quando você carrega uma imagem, WordPress faz um monte de trabalho nos bastidores para que você possa servir a imagem para os seus visitantes. Você pode usar este processo e adicionar tamanhos de imagem personalizados para salvar ter que redimensionar as imagens manualmente.
neste post, vou explicar como e por que o WordPress cria diferentes tamanhos de imagem. Então vou ensiná-lo a adicionar seus próprios tamanhos de imagem modificando as funções.arquivo php, regenerar miniaturas e adicionar seus novos tamanhos de imagem para o bloco de imagem Gutenberg e/ou o laço WordPress.
- WordPress Tamanhos de Imagem Explicado
- por que o WordPress cria tantas imagens?As imagens são como as calças. Queres ter a certeza que tens o tamanho certo. Calças e imagens demasiado pequenas parecem tolas e é dolorosamente óbvio para ti e para toda a gente que não se encaixam bem. Imagens muito pequenas em seu site vai parecer esticado ou pixelizado.Por outro lado, se são grandes demais, isso é um grande desperdício. Não colocarias um par de calças feitas para um homem num bebé, certo? É tanto tecido extra que nem sequer é necessário. Esse bebê vai se perder na perna das calças;)
- imagens sensíveis
- “Web-Optimizing” imagens maiores em WordPress
- WordPress Thumbnails e Featured Image Size
- Antes de começar a criar tamanhos de imagem Personalizados no WordPress
- Como Adicionar Personalizado Tamanhos de Imagem no WordPress
- Corte
- Regeneração Miniaturas
- como adicionar tamanhos de imagem personalizados à lista no bloco de imagens de Gutenberg
- melhores práticas de tamanhos de imagens personalizadas
- é tudo o que há para adicionar tamanhos de imagem personalizados
WordPress Tamanhos de Imagem Explicado
Cada vez que você fazer upload de uma imagem para o WordPress biblioteca de mídia, estes são os adicionais opções de tamanho de imagem WordPress cria por padrão:
- Miniatura
- Médio
- Médio Grande
- Grande
Se o seu tema especifica adicional tamanhos de imagem, o WordPress cria os bem.
WordPress também preserva o tamanho original que você carrega e o nome completo como em tamanho completo.
você pode ver todos estes (com exceção de Medium_Large) na queda do tamanho do bloco de imagem de Gutenberg ao inserir uma imagem em uma página ou post.
por que o WordPress cria tantas imagens?As imagens são como as calças. Queres ter a certeza que tens o tamanho certo. Calças e imagens demasiado pequenas parecem tolas e é dolorosamente óbvio para ti e para toda a gente que não se encaixam bem. Imagens muito pequenas em seu site vai parecer esticado ou pixelizado.Por outro lado, se são grandes demais, isso é um grande desperdício. Não colocarias um par de calças feitas para um homem num bebé, certo? É tanto tecido extra que nem sequer é necessário. Esse bebê vai se perder na perna das calças;)
as imagens são as mesmas. Se sua imagem é muito grande para o recipiente, você está perdendo largura de banda e tempo baixando-o para servir em sua página. E para quê? Por nada.
idealmente, as imagens de tamanho completo que você enviar devem ser grandes o suficiente para caber o maior recipiente de imagem em seu site, mas não maiores. Em seguida, quando você usa imagens em seu site, você deve usar a imagem de tamanho exato que você precisa.
desde a escala de imagens para criar o tamanho certo no Photoshop ou outro editor de imagem leva tempo valioso, WordPress assume esta tarefa e faz isso por você. Obrigado, WordPress!
tudo o que você precisa fazer é escolher o tamanho apropriado ao inserir uma imagem em seu site para obter os benefícios de desempenho de usar uma imagem que é justo.
