kun lataat kuvan, WordPress tekee paljon työtä kulissien takana, jotta voit palvella kuvan kävijöitä. Voit reggyback tämän prosessin ja lisätä mukautettuja kuvakokoja säästää tarvitse muuttaa kuvien manuaalisesti.
tässä viestissä selitän, miten ja miksi WordPress luo eri kuvakokoja. Sitten opetan lisäämään omia kuvakokoja muokkaamalla toimintoja.php-tiedosto, luo esikatselukuvat ja lisää uusia kuvakokoja Gutenbergin kuvapalkkiin ja / tai WordPress-silmukkaan.
- WordPress-kuvakoot selitetty
- miksi WordPress luo niin paljon kuvia?
- responsiiviset kuvat
- ” Web-optimointi ”suurempia kuvia WordPress
- WordPress pikkukuvat ja varustellun kuvan koko
- ennen kuin alat luoda muokattuja kuvakokoja WordPress-palvelussa
- miten lisätä mukautettuja kuvakokoja WordPress
- rajaus
- uudistuva pikkukuva
- miten lisätä mukautettuja kuvakokoja Gutenbergin kuvapalkin pudotusvalikkoon
- WordPress Add Image Size Full Code Snippet
- muokatut kuvakoot parhaat käytännöt
- siinä kaikki, mitä on kustomoitujen Kuvakokojen lisääminen
WordPress-kuvakoot selitetty
joka kerta, kun lataat kuvan WordPress-mediakirjastoon, nämä ovat ylimääräisiä Kuvakokovaihtoehtoja, jotka WordPress luo oletusarvoisesti:
- Thumbnail
- Medium
- Medium Large
- Large
jos teemasi määrittää lisää kuvakokoja, WordPress luo myös ne.
WordPress säilyttää myös lataamasi alkuperäisen koon ja nimeää sen täyteen kuin täysikokoisena.
voit nähdä nämä kaikki (poikkeuksena Medium_Large) Gutenbergin kuvakentän kuvakoko pudotettuna alaspäin, kun asetat kuvan sivulle tai postaukseen.
miksi WordPress luo niin paljon kuvia?
kuvat ovat kuin housut. Haluat varmistaa, että saat oikean koon. Liian pienet housut ja kuvat näyttävät hölmöiltä ja sinulle ja kaikille muille on tuskallisen selvää, etteivät ne sovi oikein. Liian pienet kuvat sivustossasi näyttävät venytetyiltä tai pikselöidyiltä.
sen sijaan, jos ne ovat liian suuria, se on super tuhlausta. Ethän laittaisi miehelle tehtyjä housuja vauvan päälle? Siinä on niin paljon ylimääräistä kangasta, jota ei edes tarvita. Tuo vauva eksyy housunlahkeeseen;)
kuvat ovat samat. Jos kuvasi on liian suuri säiliölle, tuhlaat kaistanleveyttä ja aikaa lataamalla sen palvelemaan sivullasi. Ja minkä takia? Turhaan.
mieluiten lataamiesi täysikokoisten kuvien tulisi olla riittävän suuria, jotta ne mahtuisivat sivustosi suurimpaan kuvasäiliöön, mutta eivät suurempia. Sitten kun käytät kuvia sivustossasi, sinun pitäisi käyttää tarkan koon kuvan tarvitset.
koska kuvien skaalaaminen oikean kokoiseksi Photoshopissa tai muussa kuvankäsittelyohjelmassa vie arvokasta aikaa, WordPress ottaa tämän tehtävän ja tekee sen puolestasi. Kiitos, WordPress!
sinun tarvitsee vain valita sopiva koko, Kun asetat kuvan sivustoosi saadaksesi juuri oikean kuvan käytön suorituskyvyn edut.
