Quando carichi un’immagine, WordPress fa un sacco di lavoro dietro le quinte in modo da poter servire l’immagine ai tuoi visitatori. È possibile piggyback su questo processo e aggiungere dimensioni immagine personalizzate per salvare dover ridimensionare le immagini manualmente.
In questo post, spiegherò come e perché WordPress crea diverse dimensioni dell’immagine. Poi ti insegnerò come aggiungere le tue dimensioni dell’immagine modificando le funzioni.file php, rigenerare le miniature e aggiungere le nuove dimensioni dell’immagine al blocco immagine Gutenberg e/o il ciclo di WordPress.
- WordPress Dimensioni Immagine Spiegato
- Perché WordPress crea così tante immagini?
- Immagini reattive
- “Web-Optimizing” Immagini più grandi In WordPress
- WordPress Thumbnails and Featured Image Size
- Prima di iniziare a creare dimensioni immagine personalizzate in WordPress
- Come Aggiungere Personalizzato per le Dimensioni delle Immagini in WordPress
- Tagliare
- Rigenerazione delle miniature
- Come aggiungere dimensioni immagine personalizzate al menu a discesa nel blocco immagine Gutenberg
- WordPress Aggiungi dimensione immagine Frammento di codice completo
- Formati immagine personalizzati Best Practice
- Questo è tutto quello che c’è da aggiungere Dimensioni immagine personalizzate
WordPress Dimensioni Immagine Spiegato
Ogni volta che si carica un’immagine in WordPress, biblioteca multimediale, queste sono le ulteriori opzioni dimensioni immagine WordPress crea di default:
- Miniatura
- Medie
- Medio Grande
- Grande
Se il vostro tema di specificare ulteriori formati di immagine, WordPress crea anche quelli.
WordPress conserva anche la dimensione originale che carichi e la nomina completa come in full-size.
Puoi vedere tutti questi (ad eccezione di Medium_Large) nel menu a discesa Dimensione immagine del blocco immagine di Gutenberg quando inserisci un’immagine in una pagina o in un post.
Perché WordPress crea così tante immagini?
Le immagini sono come pantaloni. Si vuole essere sicuri di ottenere la giusta dimensione. Pantaloni e immagini troppo piccole sembrano stupide ed è dolorosamente ovvio per te e per tutti gli altri che non si adattano bene. Le immagini troppo piccole sul tuo sito appariranno distese o pixellate.
Al contrario, se sono troppo grandi, è super dispendioso. Non metteresti un paio di pantaloni fatti per un uomo su un bambino, giusto? È così tanto tessuto extra che non è nemmeno necessario. Quel bambino sta per perdersi in una gamba dei pantaloni;)
Le immagini sono le stesse. Se l’immagine è troppo grande per il contenitore, stai sprecando larghezza di banda e tempo scaricandola per servire sulla tua pagina. E per cosa? Per niente.
Idealmente, le immagini a grandezza naturale caricate dovrebbero essere abbastanza grandi da adattarsi al contenitore di immagini più grande sul tuo sito, ma non più grande. Quindi, quando usi le immagini sul tuo sito, dovresti usare l’immagine di dimensioni esatte di cui hai bisogno.
Dal momento che ridimensionare le immagini per creare la giusta dimensione in Photoshop o altro editor di immagini richiede tempo prezioso, WordPress assume questo compito e lo fa per voi. Grazie, WordPress!
Tutto quello che devi fare è scegliere la dimensione appropriata quando inserisci un’immagine nel tuo sito per ottenere i vantaggi in termini di prestazioni dell’utilizzo di un’immagine che è giusta.