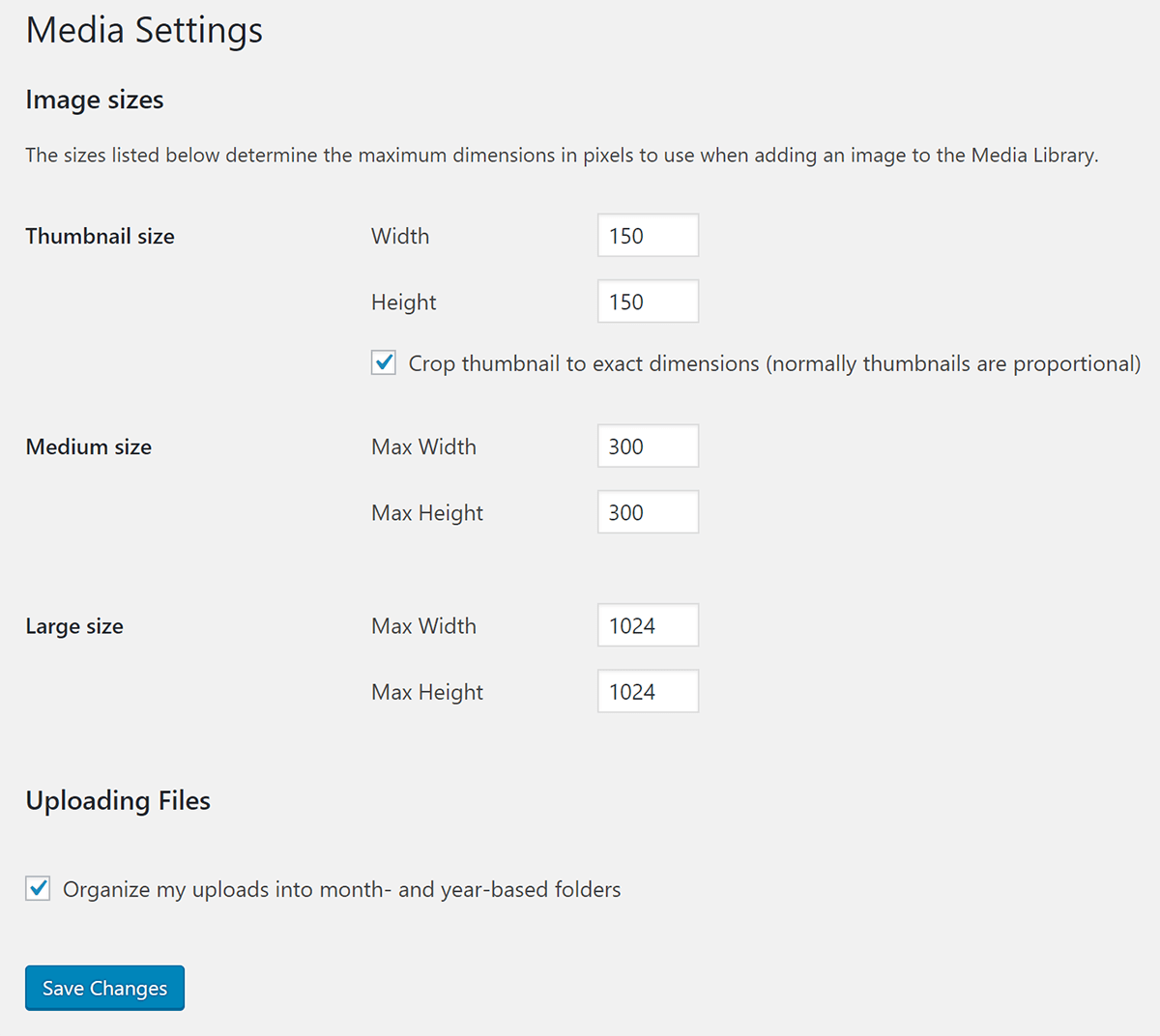
se os tamanhos de imagem predefinidos do WordPress não forem perfeitamente dimensionados para o seu tema, você pode ajustar os valores por omissão na secção de configuração Media > ou adicionar tamanhos personalizados para que você tenha mais opções para escolher.

