이미지를 업로드 할 때 방문자에게 이미지를 제공 할 수 있도록,워드 프레스는 무대 뒤에서 많은 작업을 수행합니다. 이 과정에 피기 백 수동으로 이미지 크기를 조정하는 데 저장하는 사용자 정의 이미지 크기를 추가 할 수 있습니다.
이 게시물에서는 워드 프레스가 다른 이미지 크기를 만드는 방법과 이유를 설명하겠습니다. 그럼 어떻게 기능을 수정하여 자신의 이미지 크기를 추가하는 방법을 가르 칠 것입니다.이미지 블록 및/또는 워드 프레스 루프에 새 이미지 크기를 추가합니다.
워드프레스 이미지 크기 설명
워드프레스 미디어 라이브러리에 이미지를 업로드할 때마다 기본적으로 워드프레스 이미지 크기 옵션이 추가로 생성됩니다:
- 썸네일
- 중간
- 중간
- 대형
테마가 추가 이미지 크기를 지정하는 경우,워드 프레스뿐만 아니라 사람들을 만듭니다.
워드프레스는 업로드한 원본 크기를 그대로 유지하고 전체 크기로 이름을 지정합니다.
페이지 또는 게시물에 이미지를 삽입 할 때 구텐베르크 이미지 블록 이미지 크기 드롭 다운에서 이러한 모든 것을 볼 수 있습니다(Medium_Large제외).
워드프레스는 왜 이렇게 많은 이미지를 만드나요?
이미지는 바지와 같습니다. 당신은 당신이 적당한 크기를 얻을 수 있는지 확인하려면. 너무 작은 바지와 이미지는 어리석은 것처럼 보이고 당신과 다른 모든 사람들에게 고통스럽게 명백합니다. 귀하의 사이트에 너무 작은 이미지는 밖으로 뻗어 또는 픽셀 화 볼 것이다.
대조적으로,너무 크면,그것은 매우 낭비입니다. 아기에 남자를 위해 만든 바지 한 켤레를 넣지 않을거야,그렇지? 그것은 심지어 필요하지 않은 너무 많은 여분의 직물입니다. 그 아기는 바지 다리에서 길을 잃을 것입니다;)
이미지는 동일합니다. 당신의 심상이 콘테이너를 위해 너무 큰 경우에,당신은 당신의 페이지에 봉사하기 위하여 그것을 다운로드하는 대역폭과 시간을 낭비하고 있다. 그리고 무엇을 위해? 아무것도.
이상적으로,업로드하는 전체 크기 이미지는 사이트에서 가장 큰 이미지 컨테이너에 맞게 충분히 커야하지만 더 커서는 안됩니다. 그때 너가 너의 위치에 심상을 사용할 때,너는 너가 필요로 하는 엄정한 크기 심상을 사용해야 한다.
포토샵이나 다른 이미지 편집기에서 적당한 크기를 만들기 위해 이미지를 확장하는 것은 귀중한 시간이 걸리기 때문에,워드 프레스는이 작업에 소요하고 당신을 위해 그것을 않습니다. 감사,워드 프레스!
사이트에 이미지를 삽입할 때 적절한 크기를 선택하면 올바른 이미지를 사용할 때 성능상의 이점을 얻을 수 있습니다.