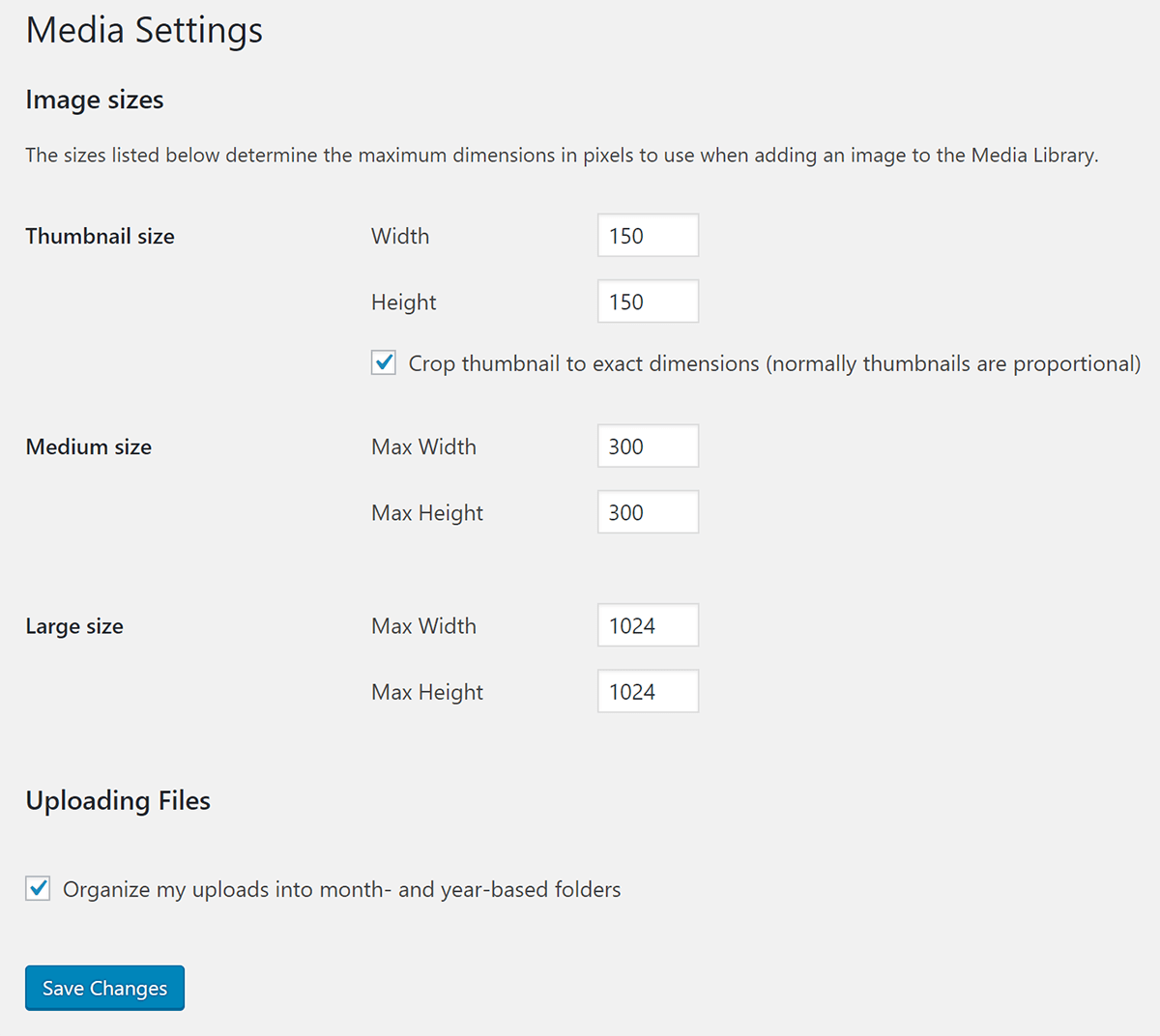
jos WordPress – oletuskuvakoot eivät ole täysin mitoitettuja teeman mukaan, voit säätää oletusarvoja Media > Asetukset-osiossa tai lisätä mukautettuja kokoja, jotta sinulla on enemmän vaihtoehtoja, joista valita.

oletuskuvien koot ovat seuraavat:
- 150px neliö näytekuville
- 300px leveys keskikokoisille kuville
- 768px enimmäisleveys keskikokoisille kuville
- 1024px enimmäisleveys suurille kuville.
Medium_large lisättiin hyödyntämään reagoivaa kuvatukea, minkä vuoksi sitä ei ole mukana asetussivulla. Reagoivista kuvista puheen ollen …
responsiiviset kuvat
kaikki nämä erikokoiset kuvat palvelevat toista tarkoitusta, joten oletusarvoja ei kannata asettaa nollaan, jotta WordPress ei luo niitä, kuten jotkut oppaat ehdottavat.
