když nahrajete obrázek, WordPress dělá hodně práce v zákulisí, takže můžete obrázek sloužit svým návštěvníkům. Můžete na zádech na tomto procesu a přidat vlastní velikosti obrázků Uložit museli měnit velikost obrázků ručně.
v tomto příspěvku vysvětlím, jak a proč WordPress vytváří různé velikosti obrázků. Pak vás naučím, jak přidat vlastní velikosti obrázků úpravou funkcí.php soubor, regenerujte miniatury a přidejte nové velikosti obrázků do bloku obrázků Gutenberg a / nebo smyčky WordPress.
- WordPress Velikosti Obrazu Vysvětlil,
- proč WordPress vytváří tolik obrázků?
- Responzivní Obrázky
- “ optimalizace webu “ větší obrázky v WordPress
- WordPress Miniatury a Vybavený Velikost Obrazu
- než začnete vytvářet vlastní velikosti obrázků v WordPress
- Jak Přidat Vlastní Velikosti Obrazu v WordPress
- Oříznutí
- Regenerovat Miniatury
- Jak Přidat Vlastní Velikosti Obrázku k rozbalovací ve Gutenberg obrázek bloku
- WordPress Přidat velikost obrázku Plný úryvek kódu
- vlastní velikosti obrázků osvědčené postupy
- to je Všechno Tam je k Přidání Vlastních Velikostí Obrazu
WordPress Velikosti Obrazu Vysvětlil,
Pokaždé, když nahrát obrázek do knihovny WordPress médií, to jsou další možnosti velikost obrazu WordPress vytváří ve výchozím nastavení:
- Miniatura
- Střední
- Střední Velký
- Velké
Pokud vaše téma určuje další velikosti obrázků, WordPress vytváří ty stejně.
WordPress také zachovává původní velikost, kterou nahrajete, a pojmenuje ji v plné velikosti.
můžete vidět všechny z nich (s výjimkou Medium_Large) v Gutenberg obrázek blok Velikost Obrázku drop dolů při vkládání obrázku do stránky nebo příspěvku.
proč WordPress vytváří tolik obrázků?
obrázky jsou jako kalhoty. Chcete se ujistit, že máte správnou velikost. Kalhoty a obrázky, které jsou příliš malé, vypadají hloupě a je bolestně zřejmé vám a všem ostatním, že se nehodí správně. Příliš malé obrázky na vašem webu budou vypadat natažené nebo pixelované.
naproti tomu, pokud jsou příliš velké, je to super plýtvání. Na dítě bys nedal kalhoty vyrobené pro muže, že? Je to tolik látky navíc, která ani není nutná. To dítě se ztratí v nohavici;)
obrázky jsou stejné. Pokud je váš obrázek pro kontejner příliš velký, ztrácíte šířku pásma a čas jeho stažením, aby sloužil na vaší stránce. A za co? Pro nic za nic.
v ideálním případě by obrázky v plné velikosti, které nahrajete, měly být dostatečně velké, aby se vešly do největšího kontejneru obrázků na vašem webu, ale ne větší. Pak, když používáte obrázky na vašem webu, měli byste použít obrázek přesné velikosti, který potřebujete.
vzhledem k tomu, že škálování obrázků pro vytvoření správné velikosti ve Photoshopu nebo jiném editoru obrázků vyžaduje drahocenný čas, WordPress převezme tento úkol a udělá to za vás. Díky, WordPress!
Vše, co musíte udělat, je vybrat si vhodnou velikost při vkládání obrázku do vašich stránek získat výhody výkonu pomocí obrázku, který je tak akorát.