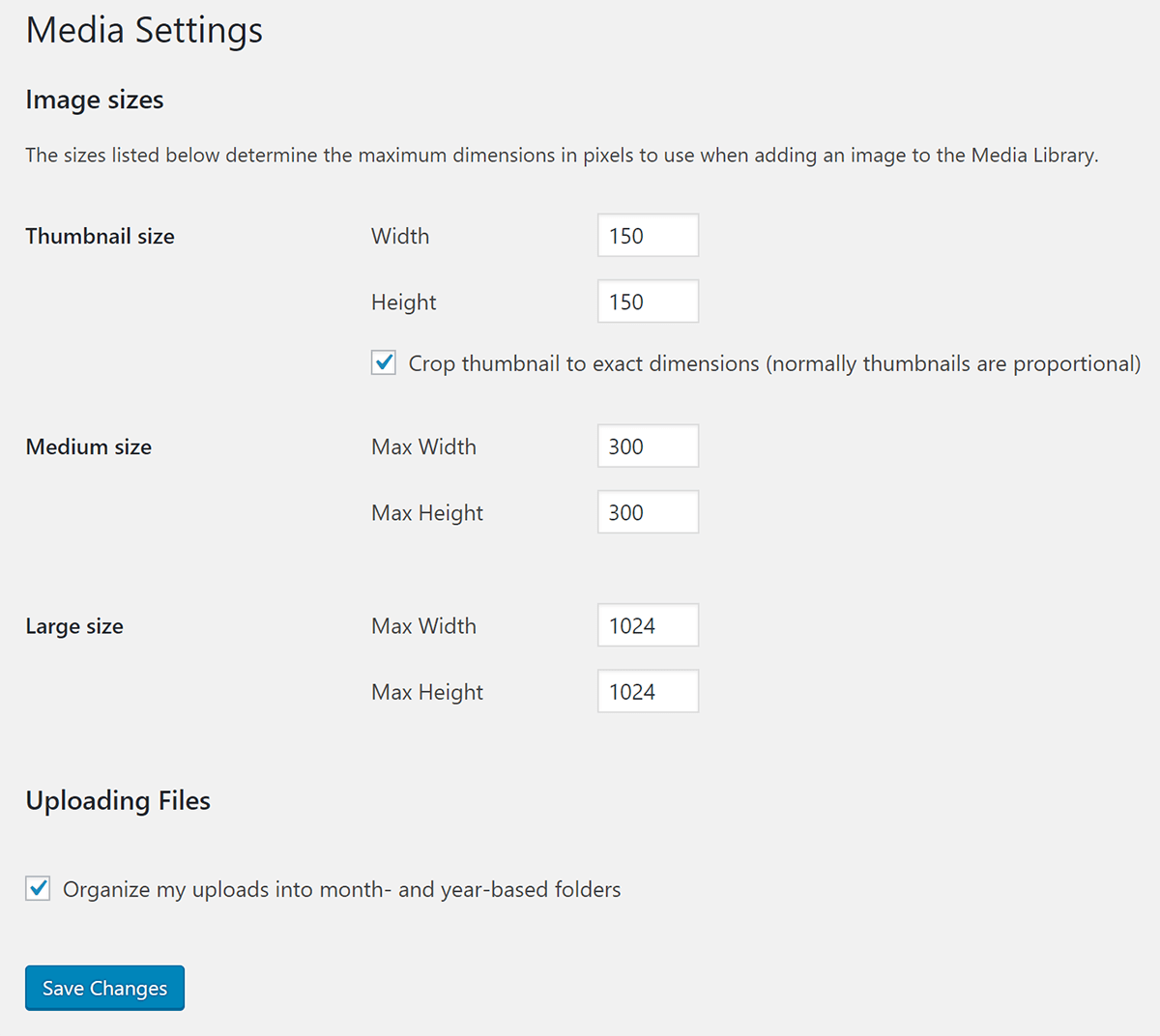
Se le dimensioni predefinite di WordPress non sono perfettamente dimensionate per il tuo tema, puoi regolare i valori predefiniti nella sezione Impostazioni Media > o aggiungere dimensioni personalizzate in modo da avere più opzioni tra cui scegliere.

L’immagine predefinita dimensioni sono come segue:
- 150px piazza per le miniature
- 300px di larghezza per mezzo di immagini
- 768px larghezza max per medium_large immagini
- 1024px di larghezza massima per le immagini di grandi dimensioni.
Medium_large è stato aggiunto per sfruttare il supporto delle immagini reattive, motivo per cui non è incluso nella pagina delle impostazioni. Parlando di immagini reattive
Immagini reattive
Tutte queste immagini in varie dimensioni hanno un altro scopo, quindi non dovresti impostare i valori predefiniti a zero per impedire a WordPress di crearli, come suggeriscono alcuni tutorial.
