kiedy przesyłasz obraz, WordPress wykonuje wiele pracy za kulisami, dzięki czemu możesz służyć obrazowi odwiedzającym. Można piggyback na ten proces i dodać niestandardowe rozmiary obrazów, aby zapisać konieczności zmiany rozmiaru obrazów ręcznie.
w tym poście wyjaśnię, jak i dlaczego WordPress tworzy różne rozmiary obrazów. Następnie nauczę cię, jak dodawać własne rozmiary obrazów, modyfikując funkcje.plik php, regeneruj miniatury i dodaj nowe rozmiary obrazów do bloku obrazów Gutenberga i / lub pętli WordPress.
- WordPress wyjaśniono rozmiary obrazów
- dlaczego WordPress tworzy tyle zdjęć?
- responsywne obrazy
- „Web-Optimizing” większe obrazy w WordPress
- WordPress miniatury i wyróżnione Rozmiar obrazu
- zanim zaczniesz tworzyć niestandardowe rozmiary obrazów w WordPress
- Jak dodać niestandardowe rozmiary obrazów w WordPress
- przycinanie
- regeneracja miniaturek
- Jak dodać niestandardowe rozmiary obrazów do listy rozwijanej w bloku obrazów Gutenberga
- WordPress Dodaj Rozmiar obrazu pełny fragment kodu
- najlepsze praktyki niestandardowych rozmiarów obrazów
- to wszystko, aby dodać niestandardowe rozmiary obrazów
WordPress wyjaśniono rozmiary obrazów
za każdym razem, gdy przesyłasz obraz do biblioteki multimediów WordPress, są to dodatkowe opcje rozmiaru obrazu, które WordPress tworzy domyślnie:
- Miniatura
- średni
- Średni Duży
- duży
jeśli twój motyw określa dodatkowe rozmiary obrazów, WordPress tworzy je również.
WordPress zachowuje również oryginalny rozmiar, który przesyłasz i nazywa go pełnym jak w pełnym rozmiarze.
możesz zobaczyć wszystkie te elementy (z wyjątkiem Medium_Large) w menu rozwijanym Rozmiar obrazu bloku Gutenberga podczas wstawiania obrazu na stronę lub post.
dlaczego WordPress tworzy tyle zdjęć?
zdjęcia są jak spodnie. Chcesz się upewnić, że masz odpowiedni rozmiar. Spodnie i obrazy, które są zbyt małe, wyglądają głupio i jest boleśnie oczywiste dla Ciebie i wszystkich innych, że nie pasują do siebie. Zbyt małe obrazy na twojej stronie będą wyglądać na rozciągnięte lub pikselowane.
natomiast jeśli są za duże, to super marnotrawstwo. Nie założyłbyś spodni dla mężczyzny na dziecko, prawda? To tyle dodatkowej tkaniny, że nawet nie jest konieczne. To dziecko się zgubi w nogawce;)
zdjęcia są takie same. Jeśli obraz jest zbyt duży dla kontenera, tracisz przepustowość i czas na pobranie go, aby mógł być wyświetlany na stronie. I po co? Za nic.
w idealnym przypadku przesyłane pełnowymiarowe obrazy powinny być wystarczająco duże, aby zmieścić największy kontener obrazów w witrynie, ale nie większy. Następnie, gdy używasz obrazów w swojej witrynie, powinieneś użyć obrazu o dokładnym rozmiarze, którego potrzebujesz.
ponieważ skalowanie obrazów w celu utworzenia odpowiedniego rozmiaru w Photoshopie lub innym edytorze obrazów zajmuje cenny czas, WordPress podejmuje się tego zadania i robi to za Ciebie. Dzięki, WordPress!
wszystko, co musisz zrobić, to wybrać odpowiedni rozmiar podczas wstawiania obrazu do witryny, aby uzyskać korzyści z używania obrazu, który jest odpowiedni.