WordPress lisäsi ytimeen reagoivia kuvia versiossa 4.4. Sen sijaan, että WordPress olisi kansoittanut kuvan src attribuutit vain yhden kuvan URL-osoitteella, se lisäsi myös srcset (lähdesarja), joka on luettelo erikokoisten kuvien URL-osoitteista.
arvaa, mitä kuvia se käyttää kyseisen listan luomiseen? Yup, WordPress käyttää samoja kuvia eri kokoisia se luo kun lataat kuvan.
se tarjoaa tämän listan selaimelle, jotta se voi valita kävijän laitteelle sopivan kuvan. Jos kävijä käyttää mobiililaitetta, hän saa pienemmän kuvan srcset. Jos he vierailevat sivustossasi työpöydän Retina-laitteella, he saavat täysikokoisen Retina-ready-kuvatiedoston, jonka latasit. Jälleen, tämän vuoksi sinun pitäisi ladata kuvan tarpeeksi suuri täyttää, että tarve.
kun lisäät muokatun kuvakoon, WordPress lisää sen srcset: ään, kunhan siinä on sama kuvasuhde. Jos mukautettu kuvakoko Rajaa kuvan eri muotoon, se jätetään pois joukosta.
” Web-optimointi ”suurempia kuvia WordPress
WordPress 5.3 esitteli uuden tavan hallita suuria kuvatiedostoja havaitsemalla ja luomalla niistä” web-optimoitu maksimikoko”.
miten se vaikuttaa?
kun uusi kuva ladataan, WordPress tunnistaa, onko se” iso ” kuva sen perusteella, onko sen korkeus tai leveys yli big_image threshold.
oletusarvo on 2560px (tätä voidaan muuttaa käyttämällä uutta big_image_size_threshold suodatinta).
jos kuvan korkeus tai leveys on tämän kynnyksen yläpuolella, sitä pienennetään – kynnystä käytetään enimmäiskorkeuden ja enimmäisleveyden arvona.
pienennettyä kuvaa käytetään suurimpana saatavilla olevana koona.
haluatko poistaa skaalauksen?
skaalausta ohjataan big_image_size_threshold suodattimella.
palauttaminen false suodattimesta takaisinsoitto poistaa sen käytöstä (kuten alla):
add_filter( 'big_image_size_threshold', '__return_false' );
WordPress pikkukuvat ja varustellun kuvan koko
olemme nyt saavuttaneet osa meidän opetusohjelma, jossa puramme koko thumbnail/featured kuva sotku. Pohjimmiltaan, ongelma kuihtuu tähän; koska WordPress ylläpitää taaksepäin yhteensopivuus kuin se kehittyy, nimet asiat muuttuvat, mutta toiminnot viittaavat edelleen asioita niiden vanhoja nimiä.
WordPress pikkukuvien kuvakoko otettiin käyttöön versiossa 2.9, mutta muutettiin nopeasti Esittelykuviksi versiossa 3.0, mutta valitettavasti nimi juuttui. Joten kuulet usein esillä kuvia kutsutaan pikkukuvat opetusohjelmia ja jopa toimintojen nimet.

Tässä muutamia esimerkkejä:
- jos teemassasi ei ole esillä olevia kuvia ja haluat ottaa kyseisen ominaisuuden käyttöön, lisäät
add_theme_support( 'post-thumbnails' );funktiotiedostoosi. - jos haluat näyttää WordPress varustellun kuvan koon teemassa, käytät
the_post_thumbnail()– toimintoa.
pikkukuvat ja esitellyt kuvat jakavat oletuskoon 150px X 150px. Jos käytät the_post_thumbnail() funktiota ilman argumenttia koon määrittämiseen, se käyttää oletusarvoa 150px neliökoko.
jotta tämä olisi vähemmän hämmentävää itsellesi, jotta voit itse käyttää oikeaa kokoa, suosittelen luomaan mukautetun kuvakoon ja nimeämään sen featured-isoksi tai joksikin vastaavaksi. Sitten, kun haluat käyttää tuota kuvaa you ’ re the Loopissa, käytät the_post_thumbnail('featured-large').