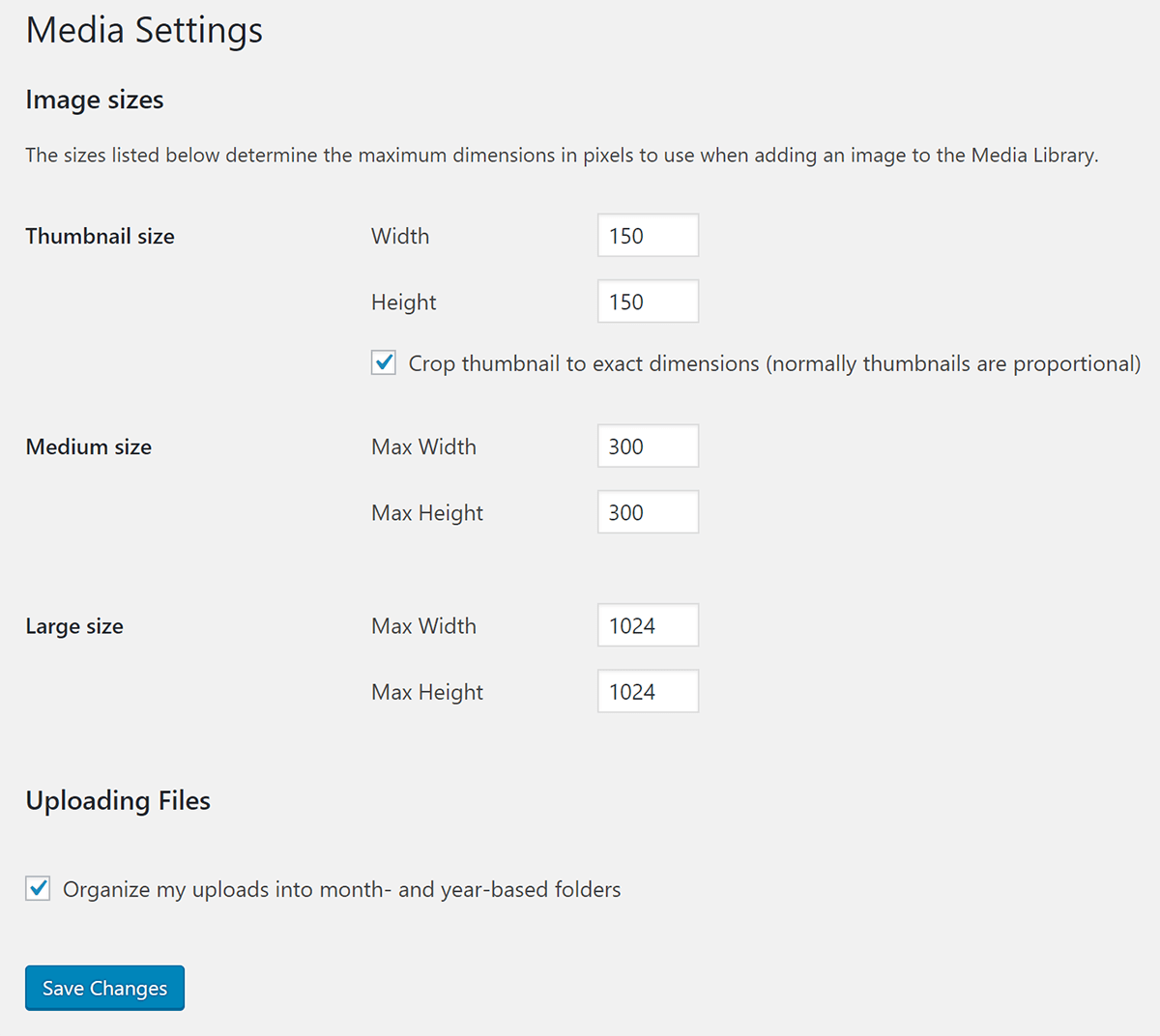
pokud výchozí velikosti obrázků WordPress nejsou pro váš motiv dokonale dimenzovány, můžete upravit výchozí nastavení V sekci Nastavení média > nebo přidat vlastní velikosti, abyste měli na výběr více možností.

výchozí velikosti obrázku jsou následující:
- 150 px náměstí pro miniatury
- 300px šířka pro střední obrázky
- 768px max. šířka pro medium_large obrázky
- 1024px max. šířka pro velké obrázky.