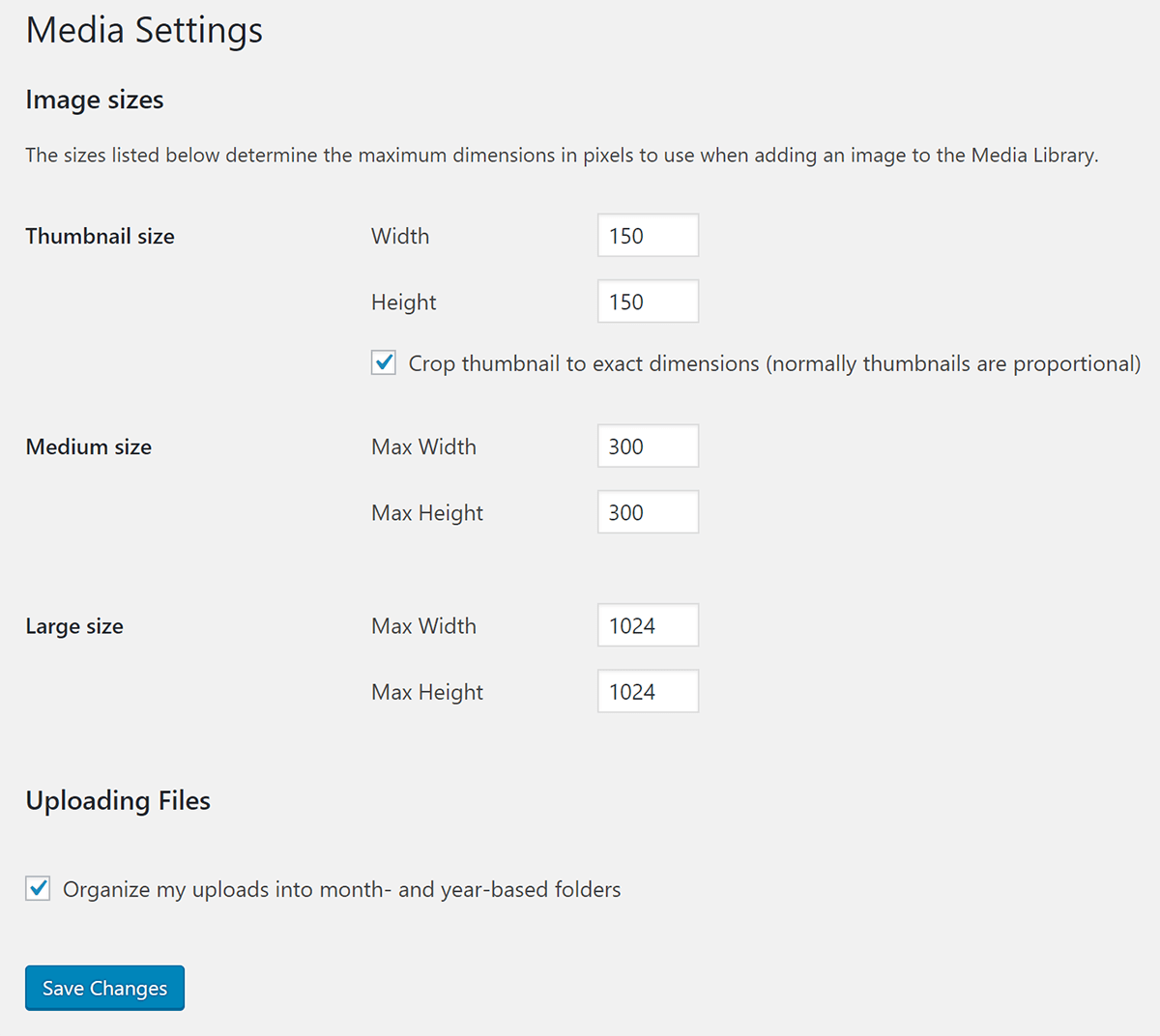
Jeśli domyślne rozmiary obrazów WordPress nie są idealnie dopasowane do Twojego motywu, możesz dostosować domyślne ustawienia w sekcji Ustawienia Media > lub dodać niestandardowe rozmiary, aby mieć więcej opcji do wyboru.

domyślne rozmiary obrazów są następujące:
- 150px kwadrat dla miniatur
- szerokość 300px dla średnich obrazów
- maksymalna szerokość 768px dla średnich _ dużych obrazów
- maksymalna szerokość 1024px dla dużych obrazów.
Dodano Medium_large, aby skorzystać z responsywnej obsługi obrazu, dlatego nie jest ona uwzględniona na stronie ustawień. Mówiąc o responsywnych obrazach…
responsywne obrazy
wszystkie te obrazy w różnych rozmiarach służą innemu celowi, więc nie powinieneś ustawiać domyślnych wartości na zero, aby WordPress nie tworzył ich, jak sugerują niektóre samouczki.