O padrão de tamanhos de imagem são como segue:
- 150 px-quadrado para as miniaturas
- 300px de largura por meio de imagens
- 768px de largura máxima para medium_large imagens
- 1024px largura máxima para as imagens grandes.
Medium_ large foi adicionado para tirar partido do suporte de imagem sensível, e é por isso que não está incluído na página de Configurações. Falando de imagens sensíveis…
imagens sensíveis
todas estas imagens em vários tamanhos servem outro propósito, então você não deve definir os valores por omissão para manter o WordPress de criá-los, como alguns tutoriais sugerem.
WordPress adicionou imagens sensíveis ao núcleo na versão 4.4. Em vez de preencher imagem src atributos com o URL para apenas uma imagem, o WordPress também acrescentou srcset (conjunto de fontes) que é uma lista de URLs de imagens de vários tamanhos.Adivinha que Imagens usa para criar essa lista? Yup, WordPress usa as mesmas imagens em tamanhos diferentes que cria quando você carrega uma imagem.
ele oferece esta lista para o navegador para que ele possa selecionar uma imagem que é apropriada para o dispositivo do visitante. Se o visitante estiver usando um dispositivo móvel, receberá uma imagem menor no srcset. Se eles estão visitando o seu site em um dispositivo Retina desktop, então eles vão receber o arquivo de imagem Retina-Ready Tamanho completo que você carregou. Mais uma vez, é por isso que você deve fazer upload de uma imagem grande o suficiente para preencher essa necessidade.
quando você adiciona um tamanho de imagem personalizado, o WordPress irá adicioná-lo ao srcset, desde que tenha a mesma proporção. Se o tamanho da imagem personalizado cultiva a imagem em uma forma diferente, então ela será omitida do conjunto.
“Web-Optimizing” imagens maiores em WordPress
WordPress 5.3 introduziu uma nova forma de gerenciar grandes arquivos de imagem, detectando e gerando um “tamanho máximo otimizado na web” deles.
como funciona?
quando uma nova imagem é enviada, o WordPress irá detectar se é uma imagem “grande” com base em se sua altura ou largura está acima do big_image threshold.
o valor limiar padrão é 2560px (isto pode ser alterado usando o novo filtro big_image_size_threshold).
se a altura ou largura de uma imagem estiver acima deste limiar, ela será reduzida – com o limiar sendo usado como valor max-height e max-width.
a imagem reduzida será usada como o maior tamanho disponível.
deseja desactivar a escala?
a escala é controlada pelo filtro big_image_size_threshold.
o retorno false da chamada de volta do filtro irá desactivá-lo (como em baixo):
add_filter( 'big_image_size_threshold', '__return_false' );
WordPress Thumbnails e Featured Image Size
we’ve now reached the part of our tutorial where we will unravel the whole thumbnail/featured image mess. Basicamente, o problema resume-se a isso; porque o WordPress mantém compatibilidade reversa à medida que evolui, os nomes das coisas mudam, mas as funções ainda se referem às coisas pelos seus antigos nomes.
o tamanho da imagem WordPress Thumbnails foi introduzido na versão 2.9, mas foi rapidamente alterado para imagens em destaque na versão 3.0, mas infelizmente, o nome ficou preso. Então você vai ouvir muitas vezes imagens caracterizadas referidas como miniaturas em tutoriais e até mesmo nos nomes das funções.

Aqui estão alguns exemplos:
- se o seu tema não tiver imagens em destaque e quiser activar essa funcionalidade, irá adicionar
add_theme_support( 'post-thumbnails' );ao seu ficheiro de funções. - para exibir o tamanho da imagem WordPress em um tema, você vai usar
the_post_thumbnail()função.
Thumbnails and featured images share a default size of 150px by 150px. Se você usar a função the_post_thumbnail() sem um argumento para especificar o tamanho,ela irá usar o tamanho quadrado padrão de 150px.
para tornar isto menos confuso para si mesmo para que possa realmente usar o tamanho certo, sugiro criar um tamanho de imagem personalizado e nomeá-lo com destaque-grande ou algo semelhante. Então, quando você quer usar essa imagem em você é o loop, você vai usar the_post_thumbnail('featured-large').