Medium_large byl přidán využít responzivní podporu obrazu, což je důvod, proč to není součástí stránky nastavení. Když už mluvíme o responzivních obrázků…
Responzivní Obrázky
Všechny tyto obrazy v různých velikostech sloužit jinému účelu, takže byste neměli nastavit nulu udržet WordPress od jejich vytvoření, protože některé návody doporučují.
WordPress přidal citlivé obrázky do jádra ve verzi 4.4. Namísto vyplnění atributů image src s adresou URL pouze pro jeden obrázek přidal WordPress také srcset (sada zdrojů), což je seznam adres URL obrázků různých velikostí.
hádejte, jaké obrázky používá k vytvoření tohoto seznamu? Jo, WordPress používá stejné obrázky v různých velikostech, které vytvoří při nahrávání obrázku.
nabízí tento seznam prohlížeči, aby mohl vybrat obrázek, který je vhodný pro zařízení návštěvníka. Pokud návštěvník používá mobilní zařízení, obdrží menší obrázek v srcset. Pokud navštěvují váš web na stolním zařízení Retina, obdrží obrazový soubor připravený pro sítnici v plné velikosti, který jste nahráli. Znovu, to je důvod, proč byste měli nahrát obrázek dostatečně velký, aby tuto potřebu vyplnil.
když přidáte vlastní velikost obrázku, WordPress jej přidá do srcset, pokud má stejný poměr stran. Pokud vlastní velikost obrázku ořízne obrázek do jiného tvaru, bude ze sady vynechán.
“ optimalizace webu “ větší obrázky v WordPress
WordPress 5.3 představil nový způsob správy velkých obrazových souborů detekcí a generováním „maximální velikosti optimalizované pro web“.
jak to funguje?
když je nahrán nový obrázek, WordPress zjistí, zda se jedná o „velký“ obrázek na základě toho, zda je jeho výška nebo šířka nad big_image threshold.
výchozí prahová hodnota je 2560px (to lze změnit pomocí nového filtru big_image_size_threshold).
pokud je výška nebo šířka obrázku nad touto prahovou hodnotou, bude zmenšen – přičemž prahová hodnota bude použita jako hodnota max-height a max-width.
zmenšený obrázek bude použit jako největší dostupná velikost.
chcete zakázat škálování?
škálování je řízeno filtrem big_image_size_threshold.
návrat false z zpětného volání filtru jej deaktivuje (jak je uvedeno níže):
add_filter( 'big_image_size_threshold', '__return_false' );
WordPress Miniatury a Vybavený Velikost Obrazu
nyní Jsme dosáhli části našeho tutoriálu, kde jsme se rozluštit celý náhled/nejlepší obrázek nepořádek. V zásadě se problém scvrkává na toto; protože WordPress udržuje zpětnou kompatibilitu, jak se vyvíjí, názvy věcí se mění, ale funkce stále odkazují na věci podle svých starých jmen.
velikost obrázku WordPress Thumbnails byla představena ve verzi 2.9, ale byla rychle změněna na Doporučené obrázky ve verzi 3.0, ale bohužel název uvízl. Takže budete často slyšet doporučené obrázky označované jako miniatury v tutoriálech a dokonce i v názvech funkcí.

zde je několik příkladů:
- pokud vaše téma nemá doporučené obrázky a chcete tuto funkci povolit, přidáte
add_theme_support( 'post-thumbnails' );do souboru funkcí. - Chcete-li zobrazit velikost obrázku WordPress v motivu, použijete funkci
the_post_thumbnail().
náhledy a doporučené obrázky sdílejí výchozí velikost 150 pixelů o 150 pixelů. Pokud k určení velikosti použijete funkci the_post_thumbnail() bez argumentu, použije výchozí velikost čtverce 150px.