WordPress dodał responsywne obrazy do rdzenia w wersji 4.4. Zamiast wypełniać atrybuty obrazu src adresem URL tylko jednego obrazu, WordPress dodał również srcset (zestaw źródeł), który jest listą adresów URL obrazów o różnych rozmiarach.
Zgadnij, jakich obrazów używa do utworzenia tej listy? Tak, WordPress używa tych samych obrazów w różnych rozmiarach, które tworzy podczas przesyłania obrazu.
oferuje tę listę przeglądarce, dzięki czemu może wybrać obraz odpowiedni dla urządzenia odwiedzającego. Jeśli odwiedzający korzysta z urządzenia mobilnego, otrzyma mniejszy obraz w polu srcset. Jeśli odwiedzają Twoją witrynę na stacjonarnym urządzeniu Retina, otrzymają przesłany przez Ciebie Pełnowymiarowy plik obrazu ready Retina. Ponownie, dlatego należy przesłać obraz wystarczająco duży, aby wypełnić tę potrzebę.
po dodaniu Niestandardowego Rozmiaru Obrazu, WordPress doda go do srcset, o ile ma ten sam współczynnik proporcji. Jeśli niestandardowy rozmiar obrazu przycina obraz do innego kształtu, zostanie on pominięty w zestawie.
„Web-Optimizing” większe obrazy w WordPress
WordPress 5.3 wprowadził nowy sposób zarządzania dużymi plikami graficznymi, wykrywając i generując „web-zoptymalizowany maksymalny rozmiar” z nich.
Jak to działa?
po przesłaniu nowego obrazu WordPress wykryje, czy jest to „duży” obraz na podstawie tego, czy jego wysokość lub szerokość jest powyżej big_image threshold.
domyślną wartością progową jest 2560px (można to zmienić za pomocą nowego filtra big_image_size_threshold).
jeśli wysokość lub szerokość obrazu jest powyżej tego progu, zostanie on przeskalowany w dół – przy czym próg jest używany jako wartość max-height i max-width.
pomniejszony obraz zostanie użyty jako największy dostępny rozmiar.
chcesz wyłączyć skalowanie?
skalowanie jest kontrolowane przez filtr big_image_size_threshold.
zwrócenie false z filtra wywołania zwrotnego spowoduje jego wyłączenie (jak poniżej):
add_filter( 'big_image_size_threshold', '__return_false' );
WordPress miniatury i wyróżnione Rozmiar obrazu
dotarliśmy teraz do części naszego samouczka, gdzie rozwiążemy cały bałagan miniatur/wyróżnionych obrazów. Zasadniczo problem sprowadza się do tego; ponieważ WordPress utrzymuje wsteczną kompatybilność w miarę rozwoju, nazwy rzeczy się zmieniają, Ale funkcje nadal odnoszą się do rzeczy po swoich starych nazwach.
Rozmiar miniaturek WordPressa został wprowadzony w wersji 2.9, ale szybko został zmieniony na polecane obrazy w wersji 3.0, ale niestety nazwa utknęła. W samouczkach, a nawet w nazwach funkcji, często usłyszysz polecane obrazy określane jako miniatury.

oto kilka przykładów:
- jeśli twój motyw nie ma polecanych obrazów i chcesz włączyć tę funkcję, Dodaj
add_theme_support( 'post-thumbnails' );do pliku funkcji. - aby wyświetlić Rozmiar obrazu WordPress w motywie, użyjesz funkcji
the_post_thumbnail().
miniatury i polecane obrazy mają domyślny rozmiar 150px na 150px. Jeśli używasz funkcji the_post_thumbnail() bez argumentu, aby określić rozmiar, użyje domyślnego rozmiaru kwadratu 150px.
aby uczynić to mniej mylącym dla siebie, abyś mógł faktycznie użyć odpowiedniego rozmiaru, proponuję utworzenie niestandardowego rozmiaru obrazu i nazwanie go opisywanym-dużym lub czymś podobnym. Następnie, gdy chcesz użyć tego obrazu w pętli, użyjesz the_post_thumbnail('featured-large').
zanim zaczniesz tworzyć niestandardowe rozmiary obrazów w WordPress
gdy zaczniesz tworzyć niestandardowe rozmiary obrazów, unikaj przesadzania i tworzenia obrazów dla każdego możliwego celu. W przeciwnym razie spalisz przestrzeń na swoim hostingu, a jeśli korzystasz z usługi optymalizacji obrazu, która pobiera opłaty za obraz, będziesz o wiele szybciej przechodzić przez swój limit obrazu.
jeśli twój plan pozwala zoptymalizować 100 obrazów, ale każde przesłanie generuje dodatkowe 9 rozmiarów, które również wymagają optymalizacji, osiągniesz swój limit po przesłaniu 10 obrazów. Pamiętaj o tym, dodając niestandardowe rozmiary i wybierając plany optymalizacji obrazu.