WordPress ha aggiunto immagini reattive a core nella versione 4.4. Invece di compilare gli attributi image src con l’URL per una sola immagine, WordPress ha anche aggiunto srcset (set di sorgenti) che è un elenco di URL di immagini di varie dimensioni.
Indovina quali immagini usa per creare quell’elenco? Sì, WordPress utilizza le stesse immagini a diverse dimensioni che crea quando carichi un’immagine.
Offre questo elenco al browser in modo che possa selezionare un’immagine appropriata per il dispositivo del visitatore. Se il visitatore utilizza un dispositivo mobile, riceverà un’immagine più piccola nel srcset. Se stanno visitando il tuo sito su un dispositivo Retina desktop, riceveranno il file immagine Retina pronto a grandezza naturale che hai caricato. Anche in questo caso, questo è il motivo per cui si dovrebbe caricare un’immagine abbastanza grande per riempire quel bisogno.
Quando aggiungi una dimensione immagine personalizzata, WordPress la aggiungerà a srcset purché abbia le stesse proporzioni. Se la dimensione dell’immagine personalizzata ritaglia l’immagine in una forma diversa, verrà omessa dal set.
“Web-Optimizing” Immagini più grandi In WordPress
WordPress 5.3 ha introdotto un nuovo modo per gestire file di immagini di grandi dimensioni rilevando e generando una “dimensione massima ottimizzata per il web” di essi.
Come funziona?
Quando viene caricata una nuova immagine, WordPress rileverà se si tratta di un’immagine “grande” in base al fatto che la sua altezza o larghezza sia superiore a big_image threshold.
Il valore di soglia predefinito è 2560px (questo può essere modificato utilizzando il nuovo filtro big_image_size_threshold).
Se l’altezza o la larghezza di un’immagine è superiore a questa soglia, verrà ridimensionata, con la soglia utilizzata come valore max – height e max-width.
L’immagine ridimensionata verrà utilizzata come dimensione più grande disponibile.
Vuoi disabilitare il ridimensionamento?
Il ridimensionamento è controllato dal filtro big_image_size_threshold.
Il ritorno false dal callback del filtro lo disabiliterà (come di seguito):
add_filter( 'big_image_size_threshold', '__return_false' );
WordPress Thumbnails and Featured Image Size
Ora abbiamo raggiunto la parte del nostro tutorial in cui ci sarà svelare l’intera miniatura/immagine in primo piano pasticcio. Fondamentalmente, il problema si riduce a questo; poiché WordPress mantiene la compatibilità con le versioni precedenti man mano che si evolve, i nomi delle cose cambiano, ma le funzioni si riferiscono ancora alle cose con i loro vecchi nomi.
La dimensione dell’immagine delle miniature di WordPress è stata introdotta nella versione 2.9 ma è stata rapidamente modificata in Immagini in primo piano nella versione 3.0, ma ahimè, il nome è rimasto bloccato. Quindi sentirai spesso le immagini in primo piano denominate miniature nei tutorial e persino nei nomi delle funzioni.

Ecco alcuni esempi:
- Se il tema non dispone di immagini in primo piano e si desidera abilitare tale funzione, si aggiunge
add_theme_support( 'post-thumbnails' );al file di funzioni. - Per visualizzare la dimensione dell’immagine di WordPress in primo piano in un tema, userai la funzione
the_post_thumbnail().
Le miniature e le immagini in primo piano condividono una dimensione predefinita di 150px per 150px. Se si utilizza la funzione the_post_thumbnail() senza un argomento per specificare la dimensione, verrà utilizzata la dimensione quadrata 150px predefinita.
Per rendere questo meno confuso per te stesso in modo da poter effettivamente utilizzare la giusta dimensione, suggerisco di creare una dimensione dell’immagine personalizzata e nominarla in primo piano-grande o qualcosa di simile. Quindi, quando vuoi usare quell’immagine in you’re the loop, userai the_post_thumbnail('featured-large').