Chcete-li, aby to bylo méně matoucí pro sebe, abyste mohli skutečně použít správnou velikost, navrhuji vytvořit vlastní velikost obrázku a pojmenovat jej-velký nebo něco podobného. Pak, když chcete použít tento obrázek ve smyčce, použijete the_post_thumbnail('featured-large').
než začnete vytvářet vlastní velikosti obrázků v WordPress
jak začnete vytvářet vlastní velikosti obrázků, vyhněte se přes palubu a vytváření obrázků pro každý myslitelný účel. V opačném případě spálíte místo na vašem hostingu a pokud používáte službu optimalizace obrazu, která vám účtuje poplatky za obrázek, projdete svůj příspěvek na obrázek mnohem rychleji.
pokud vám váš plán umožňuje optimalizovat obrázky 100, ale každé nahrání generuje další velikosti 9, které je také třeba optimalizovat, jakmile nahrajete obrázky 10, dosáhnete svého limitu. Mějte to na paměti při přidávání vlastních velikostí a výběru plánů optimalizace obrázků.
Smush Pro nemá limity pro optimalizaci obrazu a je dodáván s CDN, takže můžete udržovat úložný prostor serveru čistý. Budete moci přidat více vlastních velikostí obrázků, než byste normálně měli. Přemýšlejte o tom jako o ekvivalentu uvedení flowy MC Hammer kalhoty místo malých hubených džínů na ty děti, protože tkanina je levná:)
zkuste Smush pro free po dobu 7 dnů.
Jak Přidat Vlastní Velikosti Obrazu v WordPress
Zde je kód, budeme přidávat na naše funkce soubor, který chcete přidat obrázek velikostí:
add_image_size( 'the-name-for-custom-image-size', 600, 400, true );
Tato funkce přijímá 4 parametry v tomto pořadí:
- Jméno, které jste dát své vlastní velikost obrázku
- šířka obrázku v pixelech
- výška obrázku v pixelech
- obrázek oříznout, aby se vešly na šířku a výšku je uvedeno výše
Oříznutí
oříznutí je parametr boolean, takže budete používat true nebo false. Pokud to úplně vynecháte, bude výchozí hodnota false.
pokud nastavíte parametr oříznutí na hodnotu true, WordPress ořízne váš obrázek tak, aby odpovídal rozměrům, které zadáte při vytváření vlastního obrázku.
například, pokud vaše vlastní velikost obrázku je 600px do 600px náměstí a nastavit oříznutí na true, pak pokud nahrajete 600px do 800px obdélníkový obraz, 200px bude usekli, aby se obraz náměstí.
add_image_size( 'custom-image-square', 600, 600, true );
Nastavení oříznutí parametr na hodnotu true je užitečné pro velikosti obrázků, které mají být přesné, jako uváděných snímků nebo po archivních snímků, které mají, aby se vešly určitý rozměr dokonale.
u obrázků, které mohou mít větší prostor pro kroucení, jako je velikost obrázku WordPress post a obrázky na stránkách, které mají tendenci mít variabilní výšky a šířky, můžete nastavit oříznutí na false. Tím se změní velikost obrázků, ale nezmění se tvar obrázku ani se neodříznou žádné pixely.
podívejte se na naši image SEO průvodce, pokud se snažíte řídit provoz na vaše stránky s obrázky.
Regenerovat Miniatury
Jeden z nejdůležitějších kroků, když buď:
- úprava WordPress výchozí velikosti obrázku
- přidat vlastní velikosti obrazu nebo
- přepnutí na nové téma, které má různé vlastní velikosti
je regenerovat miniatury.
V této souvislosti, miniatury odkazuje na všechny další obrázky WordPress vytváří, včetně vlastní velikosti obrázků, které jsou zahrnuty ve vašem tématu a ty, které vytvoříte pomocí funkce soubor.
když provedete změnu způsobu, jakým WordPress vytváří další obrázky, ovlivní to pouze obrázky, které nahrajete do budoucna. Neaktualizuje obrázky, které jsou již ve vaší knihovně médií.
Chcete-li změnit obrázky, které jste již nahráli, budete muset použít populární plugin Regenerate Thumbnails.
po instalaci ji najdete v sekci Nástroje.

Při regeneraci miniatur v nové velikosti, budete mít možnost odstranit staré nepoužívané velikosti obrazu, aby se uvolnily prostor na serveru.