Smush Pro nie ma limitów optymalizacji obrazu i jest wyposażony w CDN, dzięki czemu możesz zachować miejsce na serwerze. Będziesz mógł dodać więcej niestandardowych rozmiarów obrazów niż normalnie. Pomyśl o tym jako o odpowiedniku zakładania flowy MC Hammer pants zamiast małych skinny jeans na te dzieci, ponieważ tkanina jest tania:)
Wypróbuj Smush Pro za darmo przez 7 dni.
Jak dodać niestandardowe rozmiary obrazów w WordPress
oto kod, który dodamy do naszego Pliku funkcji, aby dodać rozmiary obrazów:
add_image_size( 'the-name-for-custom-image-size', 600, 400, true );
Ta funkcja przyjmuje 4 parametry w tej kolejności:
- nazwa, którą podasz swój niestandardowy rozmiar obrazu
- szerokość obrazu w pikselach
- wysokość obrazu w pikselach
- jeśli obraz zostanie przycięty, aby pasował do szerokości i wysokości określonej powyżej
przycinanie
parametr przycinania jest logiczny, więc użyjesz true lub false. Jeśli go całkowicie pominiesz, będzie domyślnie ustawiony na false.
jeśli ustawisz parametr kadrowania na true, WordPress przycina Twój obraz, aby pasował do wymiarów podanych podczas tworzenia niestandardowego obrazu.
na przykład, jeśli Twój niestandardowy rozmiar obrazu to kwadrat 600px na 600px i ustawisz kadrowanie na true, to jeśli prześlesz prostokątny obraz o wymiarach 600px na 800px, 200px zostanie odcięte, aby obraz był kwadratowy.
add_image_size( 'custom-image-square', 600, 600, true );
ustawienie parametru kadrowania na true jest pomocne w przypadku rozmiarów obrazów, które muszą być dokładne, takich jak polecane obrazy lub obrazy z archiwum postów, które muszą idealnie pasować do określonego wymiaru.
w przypadku obrazów, które mogą mieć więcej miejsca na poruszanie się, takich jak rozmiar obrazu postu WordPress i obrazy na stronach, które mają tendencję do zmiennych wysokości i szerokości, możesz ustawić przycinanie na false. Spowoduje to zmianę rozmiaru obrazów, ale nie zmieni kształtu obrazu ani nie odetnie pikseli.
zapoznaj się z naszym przewodnikiem SEO obrazu, jeśli próbujesz przyciągnąć ruch do swoich witryn za pomocą obrazów.
regeneracja miniaturek
jednym z najważniejszych kroków, gdy albo:
- modyfikowanie domyślnych rozmiarów obrazów WordPress
- dodawanie niestandardowych rozmiarów obrazów lub
- przejście na nowy motyw, który ma różne niestandardowe rozmiary
regeneruje miniatury.
w tym kontekście miniatury odnoszą się do wszystkich dodatkowych obrazów, które tworzy WordPress, w tym niestandardowych rozmiarów obrazów zawartych w Twoim motywie i tych, które tworzysz za pomocą pliku funkcji.
gdy zmienisz sposób, w jaki WordPress tworzy dodatkowe obrazy, wpłynie to tylko na przesłane obrazy. Nie aktualizuje obrazów, które są już w bibliotece multimediów.
aby zmienić już przesłane obrazy, musisz użyć popularnej wtyczki Regenerate Thumbnails.
po zainstalowaniu znajdziesz go w sekcji Narzędzia.

po przywróceniu miniatur w nowych rozmiarach będziesz mieć możliwość usunięcia starych nieużywanych rozmiarów obrazów, aby zwolnić miejsce na serwerze.