Antes de começar a criar tamanhos de imagem Personalizados no WordPress
à medida que começa a criar tamanhos de imagem personalizados, evite exagerar e criar imagens para todos os fins concebíveis. Caso contrário, você vai queimar através do espaço em sua hospedagem e se você está usando um serviço de otimização de imagem que cobra por imagem, você vai passar pela sua mesada de imagem muito mais rápido.
se o seu plano lhe permitir optimizar 100 imagens, mas cada envio gera 9 tamanhos adicionais que também precisam de ser optimizados, atingirá o seu limite assim que enviar 10 imagens. Tenha isso em mente ao adicionar tamanhos personalizados e escolher planos de otimização de imagem.
Smush Pro não tem limites de otimização de imagem e vem com um CDN para que você possa manter o seu espaço de armazenamento do servidor livre. Você será capaz de adicionar mais tamanhos de imagem personalizados do que você normalmente faria. Pense nisso como o equivalente a colocar calças flowy MC Hammer em vez de calças justas nesses bebês porque o tecido é barato 🙂
tente Smush Pro livre por 7 dias.
Como Adicionar Personalizado Tamanhos de Imagem no WordPress
Aqui está o código que vamos adicionar ao nosso funções de arquivo para adicionar tamanhos de imagem:
add_image_size( 'the-name-for-custom-image-size', 600, 400, true );
Esta função recebe 4 parâmetros, nesta ordem:
- O nome que você dê a sua imagem personalizada tamanho
- A largura da imagem em pixels
- A altura da imagem em pixels
- Deve-se a imagem de ser cortado para se ajustar à largura e altura especificada acima de
Corte
O corte é um booliano, então você vai usar verdadeiro ou falso. Se você o deixar totalmente de fora, então ele irá default para falso.
se definir o parâmetro de recorte como verdadeiro, então o WordPress irá recortar a sua imagem para caber nas dimensões que você especificar quando cria a imagem personalizada.
por exemplo, se o tamanho da sua imagem personalizada for um 600px por 600px quadrado e você definir o recorte como verdadeiro, então se você enviar uma imagem retangular 600px por 800px, 200px será cortado para fazer o quadrado da imagem.
add_image_size( 'custom-image-square', 600, 600, true );
configurar o parâmetro de recorte como true é útil para os tamanhos de imagem que têm de ser exactos, como imagens em destaque ou imagens de pós-arquivo que têm de se ajustar perfeitamente a uma certa dimensão.
para imagens que podem ter mais espaço de manobra, tais como o tamanho da imagem WordPress post e imagens em páginas que tendem a ter alturas e larguras variáveis, então você pode definir croping para falso. Isto irá redimensionar as imagens, mas não irá mudar a forma da imagem ou cortar quaisquer pixels.
dê uma olhada em nosso guia SEO imagem se você está tentando conduzir o tráfego para seus sites com suas imagens.
Regeneração Miniaturas
Um dos passos mais importantes quando:
- modificando o WordPress padrão de tamanhos de imagem
- adicionar personalizado tamanhos de imagem ou
- mudar para um novo tema que tem diferentes tamanhos personalizados
é a regeneração de miniaturas.
neste contexto, as miniaturas referem-se a todas as imagens adicionais que o WordPress cria, incluindo os tamanhos de imagem personalizados que estão incluídos no seu tema e os que você cria através de seu arquivo de funções.
quando você faz uma mudança na forma como o WordPress cria imagens adicionais, então ele só vai afetar as imagens que você carrega indo para a frente. Ele não atualiza as imagens que já estão em sua biblioteca de mídia.
para alterar as imagens que já enviou, terá de usar o popular plugin de miniaturas regeneradas.
depois de o instalar, encontra-o na secção Ferramentas.