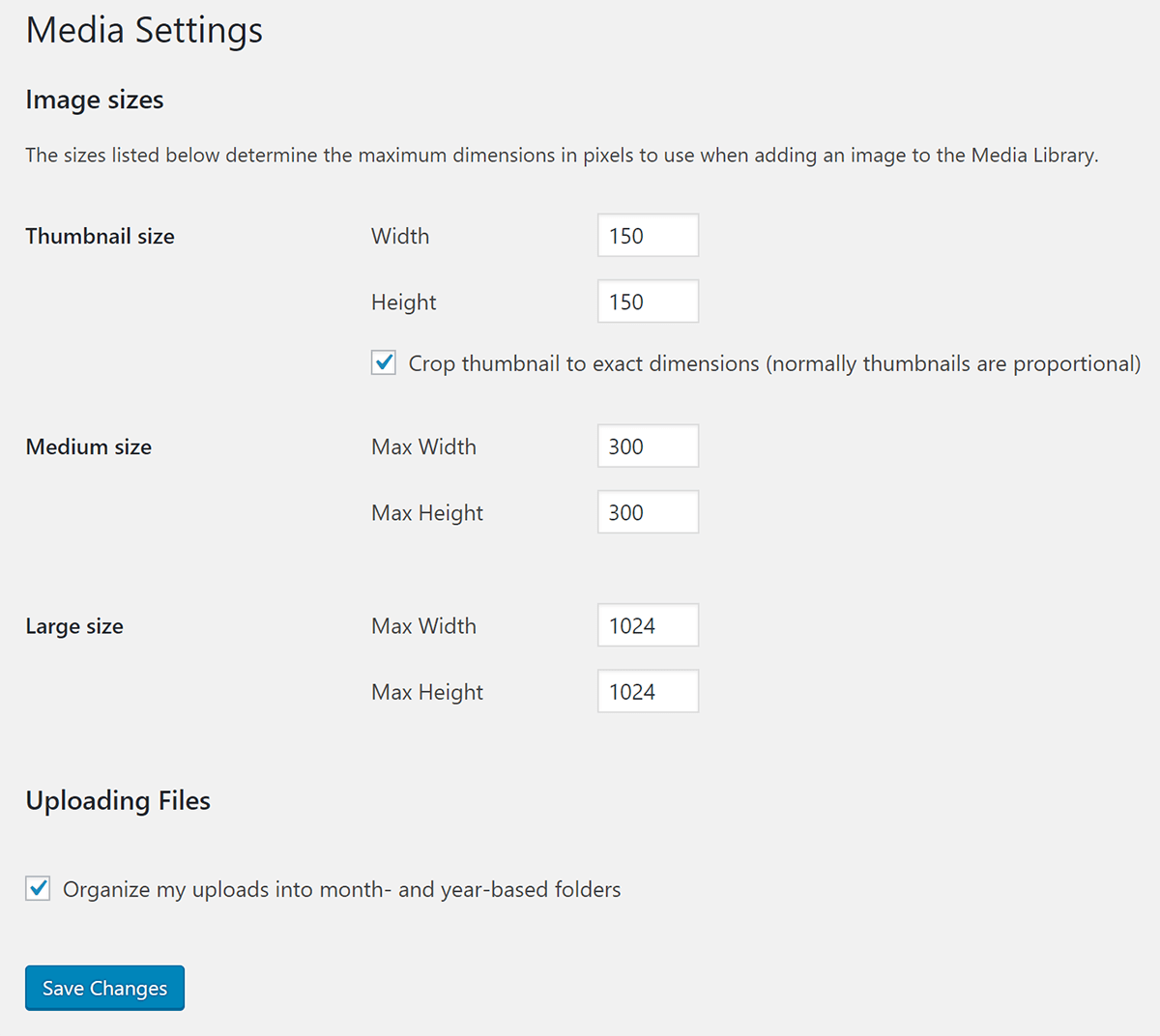
워드 프레스 기본 이미지 크기가 완벽하게 테마 크기가없는 경우,당신은 미디어>설정 섹션에서 기본값을 조정하거나 선택할 수있는 더 많은 옵션을해야합니다,그래서 사용자 정의 크기를 추가 할 수 있습니다.

기본 이미지 크기는 다음과 같습니다:
- 축소판 150 픽셀 광장
- 300 픽셀 너비 중간 이미지
- 768 픽셀 최대 너비 중간 이미지
- 1024 픽셀 최대 너비 큰 이미지.
반응형 이미지 지원을 활용하기 위해 미디엄_대지가 추가되었으므로 설정 페이지에 포함되지 않습니다. 반응 형 이미지의 말하기…
반응 형 이미지
다양한 크기의 이러한 이미지는 모두 다른 목적을 제공,그래서 당신은 몇 가지 튜토리얼이 제안으로,그들을 만드는 워드 프레스를 유지하기 위해 기본값을 0 으로 설정하지 않아야합니다.
워드 프레스 버전 4.4 에서 코어에 반응 이미지를 추가했습니다. 워드 프레스는 또한 다양한 크기의 이미지의 링크의 목록입니다srcset(소스 세트)를 추가했다.
그 목록을 만드는 데 사용하는 이미지를 추측? 그래,워드 프레스는 이미지를 업로드 할 때 생성 서로 다른 크기로 동일한 이미지를 사용합니다.