Jak Přidat Vlastní Velikosti Obrázku k rozbalovací ve Gutenberg obrázek bloku
stačí pouze přidat kód do své funkce souboru, pokud chcete, aby vaše vlastní velikosti obrázků se objeví v drop-down v Gutenberg obrazu bloku. Pokud jste pro svůj motiv vytvořili vlastní velikost obrázku, můžete tento krok přeskočit.

Budeme šlapat na image_size_names_choose filtr.
do pole přidám název vlastní velikosti, kterou jsem zadal ve funkci add_image_size, a název, který chci zobrazit v rozevírací nabídce v závorkách.
jak jsem se naučil při tomto tutoriálu, budete muset obnovit miniatury, než se obrázek objeví v rozevírací nabídce.
WordPress Přidat velikost obrázku Plný úryvek kódu
dále spojíme vše, co jsme se naučili, do jednoho bloku kódu s příkladem v reálném světě.
řekněme, že chcete do svého blogu přidat vlastní velikosti obrázků.
zde jsou velikosti obrázků, které chcete přidat:
- 1600px o 400px nejlepší obrázek
- 800px velikost, která pokrývá šířku vašeho blogu je obsah sekce
Protože naše téma v současné době nepodporuje uváděných snímků, začneme s tím.
uvidíte mé vlastní velikosti. Všimněte si, že jsem neřízl obrázky, které budou pokrývat šířku obsahu blogu. Budu tvrdě oříznout své doporučené obrázky, protože chci, aby se zarovnaly správně.
jediný obrázek, který chci přidat do rozevíracího seznamu Gutenberg, je obrázek blogu, protože v mém motivu budu používat velikost obrázku WordPress.
po přidání tohoto kódu do souboru functions.php je dalším krokem regenerace miniatur.
použít můj vlastní nejlepší obrázek na mé příspěvky v obraze, přidám následující single.php nebo index.php
Podívejte se, jak jsem přidal 'featured-large' the_post_thumbnail() funkce? To zobrazí můj doporučený obrázek pod tituly mých blogových příspěvků, nad mým obsahem.
vlastní velikosti obrázků osvědčené postupy
zde je několik dalších tipů, abyste se nedostali do problémů s vytvářením vlastních obrázků v aplikaci WordPress.
- vždy nahrajte největší soubor, který můžete. Pokud je velikost obrázku příliš malá, WordPress nebude schopen vytvořit všechny velikosti, které potřebuje, aby správně sloužil vašim obrázkům na různých zařízeních.
- pokud potřebujete změnit velikost výchozí velikosti medium_large, použijte funkci
update_option(). Stejnou funkci můžete použít k aktualizaci jakékoli jiné výchozí velikosti obrázku WordPress. - pokud jste mimo smyčku WordPress, můžete pomocí funkce
get_the_post_thumbnail()použít jeden z vašich vlastních obrázků. - zde je více o měkkém oříznutí a tvrdém oříznutí při vytváření vlastních velikostí obrázků v případě, že narazíte na potíže.
to je Všechno Tam je k Přidání Vlastních Velikostí Obrazu
Jakmile pochopíte, jak vlastní velikosti obrazu v WordPress práci, můžete je upravit tak, aby vyhovovala vašim potřebám a ušetřit spoustu času. Získání správné velikosti obrázku vám také pomůže zlepšit výkon vašeho webu a hodnocení vyhledávačů, takže je důležité se napravit.
pokud opravdu chcete posunout optimalizaci obrazu na jinou úroveň, podívejte se na Smush. Do Smush Pro jsme přidali úžasné CDN, které má automatickou změnu velikosti obrázku, což vám pomůže vyhnout se úpravám souboru funkcí a přidat vlastní velikosti obrázků.
existují také další skvělé funkce optimalizace obrazu, které přicházejí vestavěné, jako je líné načítání a převod obrázků do formátů nové generace. Vyzkoušejte Smush pro free po dobu 7 dní a podívejte se, jak mohou funkce optimalizace obrázků vylepšit váš web.
Tagy:
- kód
- obrázky