Jak dodać niestandardowe rozmiary obrazów do listy rozwijanej w bloku obrazów Gutenberga
wystarczy dodać poniższy kod do pliku funkcji, jeśli chcesz, aby niestandardowe rozmiary obrazów pojawiały się w liście rozwijanej w bloku obrazów Gutenberga. Jeśli utworzyłeś Niestandardowy Rozmiar obrazu, który będzie używany za kulisami dla Twojego motywu, możesz pominąć ten krok.

zahaczamy o Filtr image_size_names_choose.
w tablicy dodam nazwę niestandardowego rozmiaru, który podałem w funkcji add_image_size i nazwę, którą chcę wyświetlić w rozwijanej liście w nawiasach.
jak nauczyłem się podczas robienia tego samouczka, będziesz musiał zregenerować miniatury, zanim obraz pojawi się w rozwijanej liście.
WordPress Dodaj Rozmiar obrazu pełny fragment kodu
następnie połączymy wszystko, czego się nauczyliśmy, w jeden blok kodu z rzeczywistym przykładem.
powiedzmy, że chcesz dodać niestandardowe rozmiary obrazów do swojego bloga.
oto rozmiary obrazów, które chcesz dodać:
- polecany obraz o rozdzielczości 1600px na 400px
- rozmiar 800px obejmujący szerokość sekcji zawartości Twojego bloga
ponieważ nasz motyw nie obsługuje obecnie polecanych obrazów, zaczniemy od tego.
zobaczysz moje niestandardowe rozmiary. Zauważ, że nie przyciąłem obrazów, które będą rozciągać się na szerokość zawartości bloga. Będę ciężko przycinać moje polecane obrazy, ponieważ chcę, aby były w odpowiedniej linii.
jedynym obrazem, który chcę dodać do listy rozwijanej Gutenberg, jest obraz na blogu, ponieważ będę używał rozmiaru obrazu WordPress w moim motywie.
po dodaniu tego kodu do mojego pliku functions.php następnym krokiem jest regeneracja miniaturek.
aby użyć mojego niestandardowego wyróżnionego obrazu dla moich postów w pętli, dodam następujące elementy do single.phplub index.php
zobacz, jak dodałem 'featured-large' w funkcji the_post_thumbnail()? To wyświetli mój polecany obraz pod tytułami moich postów na blogu, nad moją treścią.
najlepsze praktyki niestandardowych rozmiarów obrazów
oto kilka dodatkowych wskazówek, aby nie wpaść w kłopoty z tworzeniem niestandardowych obrazów w WordPress.
- zawsze przesyłaj największy plik, jaki możesz. Jeśli rozmiar obrazu jest zbyt mały, WordPress nie będzie w stanie utworzyć wszystkich rozmiarów potrzebnych do prawidłowego wyświetlania obrazów na różnych urządzeniach.
- jeśli chcesz zmienić rozmiar domyślnego rozmiaru medium_large, użyj funkcji
update_option(). Możesz użyć tej samej funkcji, aby zaktualizować dowolny inny domyślny rozmiar obrazu WordPress. - jeśli jesteś poza pętlą WordPress, możesz użyć funkcji
get_the_post_thumbnail(), aby użyć jednego z niestandardowych obrazów. - tutaj znajdziesz więcej informacji na temat miękkiego kadrowania i twardego kadrowania podczas tworzenia niestandardowych rozmiarów obrazów na wypadek problemów.
to wszystko, aby dodać niestandardowe rozmiary obrazów
gdy zrozumiesz, jak działają niestandardowe rozmiary obrazów w WordPress, możesz je zmodyfikować, aby dopasować je do swoich potrzeb i zaoszczędzić dużo czasu. Uzyskanie odpowiednich rozmiarów obrazu pomaga również poprawić wydajność witryny i rankingi w wyszukiwarkach, dlatego ważne jest, aby uzyskać właściwą pozycję.
jeśli naprawdę chcesz przenieść optymalizację obrazu na inny poziom, sprawdź Smush. Dodaliśmy niesamowity CDN do Smush Pro, który ma automatyczną zmianę rozmiaru obrazu, co pomoże Ci uniknąć modyfikacji pliku funkcji, aby dodać niestandardowe rozmiary obrazu.
istnieją również inne wspaniałe funkcje optymalizacji obrazu, które są wbudowane, takie jak leniwe ładowanie i konwertowanie obrazów do formatów następnej generacji. Wypróbuj Smush Pro za darmo przez 7 dni i zobacz, jak funkcje optymalizacji obrazu mogą poprawić Twoją witrynę.
Tagi:
- kod
- obrazki