이 목록을 브라우저에 제공하므로 방문자의 장치에 적합한 이미지를 선택할 수 있습니다. 방문자가 모바일 장치를 사용하는 경우srcset에서 더 작은 이미지를 받게 됩니다. 그들은 바탕 화면 망막 장치에 귀하의 사이트를 방문하는 경우,그들은 당신이 업로드 한 전체 크기의 망막 준비 이미지 파일을 받게됩니다. 다시 말하지만,이 때문에 그 필요를 채우기 위해 충분히 큰 이미지를 업로드 해야 합니다.
사용자 지정 이미지 크기를 추가할 때 워드프레스는 가로 세로 비율이 같으면srcset에 추가합니다. 사용자 지정 이미지 크기가 이미지를 다른 모양으로 자르면 세트에서 생략됩니다.
워드프레스
워드프레스 5.3 에서는”웹에 최적화된 최대 크기”를 감지하고 생성하여 큰 이미지 파일을 관리하는 새로운 방법을 도입했습니다.
어떻게 작동합니까?
새 이미지가 업로드되면 워드프레스는 높이 또는 너비가big_image threshold보다 높은지 여부에 따라”큰”이미지인지 감지합니다.
기본 임계값은 2560 픽셀입니다(새big_image_size_threshold필터를 사용하여 변경할 수 있음).
이미지의 높이 또는 너비가 이 임계값보다 높으면 임계값을 최대 높이 및 최대 너비 값으로 사용하여 축소됩니다.
축소된 이미지가 사용 가능한 가장 큰 크기로 사용됩니다.
스케일링을 비활성화 하시겠습니까?
스케일링은big_image_size_threshold필터에 의해 제어됩니다.
필터 콜백에서false를 반환하면 비활성화됩니다(아래와 같이).:
add_filter( 'big_image_size_threshold', '__return_false' );
워드 프레스 썸네일과 기능을 갖춘 이미지 크기
우리는 지금 우리가 전체 썸네일/기능을 갖춘 이미지 혼란을 해명 할 우리의 튜토리얼의 부분에 도달했습니다. 기본적으로,문제는 이것으로 귀결;워드 프레스는 이전 버전과의 호환성을 유지하기 때문에 진화,사물의 이름이 변경,하지만 기능은 여전히 자신의 옛 이름으로 일을 참조.
워드 프레스 썸네일 이미지 크기는 버전 2.9 에서 도입되었지만 버전 3.0 에서 기능을 갖춘 이미지로 빠르게 변경되었지만 슬프게도 이름이 붙어 있습니다. 그래서 당신은 종종 튜토리얼,심지어 함수 이름에 썸네일로 언급 기능을 갖춘 이미지를 듣게 될 것입니다.

다음은 몇 가지 예입니다:
- 테마에 추천 이미지가 없고 해당 기능을 활성화하려면 함수 파일에
add_theme_support( 'post-thumbnails' );을 추가합니다. - 테마에 워드 프레스 추천 이미지 크기를 표시하려면
the_post_thumbnail()기능을 사용합니다.
썸네일과 추천 이미지는 150 픽셀로 150 픽셀의 기본 크기를 공유합니다. 인수 없이the_post_thumbnail()함수를 사용하여 크기를 지정하는 경우 기본 150 픽셀 제곱 크기를 사용합니다.
당신이 실제로 적당한 크기를 사용할 수 있도록이 덜 혼란스럽게하기 위해,나는 사용자 정의 이미지 크기를 생성하고 기능을 갖춘 이름 제안-크거나 비슷한. 그런 다음 루프에서 해당 이미지를 사용하려는 경우the_post_thumbnail('featured-large')을 사용합니다.
워드프레스
사용자 지정 이미지 크기를 만들기 시작하기 전에 사용자 지정 이미지 크기를 만들기 시작할 때 배 밖으로 나가 생각할 수 있는 모든 목적을 위해 이미지를 만들지 마십시오. 그렇지 않으면,당신은 당신의 호스팅에 공간을 통해 구울 수 있습니다 당신은 이미지 당 요금을 이미지 최적화 서비스를 사용하는 경우,당신은 훨씬 더 빨리 이미지 수당을 통해 갈거야.
