Con un codice HTML e un link unico da PayPal, puoi aggiungere un pulsante Dona o Acquista ora al tuo sito.
Le istruzioni descritte di seguito sono leggermente diverse da ciò che suggerisce PayPal. Questo perché limitiamo determinati codici su siti che non hanno il piano aziendale o superiore.
Tuttavia, le seguenti istruzioni ti permetteranno di impostare un pulsante PayPal sul tuo sito, senza la necessità di aggiornare.
In alternativa, la funzione Paga con PayPal (nessuna codifica richiesta) è disponibile sul WordPress.com Piani premium e superiori su WordPress.com e sui siti Jetpack che eseguono la versione 5.2 o successiva.
Sommario
Riepilogo – Aggiunta di un Pulsante PayPal
Ci sono due cose di cui abbiamo bisogno per un pulsante PayPal:
- Il Link a PayPal
- Il Pulsante URL immagine
Prima di iniziare, si prega di notare che PayPal interfaccia è diversa da paese a paese. A seconda di dove si accede a PayPal da, potrebbe essere necessario fare qualche indagine per trovare la posizione esatta dei link PayPal.
una Volta che abbiamo sia il Link a PayPal e l’immagine del Pulsante URL, useremo il codice riportato di seguito in un HTML Personalizzato blocco o widget HTML per creare il pulsante incorporato:
<a href="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text"></a>
Passo 1 – il Link a PayPal
Quando si aggiunge un pulsante PayPal per il tuo post, pagina o laterale, devi prima ottenere un link a PayPal il codice dal tuo conto PayPal:
- Andare a http://www.paypal.com/login accedi al tuo conto PayPal.
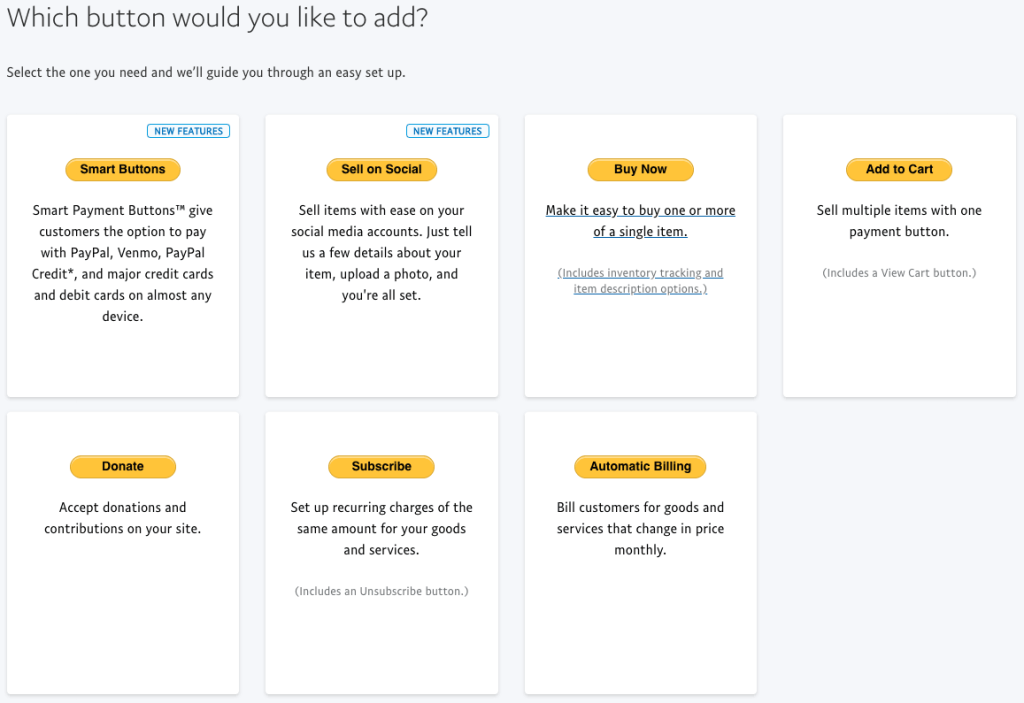
- Una volta effettuato l’accesso al tuo account PayPal, vai su https://www.paypal.com/buttons/ per visualizzare un elenco di pulsanti che puoi aggiungere.

Il tuo elenco di pulsanti potrebbe apparire leggermente diverso dallo screenshot qui sopra. Stai cercando l’opzione per creare un nuovo pulsante all’interno del tuo account PayPal.
Le seguenti istruzioni funzionano per tutti i pulsanti tranne i pulsanti intelligenti. I pulsanti smart richiedono l’uso di JavaScript, un codice limitato su siti che non hanno WordPress.com Business plan o superiore.
Selezionare il tipo di pulsante che si desidera aggiungere per andare direttamente alle istruzioni.
Donate Button
- In https://www.paypal.com/buttons/ clicca sull’opzione Donate.
- Nella pagina successiva, apportare le modifiche desiderate, quindi scegliere Continua.

- Quindi, scegli se vuoi che il nome dell’account o l’indirizzo e-mail siano l’organizzazione elencata a cui doneranno.