Prima di iniziare a creare dimensioni immagine personalizzate in WordPress
Quando inizi a creare dimensioni immagine personalizzate, evita di esagerare e creare immagini per ogni scopo immaginabile. Altrimenti, brucerai lo spazio sul tuo hosting e se stai utilizzando un servizio di ottimizzazione delle immagini che ti addebita per immagine, passerai attraverso la tua indennità di immagine molto più velocemente.
Se il tuo piano ti consente di ottimizzare 100 immagini ma ogni caricamento genera 9 dimensioni aggiuntive che devono essere ottimizzate, raggiungerai il limite una volta caricate 10 immagini. Tienilo a mente quando aggiungi dimensioni personalizzate e scegli i piani di ottimizzazione delle immagini.
Smush Pro non ha limiti di ottimizzazione delle immagini e viene fornito con una CDN in modo da poter mantenere libero lo spazio di archiviazione del server. Sarete in grado di aggiungere più dimensioni di immagine personalizzate di quanto si farebbe normalmente. Pensalo come l’equivalente di mettere pantaloni flowy MC Hammer invece di piccoli jeans skinny su quei bambini perché il tessuto è economico:)
Prova Smush Pro gratis per 7 giorni.
Come Aggiungere Personalizzato per le Dimensioni delle Immagini in WordPress
questo è il codice che si sta andando ad essere in aggiunta ai nostri file per aggiungere dimensioni dell’immagine:
add_image_size( 'the-name-for-custom-image-size', 600, 400, true );
Questa funzione accetta 4 parametri in questo ordine:
- Il nome da dare un’immagine personalizzata dimensioni
- La larghezza dell’immagine in pixel
- L’altezza dell’immagine in pixel
- se l’immagine è tagliata per adattare la larghezza e l’altezza sopra specificato
Tagliare
Il ritaglio parametro è un valore booleano, quindi dovrete usare il true o false. Se lo lasci fuori del tutto, allora sarà impostato su false.
Se si imposta il parametro di ritaglio su true, WordPress ritaglia l’immagine per adattarla alle dimensioni specificate quando crea l’immagine personalizzata.
Ad esempio, se la dimensione dell’immagine personalizzata è un quadrato 600px per 600px e si imposta il ritaglio su true, se si carica un’immagine rettangolare 600px per 800px, 200px verrà tagliato per rendere l’immagine quadrata.
add_image_size( 'custom-image-square', 600, 600, true );
Impostare il parametro di ritaglio su true è utile per le dimensioni dell’immagine che devono essere esatte, come le immagini in primo piano o le immagini di archivio post che devono adattarsi perfettamente a una determinata dimensione.
Per le immagini che possono avere più spazio di manovra, come la dimensione dell’immagine post WordPress e le immagini su pagine che tendono ad avere altezze e larghezze variabili, è possibile impostare il ritaglio su false. Questo ridimensionerà le immagini, ma non cambierà la forma dell’immagine o taglierà i pixel.
Dai un’occhiata alla nostra guida SEO delle immagini se stai cercando di indirizzare il traffico verso i tuoi siti con le tue immagini.
Rigenerazione delle miniature
Uno dei passaggi più importanti quando:
- la modifica delle dimensioni predefinite dell’immagine di WordPress
- l’aggiunta di dimensioni personalizzate dell’immagine o
- il passaggio a un nuovo tema con dimensioni personalizzate diverse
sta rigenerando le miniature.
In questo contesto, le miniature si riferiscono a tutte le immagini aggiuntive create da WordPress, incluse le dimensioni delle immagini personalizzate incluse nel tema e quelle create tramite il file delle funzioni.
Quando si apporta una modifica al modo in cui WordPress crea immagini aggiuntive, allora influenzerà solo le immagini caricate andando avanti. Non aggiorna le immagini già presenti nella libreria multimediale.
Per modificare le immagini che hai già caricato, dovrai utilizzare il popolare plugin Rigenera miniature.
Dopo averlo installato, lo troverai nella sezione Strumenti.

Quando rigeneri le miniature nelle nuove dimensioni, avrai la possibilità di eliminare le vecchie dimensioni delle immagini inutilizzate per liberare spazio sul server.