계획에서 100 개의 이미지를 최적화 할 수 있지만 업로드 할 때마다 최적화해야하는 9 개의 추가 크기가 생성되는 경우 10 개의 이미지를 업로드하면 한도에 도달합니다. 사용자 지정 크기를 추가하고 이미지 최적화 계획을 선택할 때 이 점을 염두에 두십시오.서버 저장 공간을 깨끗하게 유지할 수 있습니다. 당신은 당신이 일반적으로보다 더 많은 사용자 정의 이미지 크기를 추가 할 수 있습니다. 아…아…아…아…아…아…아…아…아…아………..아………..아………..아……아………..아………..아……아……….
워드 프레스에서 사용자 정의 이미지 크기를 추가하는 방법
여기에 우리가 이미지 크기를 추가하는 우리의 기능 파일에 추가 할거야 코드입니다:
add_image_size( 'the-name-for-custom-image-size', 600, 400, true );
이 함수는 다음 순서로 4 개의 매개 변수를 허용합니다:
- 사용자 지정 이미지 크기를 지정하는 이름
- 이미지 너비(픽셀)
- 이미지 높이(픽셀)
- 위에서 지정한 너비와 높이에 맞게 이미지를 잘릴 경우
자르기
자르기 매개 변수는 부울이므로 참 또는 거짓을 사용합니다. 당신은 완전히 그것을 떠날 경우,그것은 거짓에 기본값됩니다.
자르기 매개 변수를 참 으로 설정하면 워드프레스는 사용자 지정 이미지를 만들 때 지정한 크기에 맞게 이미지를 자릅니다.
예를 들어,사용자 정의 이미지 크기가 600 픽셀 정사각형 600 픽셀이고 당신은 당신이 800 픽셀 직사각형 이미지로 600 픽셀을 업로드 할 경우,다음,사실로 자르기를 설정하면,200 픽셀은 이미지 광장을 만들기 위해 떨어져 다진 얻을 것이다.
add_image_size( 'custom-image-square', 600, 600, true );
트루로 자르기 매개 변수를 설정하면 완벽하게 특정 차원에 맞게이 추천 이미지 또는 포스트 아카이브 이미지처럼 정확해야 할 이미지 크기에 도움이됩니다.
워드 프레스 포스트 이미지 크기 및 가변 높이와 너비를 갖는 경향이 페이지에 이미지와 같은 더 호기심 공간을 가질 수 있습니다 이미지의 경우,당신은 거짓으로 자르기를 설정할 수 있습니다. 이 이미지의 크기를 조정합니다,하지만 이미지의 모양을 변경하거나 픽셀을 잘라하지 않습니다.
당신이 당신의 이미지와 사이트에 트래픽을 유도하려는 경우 우리의 이미지 검색 엔진 최적화 가이드를 살펴 보자.
축소판 그림 재생성
다음 중 하나를 수행할 때 가장 중요한 단계 중 하나:
- 워드프레스 기본 이미지 크기 수정
- 사용자 지정 이미지 크기 추가 또는
- 다른 사용자 지정 크기
이 있는 새 테마로 전환하면 축소판이 다시 생성됩니다.
이 맥락에서 썸네일은 테마에 포함된 사용자 지정 이미지 크기와 함수 파일을 통해 만든 이미지를 포함하여 워드프레스가 생성하는 모든 추가 이미지를 의미합니다.
워드프레스가 추가 이미지를 만드는 방식을 변경하면 앞으로 업로드하는 이미지에만 영향을 미칩니다. 그것은 당신의 미디어 라이브러리에 이미있는 이미지를 업데이트하지 않습니다.
이미 업로드 한 이미지를 변경하려면,당신은 인기있는 재생성 썸네일 플러그인을 사용해야합니다.
설치 후 도구 섹션에서 찾을 수 있습니다.

당신이 당신의 새로운 크기로 축소판을 다시 생성 할 때,당신은 서버 공간을 확보하기 위해 오래된 사용되지 않는 이미지 크기를 삭제하는 옵션이 있습니다.
구텐베르크 이미지 블록의 드롭다운에 사용자 지정 이미지 크기를 추가하는 방법
구텐베르크 이미지 블록의 드롭다운에 사용자 지정 이미지 크기를 표시하려면 아래 코드를 함수 파일에 추가해야 합니다. 테마에 배후를 사용할 사용자 지정 이미지 크기를 만든 경우 이 단계를 건너뛸 수 있습니다.