- Quindi scegli il tipo di valuta e l’importo che i donatori possono dare. Quindi seleziona Fine e Ottieni codice.

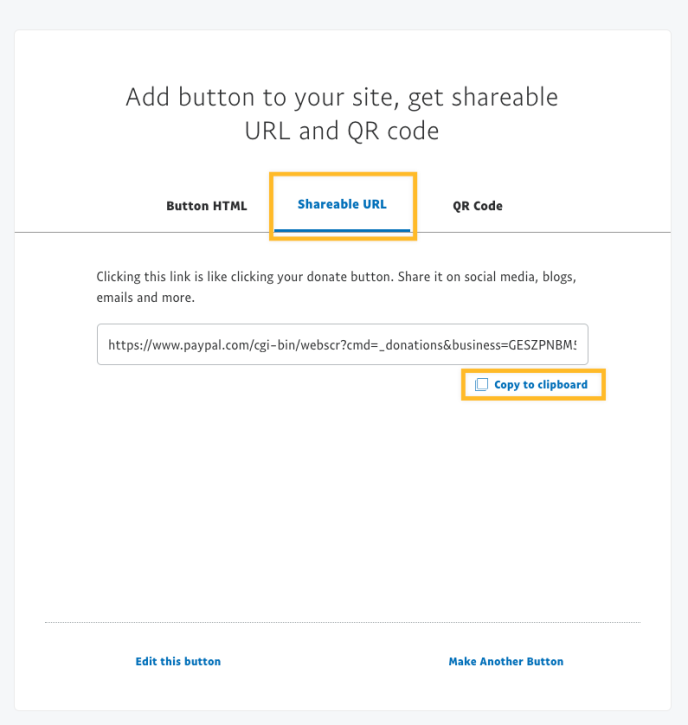
- Nella pagina successiva, scegli URL condivisibile dal menu in alto. Quindi selezionare Copia negli appunti per copiare l’URL.

In alcuni casi, è possibile che non venga visualizzata una scheda URL condivisibile. Invece, cercare una scheda e-mail.
Stai cercando un link che di solito inizia con
https://www.paypal.com/cgi-bin/webscr?...
- Incolla il tuo URL condivisibile nel blocco note o in un altro editor di testo da utilizzare in seguito.
- Vai al passaggio 2-Ottenere l’immagine del pulsante.
Acquista ora, Aggiungi al carrello, Iscriviti, Fatturazione automatica
WordPress.com offre la possibilità di accettare pagamenti ricorrenti e limitare i contenuti in base agli abbonamenti tramite la nostra funzione Pagamenti.
- In https://www.paypal.com/buttons/ fare clic su una delle seguenti opzioni:
- Acquista ora
- Iscriviti (richiede un conto PayPal Premier o Business)
- Fatturazione automatica (richiede un conto Paypal Premier o Business)
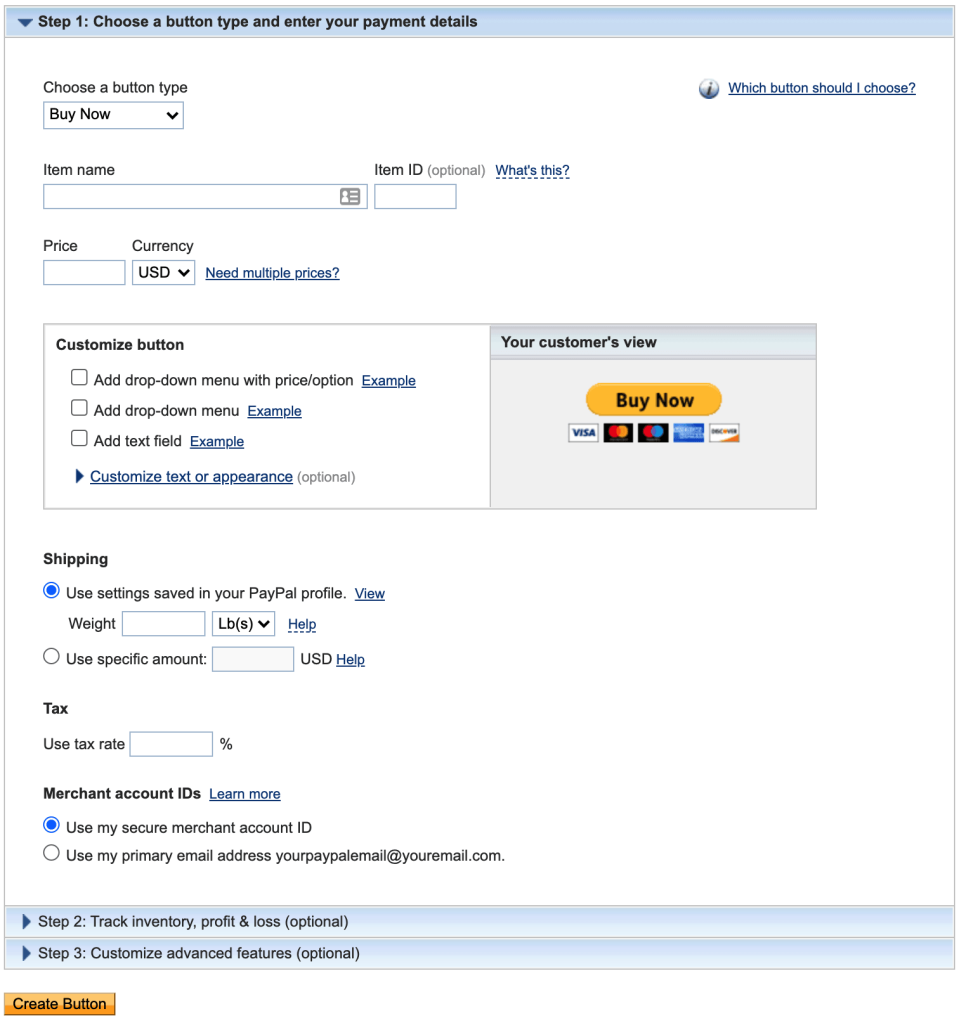
- Compila il nome dell’articolo, il prezzo, la spedizione, le tasse e altri campi.
Non selezionare le opzioni dei pulsanti Personalizza, come i menu a discesa o i campi di testo aggiuntivi.