È sufficiente aggiungere il codice sottostante al file delle funzioni se si desidera che le dimensioni immagine personalizzate vengano visualizzate nel menu a discesa nel blocco immagine Gutenberg. Se hai creato una dimensione immagine personalizzata da utilizzare dietro le quinte per il tuo tema, puoi saltare questo passaggio.

Stiamo per essere agganciando il filtro image_size_names_choose.
Nell’array, aggiungerò il nome della dimensione personalizzata che ho specificato nella funzione add_image_size e il nome che voglio apparire nel menu a discesa tra parentesi.
Come ho imparato quando si fa questo tutorial, dovrete rigenerare le miniature prima che l’immagine appare nel menu a discesa.
WordPress Aggiungi dimensione immagine Frammento di codice completo
Successivamente, combineremo tutto ciò che abbiamo imparato in un unico blocco di codice con un esempio del mondo reale.
Diciamo che vuoi aggiungere dimensioni di immagine personalizzate al tuo blog.
Ecco le dimensioni dell’immagine che si desidera aggiungere:
- A 1600px per 400px featured image
- Una dimensione 800px che copre la larghezza della sezione dei contenuti del tuo blog
Poiché il nostro tema non supporta attualmente le immagini in primo piano, inizieremo con questo.
Vedrai quindi le mie dimensioni personalizzate. Si noti che non ho ritagliato le immagini che copriranno la larghezza del contenuto del blog. Io difficile ritagliare le mie immagini in primo piano dal momento che voglio che si allineino giusto.
L’unica immagine che voglio aggiungere al menu a discesa Gutenberg è l’immagine del blog poiché userò la dimensione dell’immagine di WordPress nel mio tema.
Dopo aver aggiunto questo codice al mio file functions.php, il passo successivo è quello di rigenerare le miniature.
Per utilizzare la mia immagine personalizzata per i miei post nel ciclo, aggiungerò quanto segue a single.phpo index.php
Vedi come ho aggiunto 'featured-large' in the_post_thumbnail() funzione? Questo mostrerà la mia immagine in primo piano sotto i titoli dei miei post del blog, sopra i miei contenuti.
Formati immagine personalizzati Best Practice
Ecco alcuni suggerimenti in modo da non incorrere in problemi di creazione di immagini personalizzate in WordPress.
- Carica sempre il file più grande che puoi. Se la dimensione dell’immagine è troppo piccola, WordPress non sarà in grado di creare tutte le dimensioni necessarie per servire le immagini correttamente su una varietà di dispositivi.
- Se è necessario ridimensionare la dimensione predefinita medium_large, utilizzare la funzione
update_option(). È possibile utilizzare questa stessa funzione per aggiornare qualsiasi altra dimensione dell’immagine predefinita di WordPress. - Se sei al di fuori del ciclo di WordPress, puoi utilizzare la funzione
get_the_post_thumbnail()per utilizzare una delle tue immagini personalizzate. - Ecco di più sul ritaglio morbido e il ritaglio duro durante la creazione di dimensioni di immagini personalizzate in caso di problemi.
Questo è tutto quello che c’è da aggiungere Dimensioni immagine personalizzate
Una volta capito come dimensioni immagine personalizzate in WordPress lavoro, è possibile modificarli per soddisfare le vostre esigenze e risparmiare un sacco di tempo. Ottenere le dimensioni delle immagini a destra aiuta anche a migliorare le prestazioni del sito e posizionamento nei motori di ricerca, quindi è una cosa importante per ottenere il diritto.
Se vuoi davvero portare l’ottimizzazione dell’immagine ad un altro livello, controlla Smush. Abbiamo aggiunto un incredibile CDN a Smush Pro che ha il ridimensionamento automatico dell’immagine, che ti aiuterà a evitare di modificare il file delle funzioni per aggiungere dimensioni dell’immagine personalizzate.
Ci sono anche altre grandi funzioni di ottimizzazione delle immagini che vengono integrate, come il caricamento pigro e la conversione di immagini in formati di nuova generazione. Prova Smush Pro gratis per 7 giorni e scopri come le funzionalità di ottimizzazione delle immagini possono migliorare il tuo sito.
Tag:
- codice
- immagini