우리는image_size_names_choose필터에 후킹 할 것입니다.
배열에add_image_size함수에 지정한 사용자 지정 크기의 이름과 괄호 안의 드롭다운에 표시할 이름을 추가합니다.
이 튜토리얼을 할 때 배운 것처럼,당신은 이미지가 드롭 다운에 표시하기 전에 축소판을 다시 생성해야합니다.
워드 프레스 이미지 크기 추가 전체 코드 조각
다음으로,우리는 우리가 실제 예제와 함께 하나의 코드 블록으로 배운 모든 것을 결합합니다.
의 당신이 당신의 블로그에 사용자 정의 이미지 크기를 추가 할 가정 해 봅시다.
추가할 이미지 크기는 다음과 같습니다:
- 400 픽셀로 1600 픽셀 기능을 갖춘 이미지
- 블로그의 콘텐츠 섹션의 너비에 걸쳐 800 픽셀 크기
우리의 테마는 현재 기능을 갖춘 이미지를 지원하지 않기 때문에,우리는 그와 함께 시작합니다.
그러면 내 사용자 정의 크기가 표시됩니다. 나는 블로그 콘텐츠의 폭에 걸쳐가는 이미지를 자르지 않은 것을 알 수 있습니다. 나는 그들이 바로 줄을 원하기 때문에 나는 하드 내 기능을 갖춘 이미지를자를 것이다.
내가 구텐베르크 드롭 다운에 추가 할 유일한 이미지는 내 테마에 워드 프레스 기능을 갖춘 이미지 크기를 사용하게 될 것이기 때문에 블로그 이미지입니다.
이 코드를functions.php파일에 추가한 후 다음 단계는 축소판을 다시 생성하는 것입니다.
루프에서 내 게시물에 대한 사용자 지정 기능을 갖춘 이미지를 사용하려면single.php또는index.php
에 다음을 추가합니다. 내 콘텐츠 위에 내 블로그 게시물 제목 아래에 내 추천 이미지가 표시됩니다.
사용자 지정 이미지 크기 모범 사례
워드 프레스에서 사용자 지정 이미지를 만드는 데 문제가 발생하지 않도록 몇 가지 팁이 더 있습니다.
- 항상 당신이 할 수있는 가장 큰 파일을 업로드 할 수 있습니다. 이미지 크기가 너무 작은 경우,워드 프레스는 다양한 장치에 제대로 이미지를 제공하는 데 필요한 모든 크기를 만들 수 없습니다.
- 미디엄 _큰 기본 크기의 크기를 조정해야 하는 경우
update_option()기능을 사용합니다. 당신은 다른 워드 프레스 기본 이미지 크기를 업데이트하려면이 같은 기능을 사용할 수 있습니다. - 워드프레스 루프 밖에 있는 경우
get_the_post_thumbnail()함수를 사용하여 사용자 지정 이미지 중 하나를 사용할 수 있습니다. - 문제가 발생할 경우를 대비하여 사용자 지정 이미지 크기를 만들 때 소프트 자르기 및 하드 자르기에 대한 자세한 내용은 다음과 같습니다.
즉,사용자 정의 이미지 크기를 추가하는 것이 전부입니다
당신은 워드 프레스 작업에 어떻게 사용자 정의 이미지 크기를 이해하면,당신은 당신의 요구에 맞게 많은 시간을 절약하도록 수정할 수 있습니다. 당신의 심상 크기를 바르게 얻는 것은 또한 당신이 당신의 위치 성과 및 검색 엔진 순위를 개량할 것을 돕는다,그래서 바르게 얻을 것이다 중요한 것 이다.
당신이 정말로 다른 수준으로 이미지 최적화를 수행 할 경우,얼룩 체크 아웃. 우리는 당신이 당신의 기능은 사용자 정의 이미지 크기를 추가 할 파일을 수정 다루는 방지하는 데 도움이됩니다 자동 이미지 크기 조정을 가지고 놀라운 캐나다를 추가했습니다.
게으른 로딩 및 차세대 형식으로 이미지를 변환하는 등 내장 된 다른 훌륭한 이미지 최적화 기능도 있습니다. 7 일 동안 스무 쉬 프로 무료 시도하고 이미지 최적화 기능은 귀하의 사이트를 개선 할 수있는 방법을 참조하십시오.
태그:
- 코드
- 이미지