ennen kuin alat luoda muokattuja kuvakokoja WordPress-palvelussa
kun alat luoda mukautettuja kuvakokoja, älä mene yli laidan ja luo kuvia jokaiseen ajateltavissa olevaan tarkoitukseen. Muuten, poltat läpi tilaa hosting ja jos käytät kuvan optimointipalvelua, joka veloittaa per kuva, aiot mennä läpi kuvakorvaus paljon nopeammin.
jos suunnitelmasi mahdollistaa 100 kuvan optimoinnin, mutta jokainen lataus tuottaa 9 lisäkokoa, jotka on myös optimoitava, saavutat rajasi, kun lataat 10 kuvaa. Pidä tämä mielessä, kun lisäät mukautettuja kokoja ja valitset kuvan optimointisuunnitelmia.
Smush Prossa ei ole kuvan optimointirajoja, ja sen mukana tulee CDN, joten voit pitää palvelimen tallennustilan vapaana. Voit lisätä enemmän mukautettuja kuvakokoja kuin normaalisti. Ajattele, että se on sama kuin laittaisi flowy MC Hammer-housut pienten pillifarkkujen sijaan noihin vauvoihin, koska kangas on halpaa:)
kokeile Smush Pro ilmaiseksi 7 päivän ajan.
miten lisätä mukautettuja kuvakokoja WordPress
tässä on koodi, jonka lisäämme funktiotiedostoomme lisätäksemme kuvakokoja:
add_image_size( 'the-name-for-custom-image-size', 600, 400, true );
tämä funktio hyväksyy 4 parametria tässä järjestyksessä:
- nimi, jonka annat muokatulle kuvakoolle
- kuvan leveys pikseleinä
- kuvan korkeus pikseleinä
- jos kuvaa rajataan, jotta se sopii yllä määriteltyyn leveys-ja korkeusarvoon
rajaus
rajausparametri on boolean, joten voit käyttää true tai false. Jos jätät sen kokonaan pois, niin se oletuksena false.
jos asetat rajausparametrin true, WordPress rajaa kuvasi sopivaksi määrittämiisi mittoihin, kun se luo mukautetun kuvan.
esimerkiksi, jos mukautetun kuvan koko on 600px X 600px neliö ja asetat rajaus true, sitten jos lataat 600px by 800px suorakulmainen kuva, 200px hakataan pois tehdä kuvan neliö.
add_image_size( 'custom-image-square', 600, 600, true );
Rajausparametrin asettaminen todeksi auttaa kuvakokoja, joiden on oltava tarkkoja, kuten esillä olevia kuvia tai post-arkistokuvia, joiden on sovittava tiettyyn ulottuvuuteen täydellisesti.
kuville, joissa voi olla enemmän liikkumatilaa, kuten WordPress-julkaisun kuvakoko ja kuvat sivuilla, joilla on yleensä vaihtelevia korkeuksia ja leveyksiä, voit asettaa rajauksen vääräksi. Tämä muuttaa kuvien kokoa, mutta se ei muuta kuvan muotoa tai katkaise pikseleitä.
tutustu kuva SEO-oppaaseen, jos yrität ajaa kuvillasi liikennettä sivustoillesi.
uudistuva pikkukuva
yksi tärkeimmistä vaiheista, kun joko:
- WordPress-oletuskuvien koon muuttaminen
- lisäämällä omia kuvakokoja tai
- siirtyminen uuteen teemaan, jolla on eri mukautettuja kokoja
, on esikatselukuvien uudistamista.
tässä yhteydessä pikkukuvat viittaavat kaikkiin WordPress luomiisi lisäkuviin, mukaan lukien muokatut kuvakoot, jotka sisältyvät teemaan ja ne, jotka luot funktiotiedostosi kautta.
kun teet muutoksen tapaan, jolla WordPress luo lisäkuvia, se vaikuttaa vain lataamiisi kuviin eteenpäin. Se ei päivitä kuvia, jotka ovat jo mediakirjastossa.
jo lataamiesi kuvien muuttamiseksi sinun on käytettävä suosittua Regenerate pikkukuvat-laajennusta.
kun olet asentanut sen, löydät sen Työkalut-osiosta.