quando você regenera suas miniaturas em seus novos tamanhos, você terá a opção de apagar os antigos tamanhos de imagens não usadas para liberar o espaço do servidor.
como adicionar tamanhos de imagem personalizados à lista no bloco de imagens de Gutenberg
só precisa de adicionar o código abaixo ao seu ficheiro de funções se quiser que os seus tamanhos de imagem personalizados apareçam na lista no bloco de imagens de Gutenberg. Se você criou um tamanho de imagem personalizado para usar os bastidores do seu tema, você pode saltar este passo.

vamos entrar no filtro image_size_names_choose.
na lista, vou adicionar o nome do tamanho personalizado que eu especificei na função add_image_size e o nome que eu quero aparecer na lista dentro dos parênteses.
como eu aprendi ao fazer este tutorial, você terá que regenerar as miniaturas antes que a imagem apareça na queda.Em seguida, vamos combinar tudo o que aprendemos em um bloco de código com um exemplo do mundo real.
digamos que deseja adicionar tamanhos de imagem personalizados ao seu blog.
Aqui estão os tamanhos das imagens que deseja adicionar:
- Um 1600 px por 400px imagem de destaque
- Um 800px tamanho que abrange a largura do seu blog, o conteúdo da seção
Desde o nosso tema atualmente não suporta imagens em destaque, vamos começar com isso.
depois verá os meus tamanhos personalizados. Observe que eu não recortei as imagens que vão cobrir a largura do conteúdo do blog. Eu vou cortar duro minhas imagens caracterizadas desde que eu quero que eles se alinhem exatamente direito.
a única imagem que eu quero adicionar à queda de Gutenberg é a imagem do blog, Uma vez que eu vou estar usando o tamanho da imagem WordPress featured no meu tema.
depois de adicionar este código ao meu ficheiro functions.php, o próximo passo é regenerar as miniaturas.
To use my custom featured image for my posts in the loop, i’ll add the following to single.php or index.php
See how I added 'featured-large' in the_post_thumbnail() function? Isso irá exibir a minha imagem em destaque abaixo dos títulos do meu blog, acima do meu conteúdo.
melhores práticas de tamanhos de imagens personalizadas
Aqui estão mais algumas dicas para que você não tenha problemas em criar imagens personalizadas no WordPress.
- envia sempre o ficheiro maior que puderes. Se o tamanho da sua imagem é muito pequeno, WordPress não será capaz de criar todos os tamanhos que precisa para servir as suas imagens corretamente em uma variedade de dispositivos.
- se precisar de redimensionar o tamanho predefinido do tamanho médio-grande, use a função
update_option(). Você pode usar esta mesma função para atualizar qualquer outro tamanho de imagem padrão WordPress. - se você está fora do laço WordPress, você pode usar a função
get_the_post_thumbnail()para usar uma de suas imagens personalizadas. - aqui está mais sobre o corte macio e duro ao criar tamanhos de imagens personalizadas, no caso de você ter problemas.
é tudo o que há para adicionar tamanhos de imagem personalizados
uma vez que você entende como tamanhos de imagem personalizados no trabalho WordPress, você pode modificá-los para atender às suas necessidades e economizar um monte de tempo. Obter seus tamanhos de imagem direito também ajuda a melhorar o seu desempenho do site e rankings motor de busca, por isso é uma coisa importante para ficar certo.
se você realmente quer levar sua otimização de imagem para outro nível, confira Smush. Adicionámos um CDN incrível ao Smush Pro que tem o redimensionamento automático da imagem, o que o ajudará a evitar modificar o seu ficheiro de funções para adicionar tamanhos de imagem personalizados.
há também outras grandes características de otimização de imagem que vêm embutidas, como o carregamento preguiçoso e a conversão de imagens para formatos de próxima geração. Tente Smush Pro grátis por 7 dias e veja como as funcionalidades de otimização de imagem podem melhorar o seu site.
Tags:
- código
- imagens