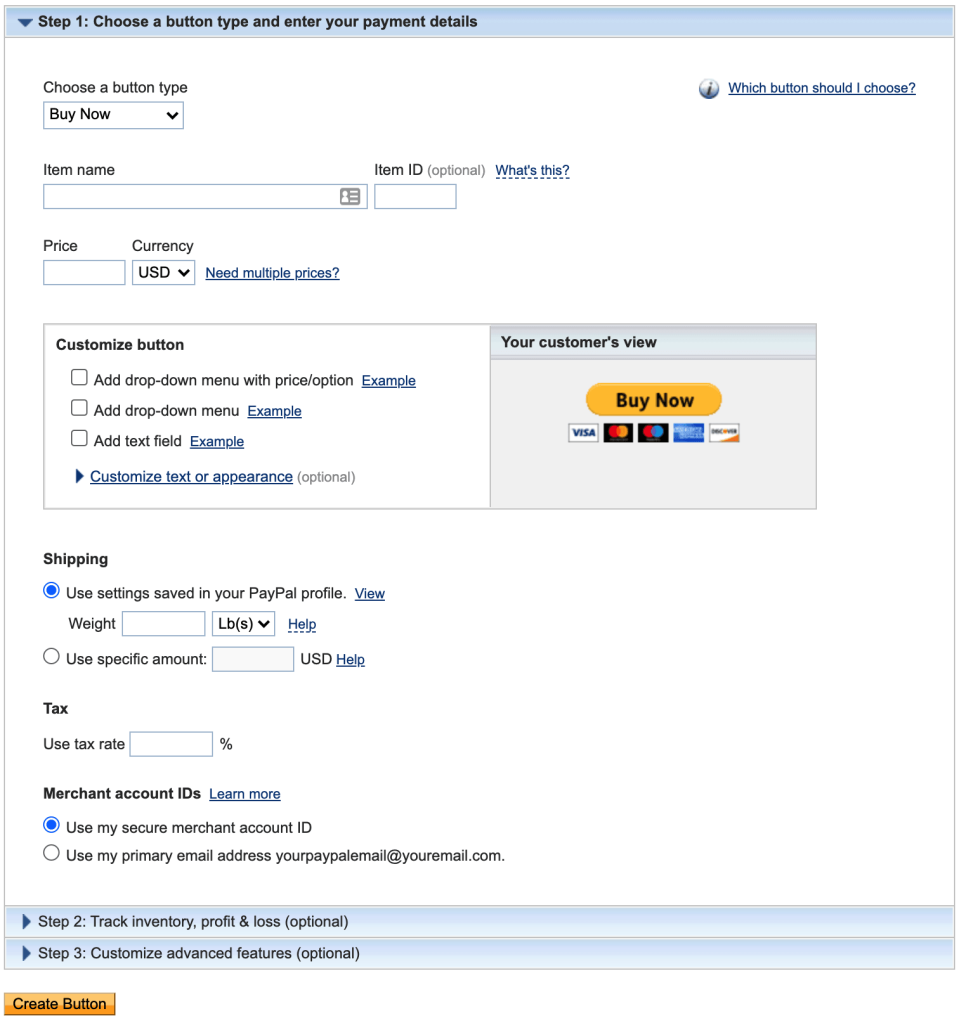
- fyll i Artikelnamn, pris, frakt, skatt och andra fält.
välj inte några anpassa knappalternativ, som rullgardinsmenyer eller ytterligare textfält.

- klicka på knappen Skapa.
- klicka på fliken E-post på skärmen Lägg till din knappkod på din webbsida.

om du inte ser fliken E-post visas på skärmdumpen ovan, se till att du inte har lagt till några anpassningar på knappen.
du letar efter en länk som vanligtvis börjar med
https://www.paypal.com/cgi-bin/webscr?...ellerhttps://www.paypal.com/donate?hosted_button_id=...
- klistra in din e-postlänk i anteckningsblock eller en annan textredigerare för användning senare.
- Hoppa till steg 2 – Få Knappbilden.
- i https://www.paypal.com/buttons/ klicka på Sälj på Social.
- klicka på Lägg till produkt för att skapa en ny PayPal-produkt.
- Lägg till önskat foto, Produktnamn, produktbeskrivning, belopp och fraktpris.
- om du vill kan du konfigurera avsnittet skatter.
- Klicka På Skapa.

- Välj knappen Hämta länk på nästa skärm för att kopiera din länk till Urklipp.
- klistra in din e-postlänk i anteckningsblock eller en annan textredigerare för användning senare.
- Hoppa till steg 2 – Få Knappbilden.
steg 2 – hämta Knappbilden
klistra in din länk från Steg 1 i en textredigerare eller annan säker plats så att du inte tappar den när du kopierar följande knappkod.
Därefter måste du välja en knappbild nedan. Kopiera HTML-koden bredvid bilden du vill använda för din knapp och fortsätt sedan till steg tre för att sätta ihop allt.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />steg 3-att sätta ihop allt
när du har PayPal länken från steg ett, och bilden URL du vill använda för steg två, är det dags att sätta ihop dem!
lägg först till ett nytt anpassat HTML-block i ditt inlägg eller din sida. Använd sedan följande kod:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- ersätt din PAYPAL-länk här med länken du fick i steg 1
- ersätt BILDADRESSEN här med bildadressen du valde i steg 2
- lägg gärna till alt-text för ”din alt-text här”. Det här är texten som kommer att visas om bilden inte kan visas.
- kom ihåg att lämna citaten runt både länkar och alt-text!

du är klar!
du kan använda HTML-koden i andra delar av din webbplats, till exempel som sidofält eller sidfot widget område! Lägg bara till koden i en anpassad HTML-widget.
mångsidiga planer och prissättning
-
gratis
bäst för studenter
-
personlig
bäst för hobbyister
-
Premium
bäst för frilansare
-
företag
bäst för småföretag
välj en plan