kun uudistat näytekuvat uusiin kokoihisi, sinulla on mahdollisuus poistaa vanhat käyttämättömät kuvakoot vapauttaaksesi palvelintilaa.
miten lisätä mukautettuja kuvakokoja Gutenbergin kuvapalkin pudotusvalikkoon
sinun tarvitsee vain lisätä alla oleva koodi funktiotiedostoosi, jos haluat, että muokatut kuvakoot näkyvät Gutenbergin kuvapalkin pudotusvalikossa. Jos olet luonut mukautetun kuvan koon käyttää kulissien takana teema, voit ohittaa tämän vaiheen.

koukkaamme image_size_names_choose – suodattimeen.
lisään taulukkoon add_image_size-funktiossa määrittämäni mukautetun koon nimen ja sulkujen sisällä pudotusvalikossa näkyvän nimen.
kuten olen oppinut tätä opetusohjelmaa tehdessäni, sinun on uudistettava näytekuvat ennen kuin kuva ilmestyy pudotusvalikkoon.
WordPress Add Image Size Full Code Snippet
seuraavaksi yhdistämme kaiken oppimamme yhdeksi koodilohkoksi reaalimaailman esimerkin avulla.
sanotaan, että haluat lisätä omia kuvakokoja blogiisi.
tässä ovat kuvat, jotka haluat lisätä:
- A 1600px by 400px featured image
- An 800px koko, joka ulottuu blogisi sisältöosioon
koska teemamme ei tällä hetkellä tue esillä olevia kuvia, aloitamme siitä.
näet sitten omat mittani. Huomaa, että en rajannut kuvia, jotka tulevat ulottumaan blogin sisällön leveydelle. Aion kova rajata minun esillä kuvia, koska haluan ne riviin juuri oikea.
ainoa kuva, jonka haluan lisätä Gutenbergin pudotusvalikkoon, on blogin kuva, koska käytän WordPress-kuvakokoa teemassani.
kun olen lisännyt tämän koodin functions.php – tiedostooni, seuraava askel on esikatselukuvien uudistaminen.
käyttääkseni muokattua kuvaani viesteissäni Loopissa, lisään seuraavan single.php tai index.php
Katso miten lisäsin 'featured-large' the_post_thumbnail() funktioon? Se näyttää minun varustellun kuvan alla minun blogikirjoituksia otsikot, yläpuolella minun sisältöä.
muokatut kuvakoot parhaat käytännöt
tässä muutama vinkki lisää, jotta et törmää ongelmiin muokattujen kuvien luomisessa WordPressissä.
- lataa aina suurin mahdollinen tiedosto. Jos kuvan koko on liian pieni, WordPress ei voi luoda kaikkia kokoja se tarvitsee palvella kuvia oikein eri laitteissa.
- jos haluat muuttaa medium_large-oletuskokoa, käytä
update_option()– toimintoa. Voit käyttää tätä samaa toimintoa päivittää muita WordPress oletuskuvan kokoa. - jos olet WordPress-silmukan ulkopuolella, voit käyttää toimintoa
get_the_post_thumbnail()jonkin muokatun kuvan käyttämiseen. - tässä lisää pehmeästä rajauksesta ja kovasta rajauksesta, kun luot mukautettuja kuvakokoja siltä varalta, että joudut vaikeuksiin.
siinä kaikki, mitä on kustomoitujen Kuvakokojen lisääminen
kun ymmärrät, miten muokatut kuvakoot WordPress-työssä, voit muokata niitä tarpeisiisi sopivaksi ja säästää paljon aikaa. Getting kuvakoot oikein auttaa myös parantamaan sivuston suorituskykyä ja hakukoneen rankingissa, joten se on tärkeää saada oikea.
jos haluat todella viedä kuvaoptimointisi toiselle tasolle, tsekkaa Smush. Olemme lisänneet hämmästyttävän CDN Smush Pro, joka on automaattinen kuvan koon, joka auttaa sinua välttämään muokkaamalla toimintoja tiedoston lisätä mukautettuja kuvakokoja.
on myös muita hienoja kuvan optimointiominaisuuksia, jotka tulevat sisäänrakennettuina, kuten laiska lataaminen ja kuvien muuntaminen seuraavan sukupolven formaatteihin. Kokeile Smush Pro ilmaiseksi 7 päivää ja miten kuvan optimointi ominaisuuksia voi parantaa sivuston.
tagit:
- koodi
- kuvat