- Fare clic sul pulsante Crea.
- Nella schermata Aggiungi il codice del pulsante alla tua pagina Web, fai clic sulla scheda E-mail.

Se non vedi la scheda Email mostrata nello screenshot qui sopra, assicurati di non aver aggiunto alcuna personalizzazione al pulsante.
Stai cercando un link che di solito inizia con
https://www.paypal.com/cgi-bin/webscr?...ohttps://www.paypal.com/donate?hosted_button_id=...
- Incolla il tuo link e-mail in blocco note o un altro editor di testo per l’uso in seguito.
- Vai al passaggio 2-Ottenere l’immagine del pulsante.
Vendi sui Social
- In https://www.paypal.com/buttons/ clicca su Vendi sui Social.
- Fare clic su Aggiungi prodotto per creare un nuovo prodotto PayPal.
- Aggiungi la foto richiesta, il nome del prodotto, la descrizione del prodotto, l’importo e la tariffa di spedizione.
- Facoltativamente, configurare la sezione Imposte.
- Fare clic su Crea.

- Seleziona il pulsante Ottieni collegamento nella schermata successiva per copiare il link negli appunti.
- Incolla il tuo link e-mail nel blocco note o in un altro editor di testo da utilizzare in seguito.
- Vai al passaggio 2-Ottenere l’immagine del pulsante.
Step 2 – Ottenere l’immagine del pulsante
Incolla il tuo link dal passaggio 1 in un editor di testo o in un altro luogo sicuro in modo da non perderlo quando copi il seguente codice del pulsante.
Successivamente, dovrai scegliere un’immagine del pulsante qui sotto. Copiare il codice HTML accanto all’immagine che si desidera utilizzare per il pulsante, quindi procedere al passo tre per mettere tutto insieme.

<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_74x21.png" alt="Small Donate Button">
<img src= "https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_92x26.png" alt="Donate Button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_cc_147x47.png" alt="Donate Button with Credit Cards" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_donate_pp_142x27.png" alt="Donate with PayPal"/>
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_buynow_LG.gif" alt="Buy Now button" />
<img src="https://www.paypalobjects.com/webstatic/en_US/btn/btn_buynow_cc_171x47.png" alt="Buy Now Button with Credit Cards" />
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif" alt="Add to Cart" />Passo 3 – Mettere Tutto Insieme
una Volta avere il link PayPal dal primo passaggio e l’URL dell’immagine che si desidera utilizzare per il secondo passaggio, è il momento di metterli insieme!
Per prima cosa, aggiungi un nuovo blocco HTML personalizzato all’interno del tuo post o pagina. Quindi, utilizzare il seguente codice:
<a href ="YOUR PAYPAL LINK HERE"><img src="IMAGE URL HERE" alt="Your alt text here" /></a>- Sostituisci il TUO LINK PAYPAL QUI con il link che hai nel Passaggio 1
- Sostituisci l’URL DELL’IMMAGINE QUI con l’URL dell’immagine che hai scelto nel passaggio 2
- Sentiti libero di aggiungere testo alt per “Il tuo testo alt qui”. Questo è il testo che verrà visualizzato nel caso in cui l’immagine non possa essere visualizzata.
- Ricordatevi di lasciare le virgolette intorno entrambi i link e il alt-text!

Il gioco è fatto!
Puoi utilizzare il codice HTML in altre aree del tuo sito, come la barra laterale o l’area widget piè di pagina! Basta aggiungere il codice a un widget HTML personalizzato.
Versatile, piani e prezzi
-
Gratis
Migliore per gli studenti
-
Personale
Migliore per hobbisti
-
Premium
Migliore per i liberi professionisti
-
Business
Migliore per le piccole imprese
Scegliere un piano